vue框架搭建大屏自适应方案
1.可使用flexible.js + rem实现宽高,字体自适应
(function flexible(window, document) {
var docEl = document.documentElement;
var dpr = window.devicePixelRatio || 1;
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = 12 * dpr + "px";
} else {
document.addEventListener("DOMContentLoaded", setBodyFontSize);
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10
function setRemUnit() {
// 这里默认是10等份,手动改为24,此时1rem=1920/24px即80px。(设计稿是1920px的)
var rem = docEl.clientWidth / 24;
docEl.style.fontSize = rem + "px";
}
setRemUnit();
// reset rem unit on page resize
window.addEventListener("resize", setRemUnit);
window.addEventListener("pageshow", function (e) {
if (e.persisted) {
setRemUnit();
}
});
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement("body");
var testElement = document.createElement("div");
testElement.style.border = ".5px solid transparent";
fakeBody.appendChild(testElement);
docEl.appendChild(fakeBody);
if (testElement.offsetHeight === 1) {
docEl.classList.add("hairlines");
}
docEl.removeChild(fakeBody);
}
})(window, document);
值得注意的是这段代码
// set 1rem = viewWidth / 10
function setRemUnit() {
// 这里默认是10等份,手动改为24,此时1rem=1920/24px即80px。(设计稿是1920px的)
var rem = docEl.clientWidth / 24;
docEl.style.fontSize = rem + "px";
}
在其他下载的flexible.js默认是10等份的,这边改成24等份比较方便一些

我使用的编辑器是vscode,可下载插件快速的对px转成rem,这里我安装了cssrem插件

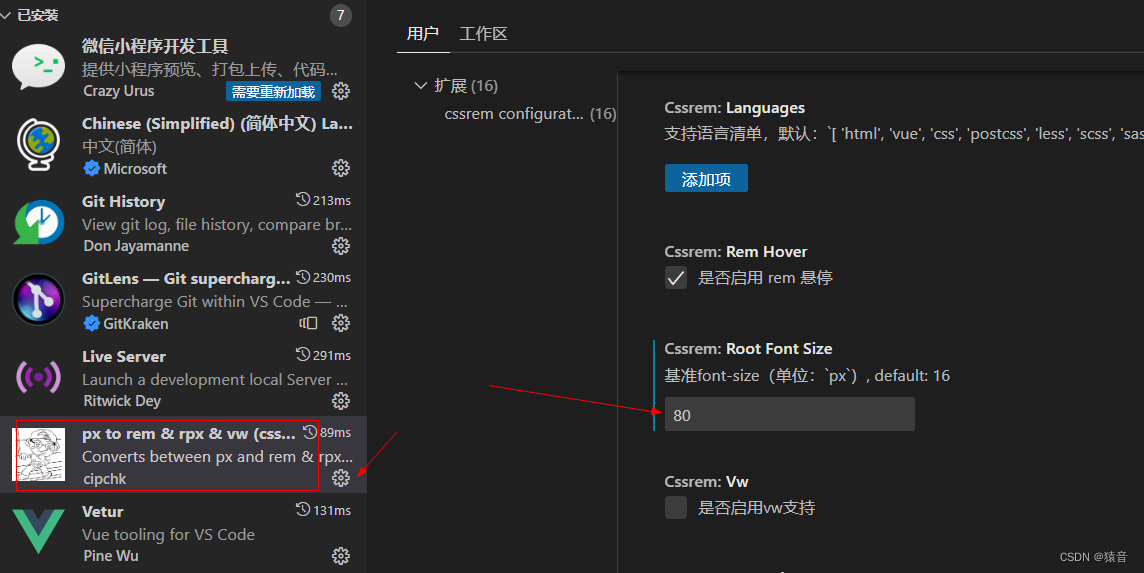
点击插件设置里的扩展设置

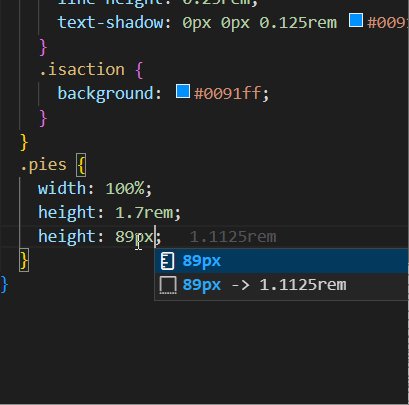
将基准设置为80即可,效果如下

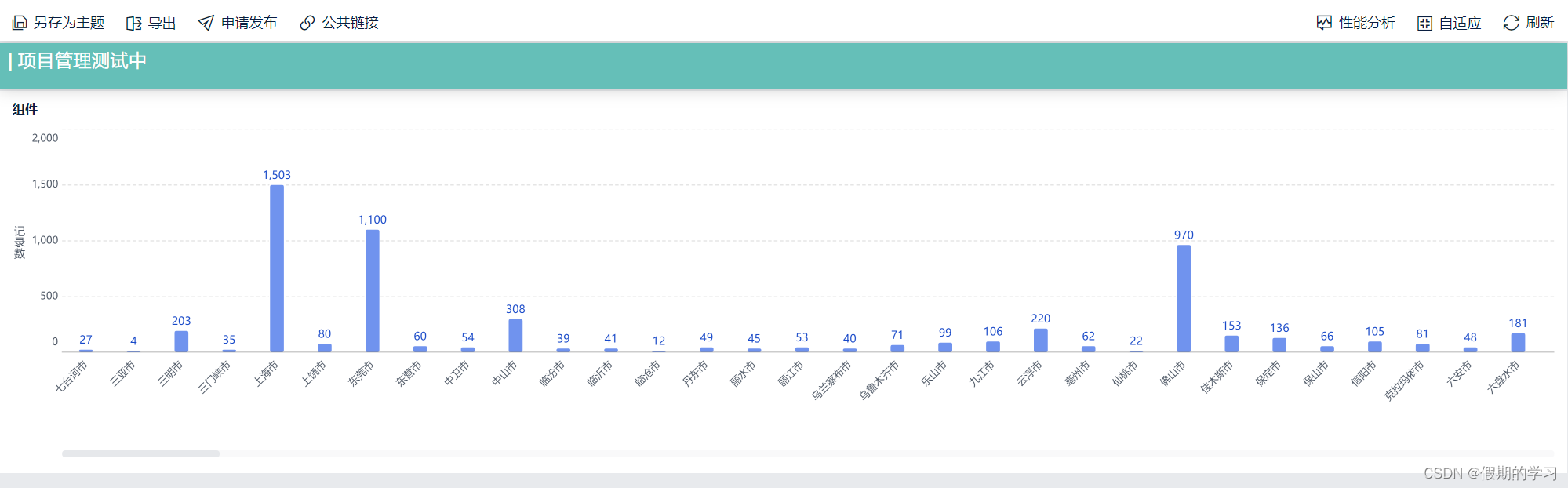
这样就完成了宽高和字体的自适应
echarts 的自适应
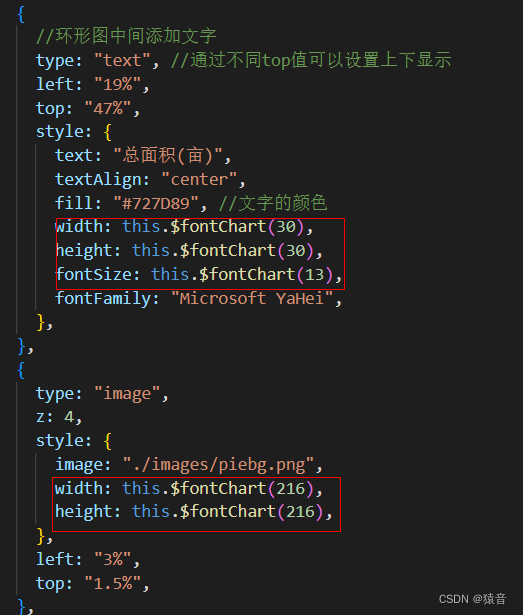
echarts 有提供一个resize()方法,可以在窗口发生变化时,进行图表的自适应,但是无法将里面的自定义字体,图片等宽高自适应,因此需要自己写一个方法去对里面的字体做处理
// 字体转换 px -> rem
export function fontChart(res) {
let docEl = document.documentElement,
clientWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
if (!clientWidth) return;
// 此处的3840 为设计稿的宽度,记得修改!
let fontSize = clientWidth / 1920;
return res * fontSize;
}
原文地址:https://blog.csdn.net/weixin_43348064/article/details/128290539
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17765.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。