一、环境
Microsoft Visual Studio Enterprise 2022 (64 位) – Current
版本 17.8.2
二、创建项目
选择菜单 文件->新建->项目,在对话框中选择项目模板Blazor Web App。
 然后点击 下一步 ,输入项目名称、选择存储位置,再下一步,则可以选择框架和交互模式,我们选择Auto。
然后点击 下一步 ,输入项目名称、选择存储位置,再下一步,则可以选择框架和交互模式,我们选择Auto。

选择后,点击 创建 则VS自动创建了二个项目,一个项目名称为我们输入的项目名,另一个项目则自然添加后缀.client。

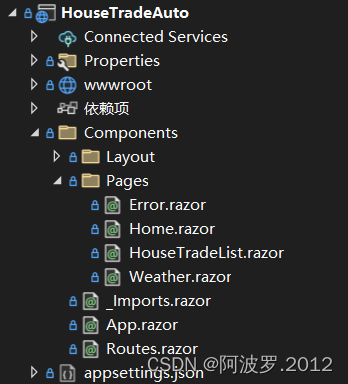
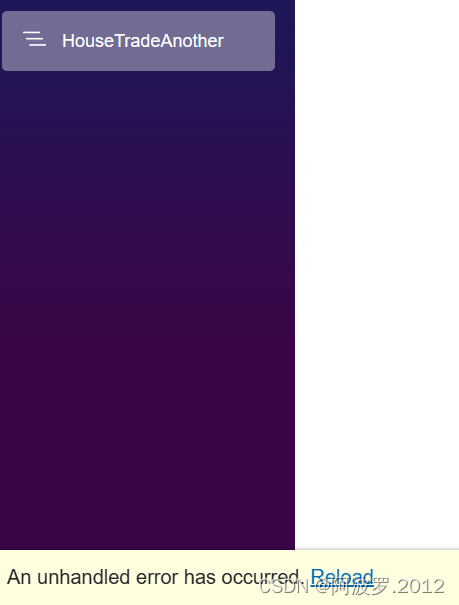
三、项目结构和测试运行
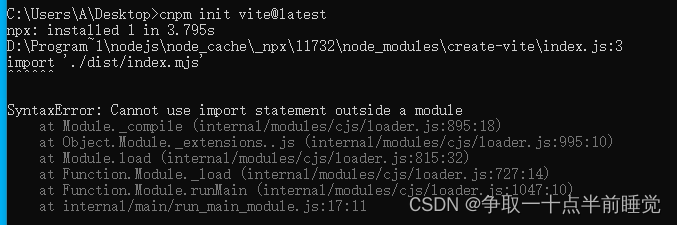
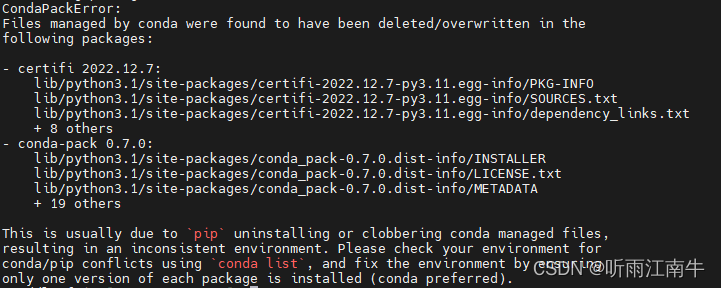
四、问题
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。