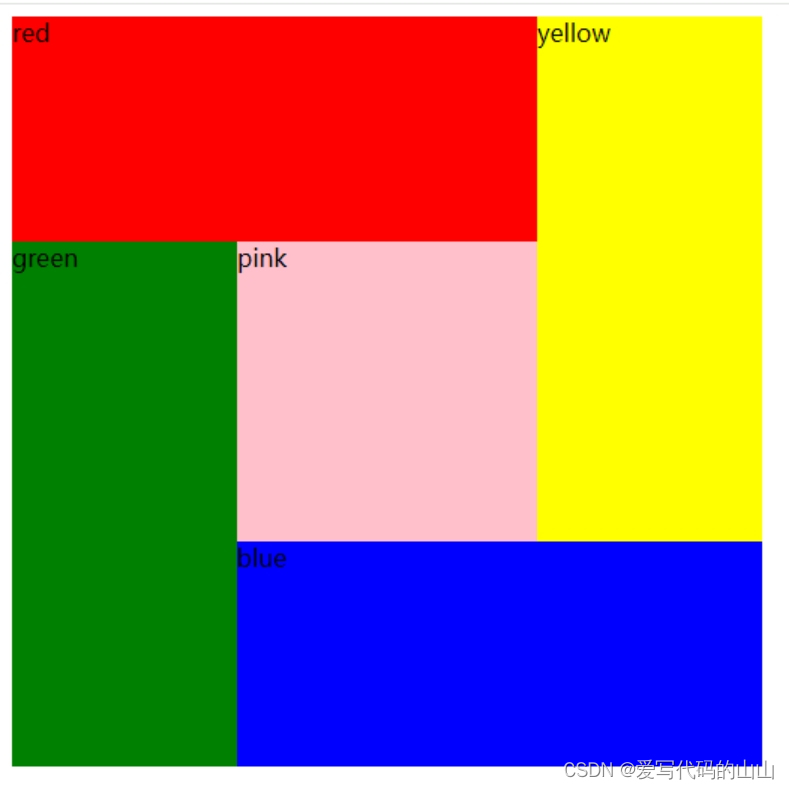
目标图片:
Dreamweaver界面:

代码部分:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
.red{background-color:red;width:350px;height:150px;margin:0 auto;position:absolute;top:0;left:0;}
.yellow{background-color:yellow;width:150px;height:350px;margin:0 auto;position:absolute;right:0;}
.green{background-color:green;width:150px;height:350px;margin:0 auto;position:absolute;bottom:0;left:0;}
.pink{background-color:pink;width:200px;height:200px;margin:0 auto;position:absolute;top:150px;left:150px;}
.blue{background-color:blue;width:350px;height:150px;margin:0 auto;position:absolute;bottom:0;right:0;}
.f{width:500px;height:500px;margin:0 auto;position:absolute;}
</style>
</head>
<body>
<div class="f">
<div class="red" >red</div>
<div class="yellow" >yellow</div>
<div class="green" >green</div>
<div class="pink" >pink</div>
<div class="blue" >blue</div>
</div>
</body>
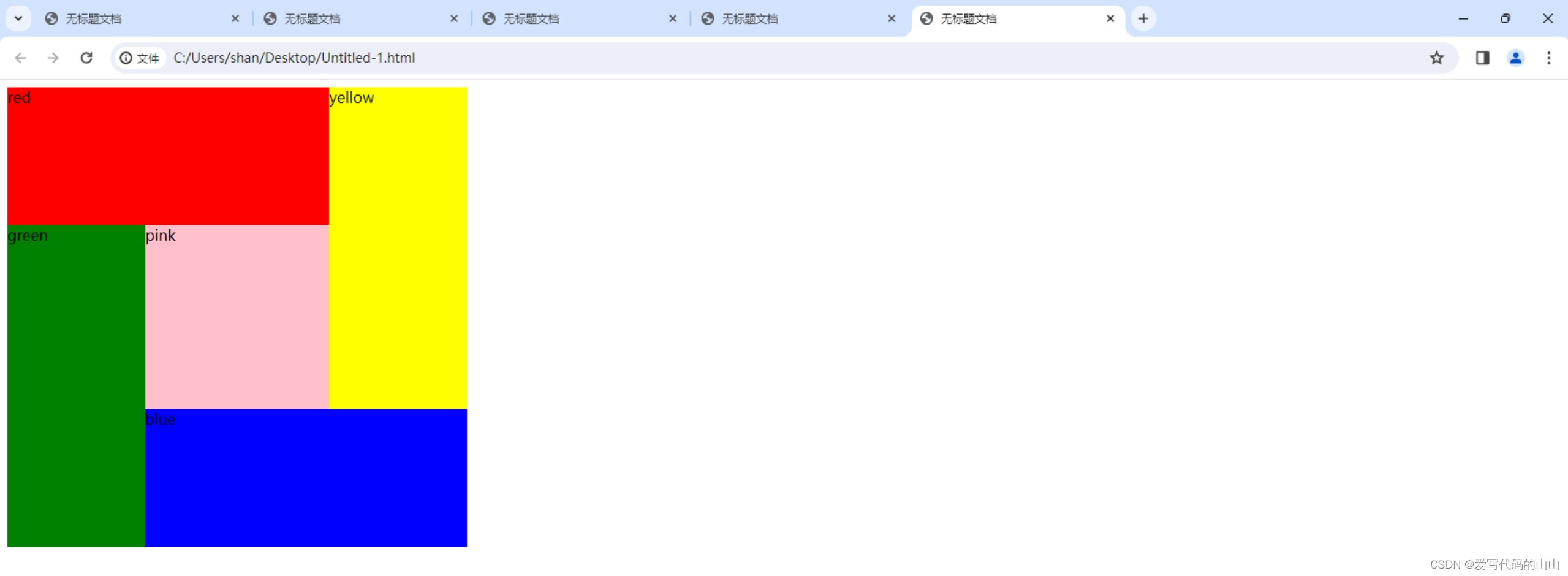
</html>Google浏览器运行效果:

原文地址:https://blog.csdn.net/qq_64064356/article/details/134708249
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17849.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。