Unity中将游戏开发完成后,如果需要将用户在游戏中的相关数据永久存储,可能就需要用到服务器,而微信开发者工具中有“云开发”选项,此文主要讲解使用云开发时遇到的一些问题及解决方法
Unity开发微信小游戏
Unity中将游戏开发完成后,如果需要将用户在游戏中的相关数据永久存储,可能就需要用到服务器,而微信开发者工具中有“云开发”选项,此文主要讲解使用云开发时遇到的一些问题及解决方法
阐述的内容
一、云函数如何创建
二、编写云函数,上传云函数,调用云函数
三、调用云函数时遇到的一些问题
一.云函数如何创建
1、导入项目

如果AppID已经注册云开发,则微信开发者工具自动启用,无须手动点击,如上图所示
2、项目首页

3、云开发控制台
点击“云开发”按纽,进入云开发控制台  因之前创建过云函数,调用过,所以显示了相关信息,初次进入应该均为0
因之前创建过云函数,调用过,所以显示了相关信息,初次进入应该均为0
4、云函数选项

首次进入或从未创建过,云函数列表选项为空,因之前我已经创建,所以显示条目中有2个云函数,并显示了一些相关信息
5、创建云函数
注意:此时会有很多人认为(包括我),点击控制台中的“新建云函数”按纽,输入相关信息,创建就行了呗,殊不知此方法是可以创建,但之后的配置对新人/小白(包括我)来讲,将是恶梦的开始。高手/大佬可以无视

原因:因后续在同步云函数、下载云函数、编辑云函数时你会发现,始终只有一个云函数的文件,即:index.js云函数入口文件,网上查资源时,人家的说明中却不只是这一个文件,还有诸如:package.json等文件,当然了,这些文件可以手动创建,但不懂JS语法,不懂配置,将会是一场恶梦的开始,需要恶补javascript及其nodeJS相关知识,耗费诸多时间与精力。
新人/小白创建方法与步骤:
步骤1:在项目中新建一个文件夹,命名为cloudfunctions(名称任意,自己知道与云函数相关即可),虽然创建了,但此时它只是一个文件夹而已,就这么放着是不起任何作用的。
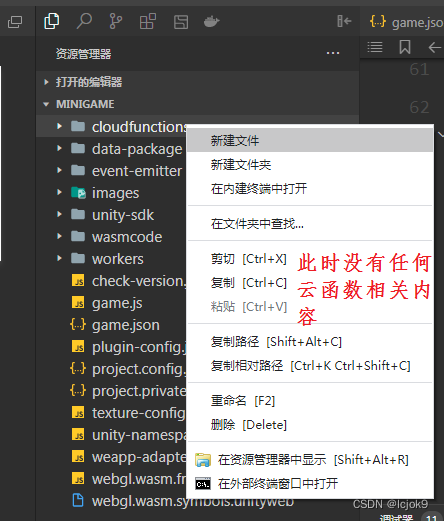
步骤2:文件夹虽然创建了,但如果要在项目中能够正确识别并启用,须要找到项目中的project.config.json文件,在其中添加相关参数才行(查阅了诸多文档得知),否则,在此文件夹上鼠标右键,显示的也只是普通文件夹该有的信息,和云函数相关的信息根本就没有,网上查阅的资料中说什么这个那个的,一概没有。如下图:

点击此文件,在右侧面板显示的内容中找到最后面一行,如下图显示:

“cloudfunctionTemplateRoot“: “cloudfunctionTemplate/”,注意,此行代码仅为官方示例,不起任何作用,我们需要将其中的参数修改为我们刚刚创建的文件夹名称才行。或者直接删除,新建一行,这里是有代码提示的。新建时,输入cloud字样,会有提示,选择“cloudfunctionRoot”,后面的双引号“”中输入斜杠 /,会显示当前项目中可用的文件夹,选择刚刚创建的cloudfunctions即可。注意格式:上一行参数的结尾要有逗号,最后一行不能有逗号。

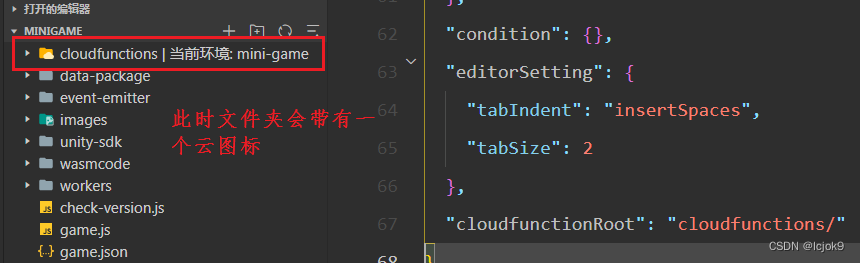
注意:此时参数添加了,但没有保存,是不起作用的,ctrl+s保存后,会发生一些变化,如图

这只中创建云函数的第一步
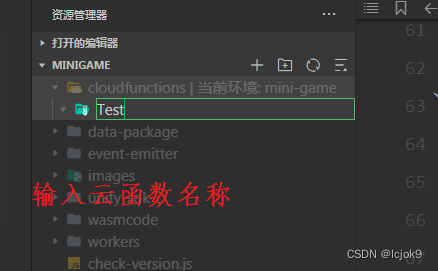
步骤4:新建云函数


此时创建出的云函数,就不只是一个index.js入口文件了,相应的配置文件config.json、package.json也会一并创建,云函数名称显示绿色图标。


如果你是业界大佬,全然知晓如何配置此文件,那当然无所谓,但对我等小白而言,简直就是恶梦,还是按步就班,一步一步来吧。(不懂后端,不会JS,表示很伤心 –_-)
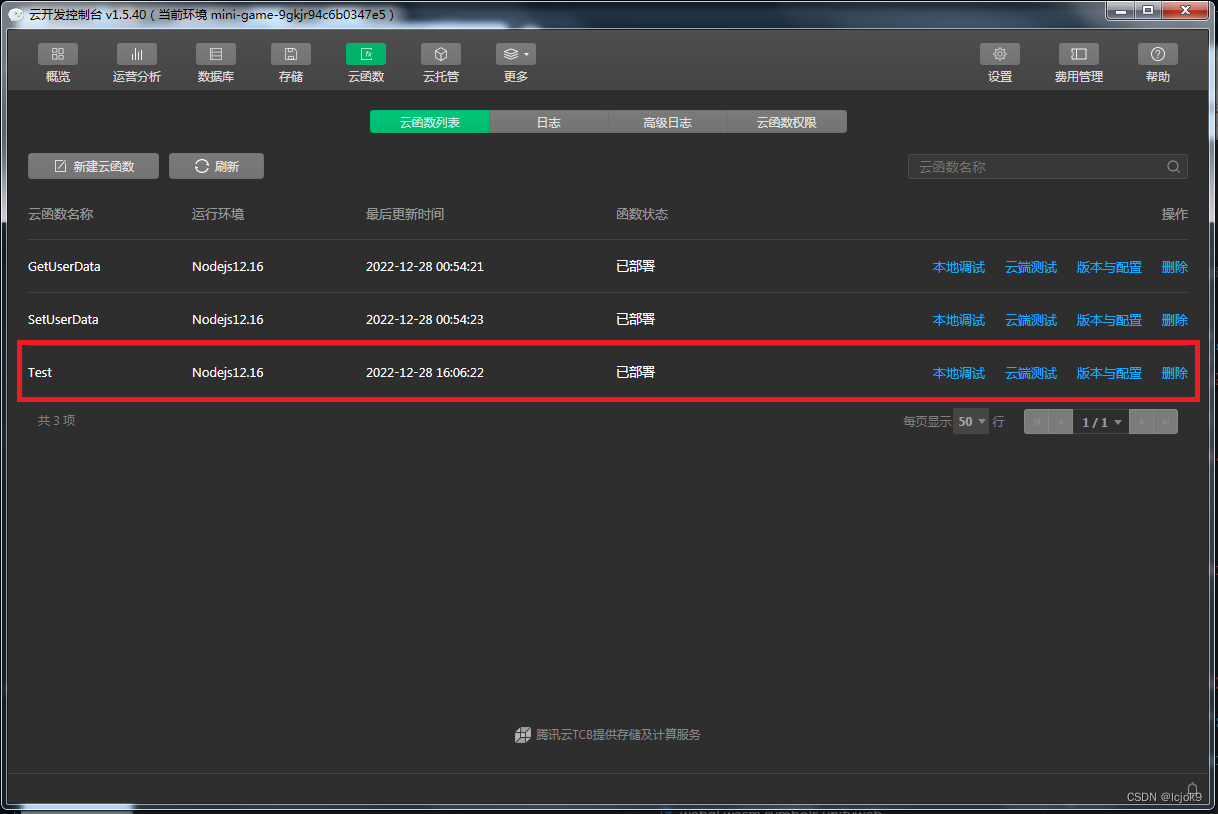
此时,云控制台中“云函数”选项中,也相应的出现了我们刚刚创建的云函数名称

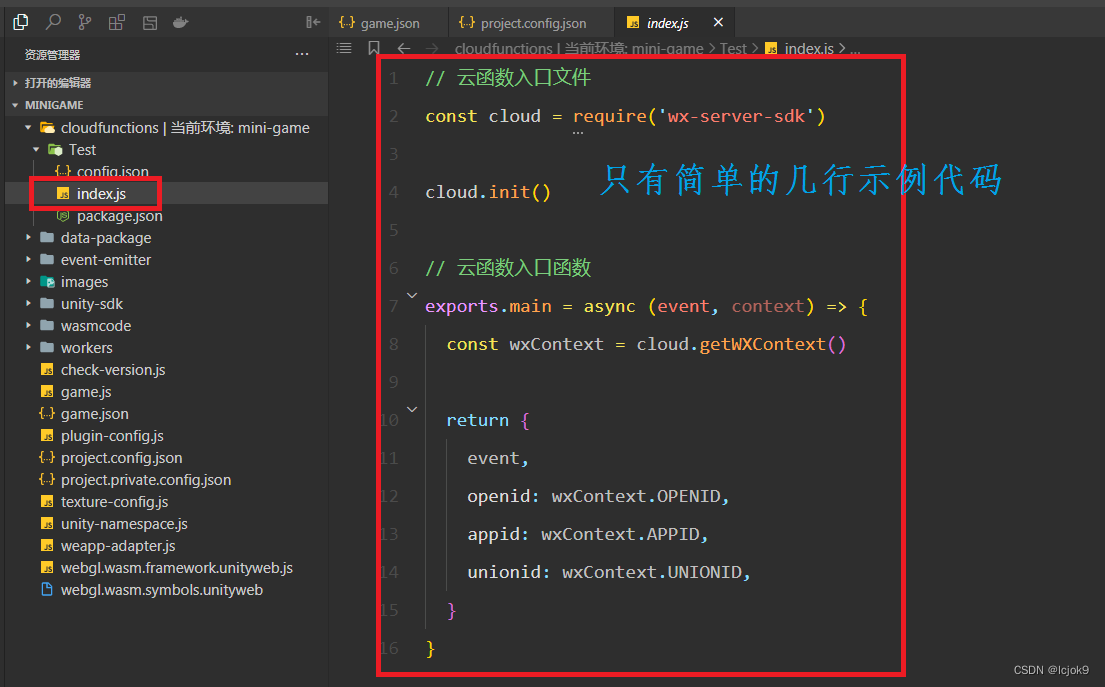
至此,云函数才算正式创建成功。只不过入口文件index.js中只有示例代码,可能没有我们想要的业务逻辑而已,后续就是自己编写相关业务逻辑。哎,还得写JS代码。 –_–

二、编写云函数,上传云函数,调用云函数
上面我们只是将云函数创建出来了,其中的代码逻辑可能不是我们想要的,所以还要修改原有JS代码,以符合我们的业务逻辑。
1、编写JS代码
想要调用云函数,首先我们要有写好的JS代码,当然,示例代码也能测试,只是过于简单而已。这里展示的是获取用户微信相关数据,并存储。此代码来源于网络,添加了一些注释(自己领悟的),仅供参考:
// 云函数入口文件
// require(string)用于引入腾讯为云开发提供的模块"wx-server-sdk",字符串格式
const cloud = require('wx-server-sdk');
// 每个云函数的开头写cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }),主要用于初始化云函数环境,参数:DYNAMIC_CURRENT_ENV 表示云函数所处环境,默认始终为第一个,即使删除第一个位置上的环境,第二个环境会变为第一个。否则只能手动修改参数,例如:cloud.init({ env: 环境名称 })
cloud.init({env:cloud.DYNAMIC_CURRENT_ENV});
//获取数据库的引用实例,以便操作数据
const db = cloud.database();
// 数据库集合"UserData"为自己在云开发控制台的数据选项中中自行创建
// 步骤:开发者工具 — 云开发 — 云开发控制台 — 数据库 — 集合名称'+'
// 参数名称必须,否则报错
const gamedata = db.collection('UserData');
// 云函数入口函数、上传用户存档数据
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext();// 获取微信上下文
//使用get()方法查询集合中用户是否已经保存过数据,并搭配条件语句 where() 过滤想要的数据
let _isHas = await gamedata.where({
openid: wxContext.OPENID // 需要过滤查询的内容(微信上下文OPENID数据)
}).get();
//如果按以上条件查询结果为 0,则保存此 ID 数据
if (_isHas.data.length == 0) {
let _isAdd = null; // 声明一个变量,用于存储add()的结果
let addData = { // 声明要添加的数据(2条)
// 存储格式
openid: wxContext.OPENID, // 键:openid, 值:微信上下文中的OPENID数据
gamedata: event, // event.gamedata unity调用直接读event
}
_isadd = await gamedata.add({
data: addData
})
return {
code: 0,
res: _isadd,
data: addData,
};
}
//如果有数据,则更新
else {
return await gamedata.where({
openid: wxContext.OPENID
}).update({
data: {
openid: wxContext.OPENID,
gamedata: event,//event.gamedata
}
})
}
};以上代码,复制、粘贴到云函数入口文件index.js中,替换掉原有代码,即可。
2、上传云函数
ctrl+s保存后,记得要上传。右键点击云函数名称,上传并部署,稍等一会儿,即可完成。


点击确定。然后再点击“上传并部署:云端安装依赖(不上传node–modules)”,稍等片刻,即可上传成功,右侧面板中有上传提示。
疑问:可能有人会问,我明明创建的云函数就一个,名为Test,怎么出来3个文件。其实,我们创建云函数,只不过是创建了一个云函数环境而已(个人理解),在云端是要做初始化的,明面上调用时也不是调用3个文件中的任何一个。相关参数书写只能是我们创建的名称,例: name : “Test”,而不是3个文件中的任何一个。
3、调用云函数
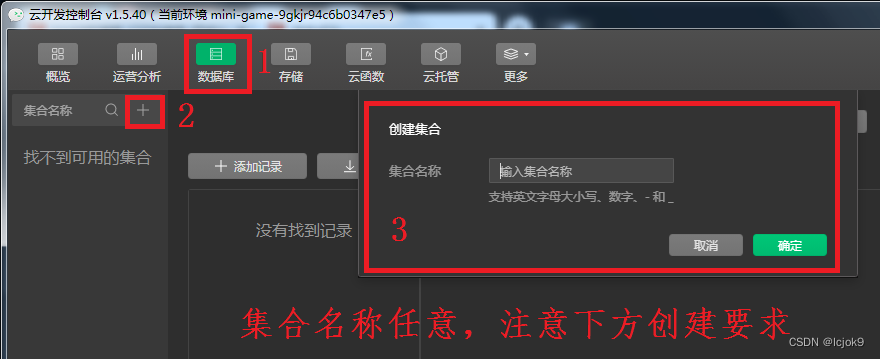
步骤1:上述存储数据的JS代码中,我们应该看到,它是先访问数据库中的一个集合,集合名称为“UserData”,这个是需要我们自己在“云开发控制台”中手动创建的,当然,集合名称任意,创建时是什么名称,访问时,参数中就要如实填写其名称。创建集合,如图:


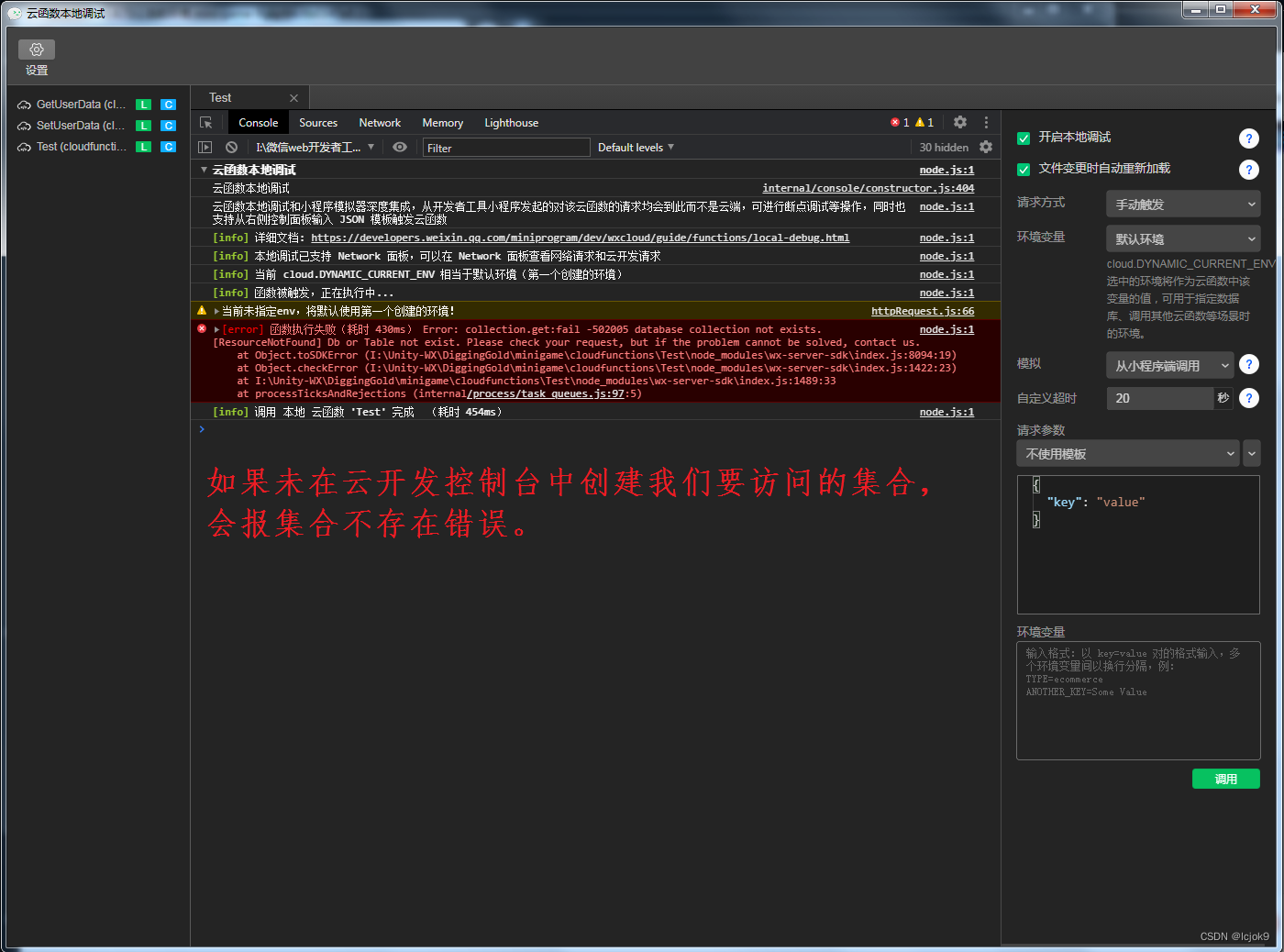
注意:如果提示不能创建集合,环境不可用。关闭微信开发者工具,重新打开。或者重启电脑,再重新打开工具,进入云开发控制台,再次创建即可。
经历:本人亲身经历,电脑突然断电,再次打开微信开发者工具,创建集合,显示不可用,无法创建。继而关闭微信开发者工具,再重新打开,再次进入云开发控制台,便可以创建了。
步骤2:集合创建完成后,下面我们开始测试云函数。



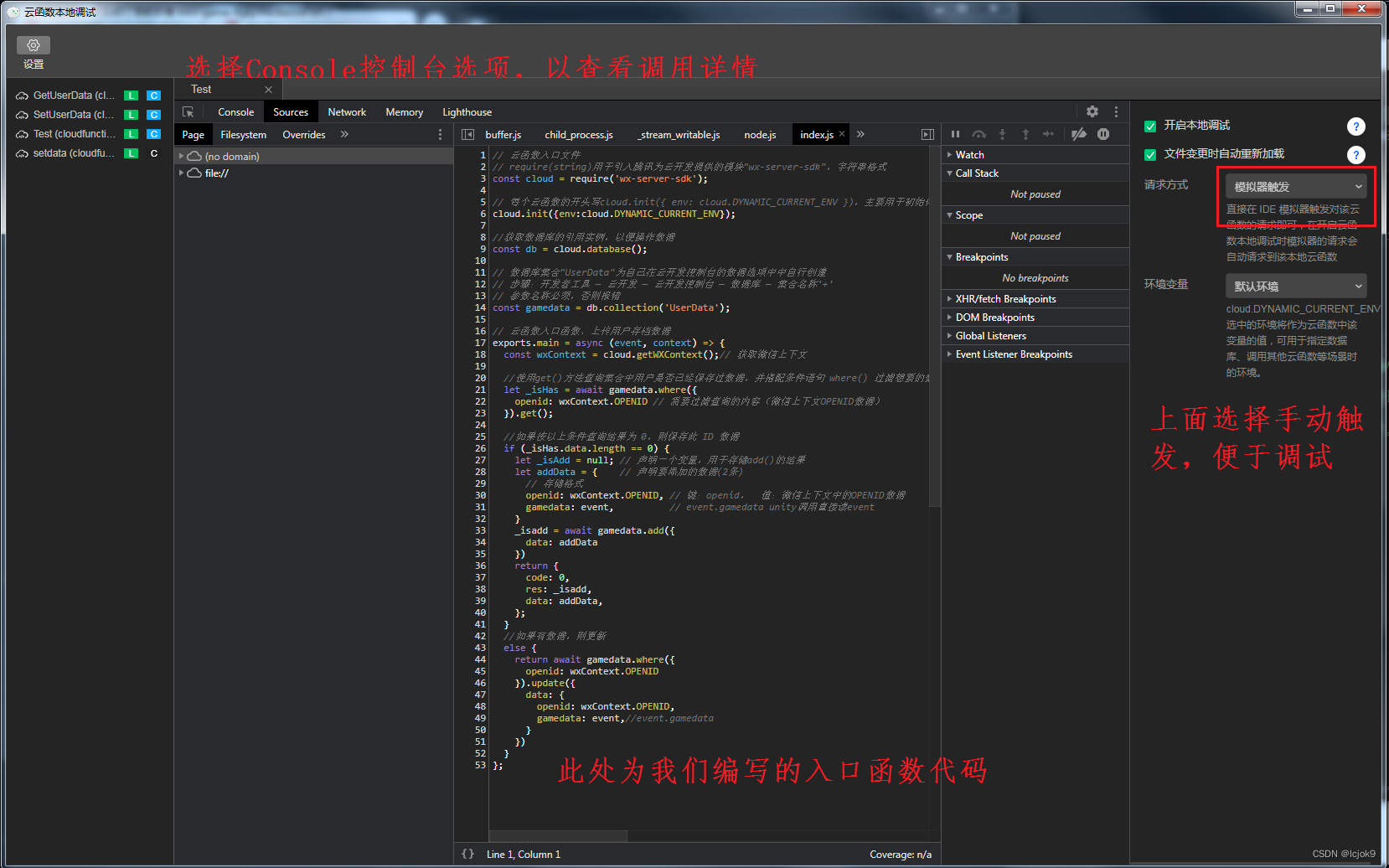
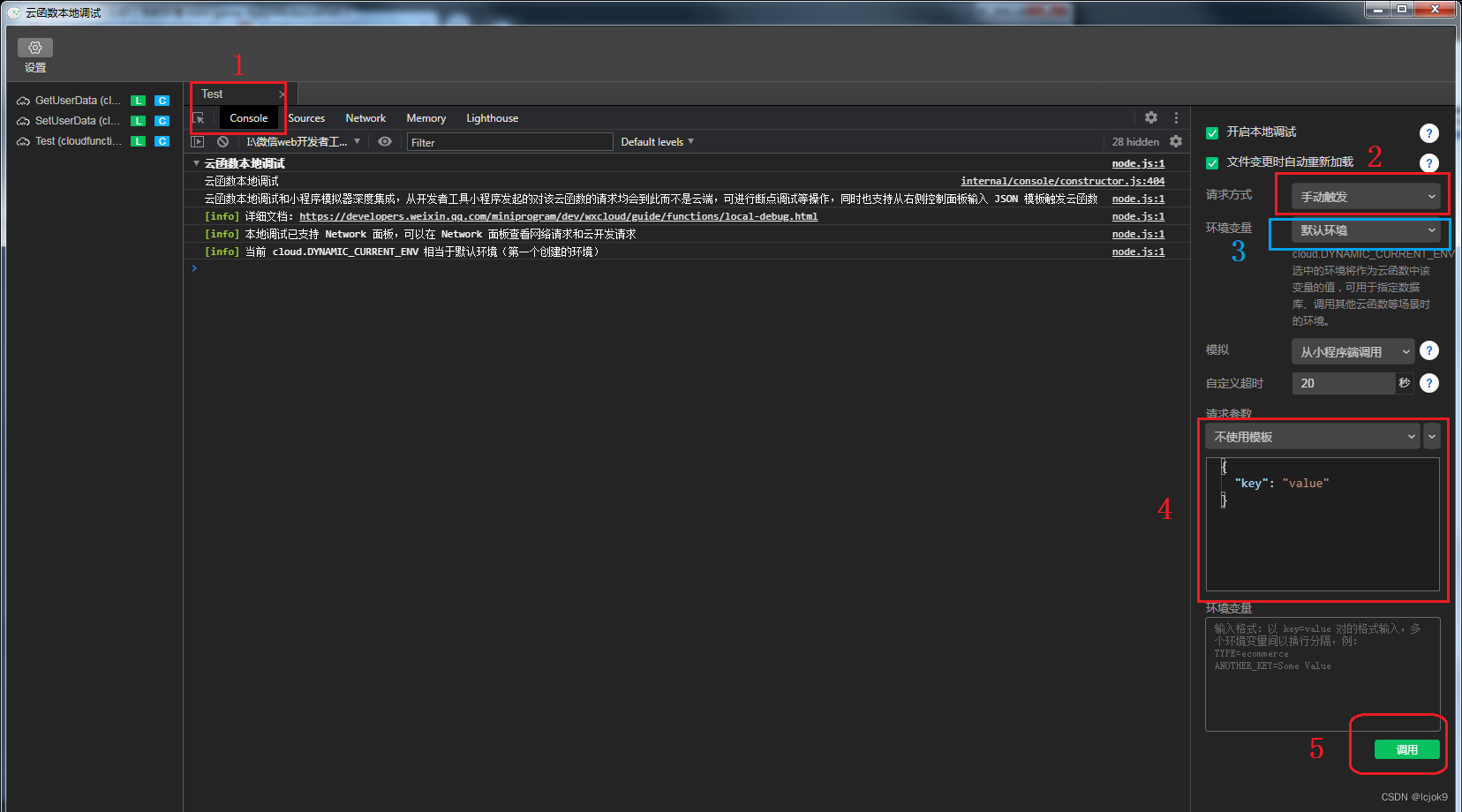
我们选择手动触发,切换到Console控制台窗口,便于查看相关调试信息。如图:

图中3:表示环境选择,若只有一个环境,默认或者选择自己创建的环境,效果一样,若有多个环境,需手动选择一个环境调试。注意:环境是在注册云开发时一并就创建好的。
图中4:请求参数,即上传的数据,也就是将来游戏中触发云函数后,需要上传的游戏数据。格式为键值对形式。此时为调试,键和值可以随意填写,均须用引号包裹。
图中5:“调用”,点击后,控制台会有相关信息提示,可点击查看是否调用成功。


从图中可以看出,数据上传无误,一切正常。
至此,我们创建的云函数调用成功。
三、调用云函数时遇到的一些问题
上述云函数已经创建成功,并且调试也是成功的,下面转入项目实战,解决在项目中实际调用云函数。本人是通过Unity开发的小游戏,在Unity中使用的是C#脚本,我们用C#脚本编写代码调用云函数。
下面代码示例,用于调用云函数:
using UnityEngine;
using WeChatWASM;
public class SaveUserData : MonoBehaviour
{
public void UploadUserData() // 点击按纽,调用此函数
{
WXBase.cloud.Init(new CallFunctionInitParam()
{
env = "自己的云函数环境ID,云开发控制台概览中可查看",
traceUser = false
});
WXBase.cloud.CallFunction(new CallFunctionParam()
{
name = "SetUserData",// 此处设置云函数名称,并非JS文件名
data = JsonUtility.ToJson("score"),// 此处代表上传的数据,必须要有,空数据或没有此行代码,均会报错,并且须经过此方法序列化才行。括号中的数据可根据实际需求修改,可参照官方示例。
success = (res) =>
{
Debug.Log("success");
Debug.Log(res.result);
},
fail = (res) =>
{
Debug.Log("fail");
Debug.Log(res.errMsg);
},
complete = (res) =>
{
Debug.Log("complete");
Debug.Log(res.result);
}
});
}
}

环境ID:在云开发控制台的概览中可查看到

创建 SaveUserData.cs 的 C# 脚本,脚本中声明一个函数,此处为 UploadUserData,在此函数中添加相关云函数脚本,如图中所示。图中 name = “SetUserData”,字符串为云函数名称,注意不要填错,否则报错。此示例,基本按照官方 Cloud.cs 文件中的示例演变,大同小异,根据自身实际情况修改即可。
官方示例:

问题1:不能在Unity编辑器中调用,官方专员解释:


所以我们只能将小游戏转换后,在微信开发者工具中调用测试,或扫描二维码,在真机上点击测试。这个问题困扰了我很久,无奈,相关文档匮乏,只能发文求助才得以明白。
问题2:云开发控制台中创建的云函数,调用失败。
下面测试的云函数,是在“云开发控制台”中创建的,调用时报如下错误:

很显然,缺少wx-server–sdk依赖项,有很多人不解,明明我们在微信开发者工具中上传并部署环节,点击的就是云端安装依赖,怎么就不行呢。这也是为什么,我在一开始就建议,创建云函数,一定要在微信开发者工具中创建,而不是在“云开发控制台”中创建,会者不难,难者不会。大佬可无视。
虽然我们点击了云端安装依赖,但是没有实际的配置文件,只有一个入口文件index.js,它是不会安装什么依赖的,一切都要照单说话,没有package.json文件,一切都是无稽之谈。
在微信开发者工具中创建的云函数,数据上传是成功的,如下图:


至此,云函数调试成功,暂告一段落。
后续,可根据上述相关知识点,安排相关业务逻辑。
原创不易,转发请注明出处。
补充:用户授权代码分享
/// <summary>
/// 获取用户授权信息,GetSetting和GetUserInfo全局最好调用一次,频繁调用,会被官方限制或关闭接口。
/// 原因:两个接口均为官方限频接口,调用次数不能大于 PV 的 2 倍 ( PV = 打开游戏的次数 )
/// </summary>
private void UserAuthorize()
{
// 通过 wx.createUserInfoButton 接口创建透明按纽,发起授权,授权成功,立即上传数据到云端
var systemInfo = WX.GetSystemInfoSync(); // 获取当前手机系统信息
// Debug.Log("当前手机系统信息:" + systemInfo);
// Debug.Log("当前手机设备像素比:" + systemInfo.pixelRatio);
canvasWidth = (int) (systemInfo.screenWidth * systemInfo.pixelRatio); // 画布宽度
canvasHeight = (int) (systemInfo.screenHeight * systemInfo.pixelRatio); //画布高度
buttonHeight = (int) (canvasWidth / 1080f * 300f); // 按纽高度
_btn = WXBase.CreateUserInfoButton(0, canvasHeight - buttonHeight, canvasWidth, buttonHeight,
"zh_CN", false); // 生成按纽实例,并显示,此时为透明按纽
print("当前屏幕画布宽度:" + canvasWidth);
print("当前屏幕画布高度:" + canvasHeight);
print("按纽高度:" + buttonHeight);
// 用户点击授权按纽回调,response.errCode:0 成功,1 失败
_btn.OnTap(response =>
{
if (response.errCode == 0) //用户同意授权 0为成功,非零为失败
{
_btn.Destroy(); // 同意授权,销毁授权按纽
print($"用户同意授权,按纽销毁。response.errCode={response.errCode}");
// 用户同意授权,获取用户信息
WX.GetUserInfo(new GetUserInfoOption()
{
// 是否带上登录态信息
// 尚未过期,此时返回的数据会包含 encryptedData, iv 等敏感信息;当withCredentials 为 false 时,
// 不要求有登录态,返回的数据不包含 encryptedData, iv 等敏感信息。
// 当 withCredentials 为 true 时,要求此前有调用过 wx.login 且登录态
withCredentials = false,
lang = "zh_CN", // 显示用户信息的语言
success = result =>
{
// 将获取到的结果存入自定义数据类
_authorizeData.nickname = result.userInfo.nickName;
_authorizeData.avatarUrl = result.userInfo.avatarUrl;
print(result.userInfo.nickName);
print(result.userInfo.avatarUrl);
},
fail = result => { print(result.errMsg); },
// complete = result => { print("result.errMsg); }
});
}
else // 拒绝授权 弹窗提示授权用途
{
// 通用显示模板——模态对话框
WX.ShowModal(new ShowModalOption()
{
title = "温馨提示",
content = "《***》是一个休闲小游戏。",
success = result =>
{
if (result.confirm) // 为 true 时,表示用户点击了确定按钮
{
print($"用户拒绝授权,WX.ShowModal——result.confirm={result.confirm},关闭弹窗。");
}
}
});
_btn.Destroy(); // 点击拒绝,销毁授权按纽
}
});
}原文地址:https://blog.csdn.net/lcjok9/article/details/128466527
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17893.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!




