一、 node.js卸载
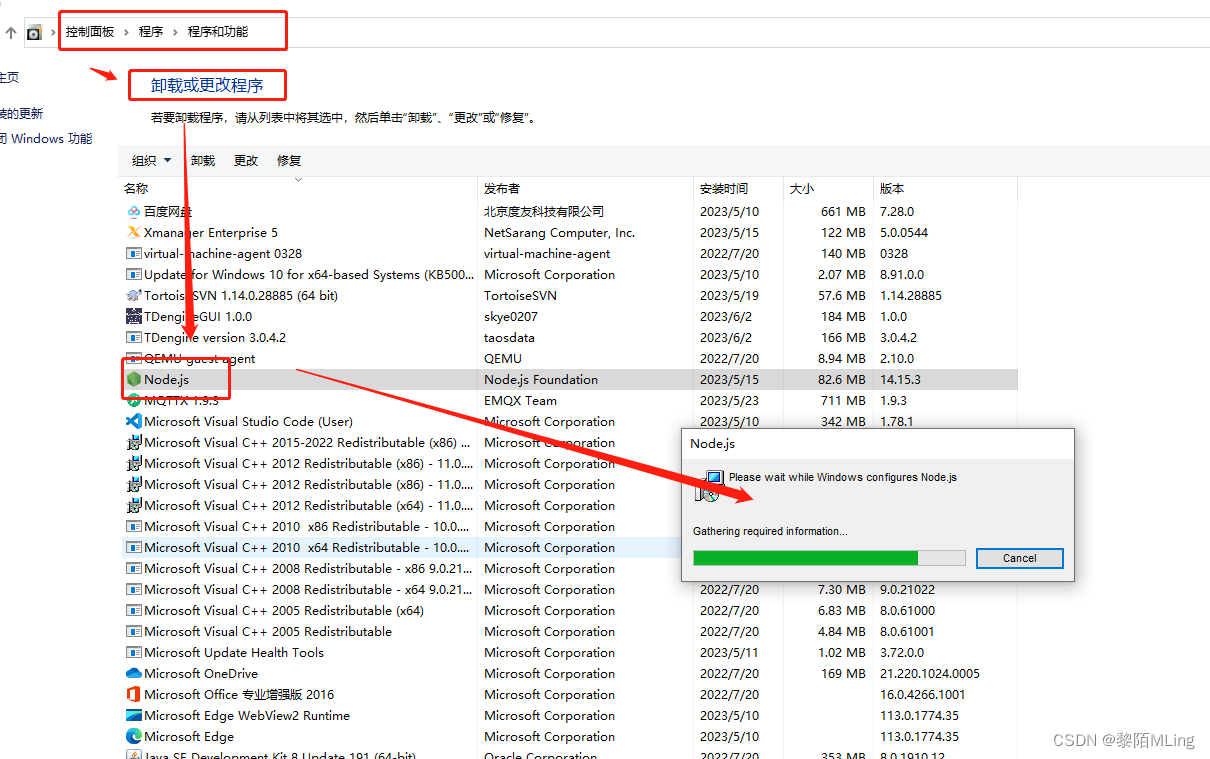
- 第一步:打开系统自带的卸载功能,找到node js 进行卸载

- 删除C:UsersAdministratorAppDataRoaming(有些系统路径为:C:UsersadminAppDataRoaming)文件下的npm、npm–cache或者如果是zip下载的安装包,直接删掉解压文件即可。
- 删掉系统变量内有关node的,如果是msi安装是会自动删掉环境变量的(反正我的是)
二、下载安装
2.1 下载
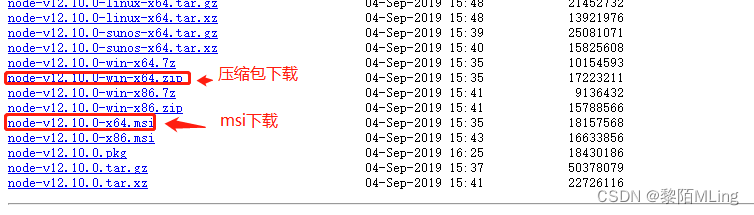
通过Node官方历史版本下载,根据自己的系统以及是多少位的系统选择下载,例如我的windows64位的系统,找到自己想要的版本:

点击回到目录
2.2 安装
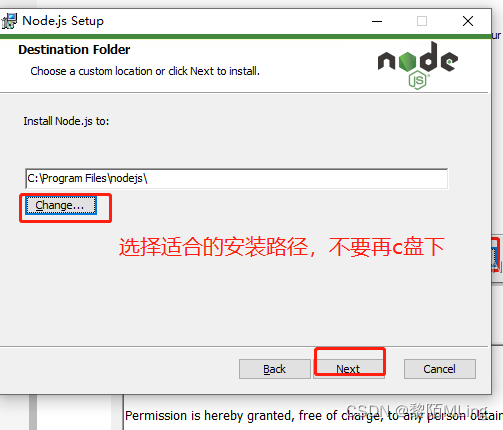
zip、7z压缩包下载安装是需要自己的配置环境变量,而msi安装会自动配置好的,但也不能说msi安装好使,这样安装,npm的缓存会存放在C盘中,也可以自己修改。
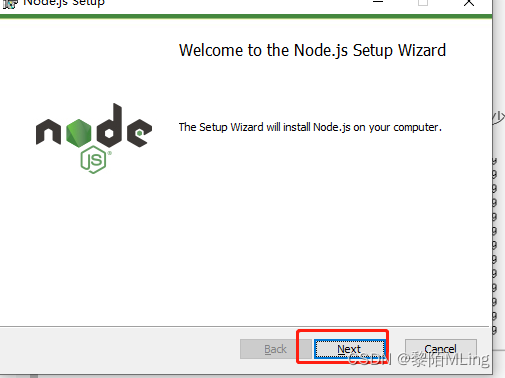
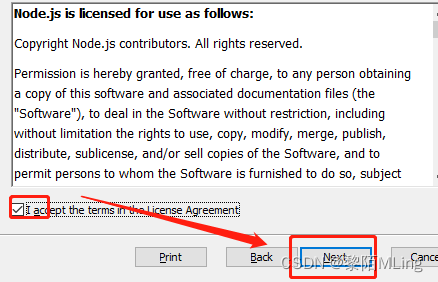
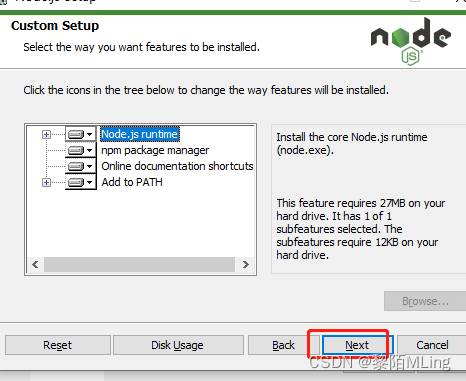
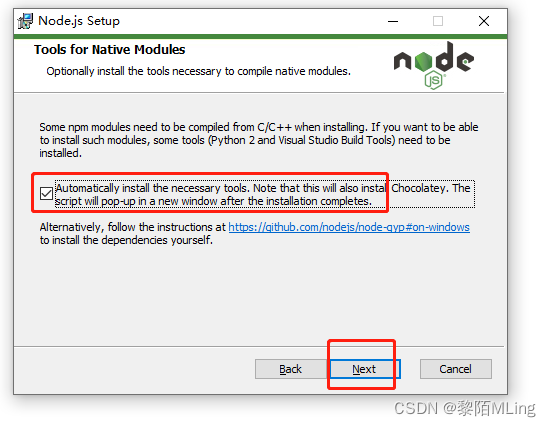
2.2.1 选择msi安装
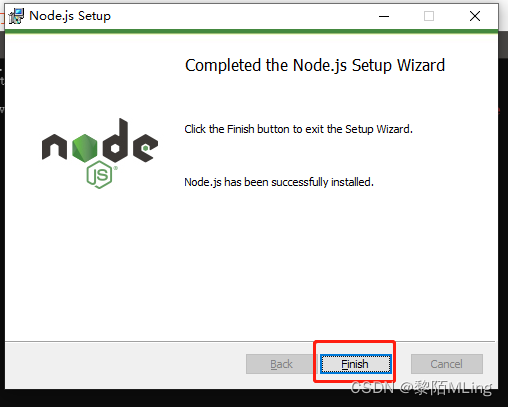
- . 检测环境是否安装完成
可以使用cmd(win+r再输入cmd进入)测试NodeJS是否安装成功。
(1)在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。

(2)安装node.js同时会自动安装好npm。使用指令查询npm版本:npm -v

2.2.2 选择zip安装
- 解压:将下载好的压缩包解压缩到某一个目录
- . 检测环境是否安装完成
可以使用cmd(win+r再输入cmd进入)测试NodeJS是否安装成功。
(1)在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。

(2)安装node.js同时会自动安装好npm。使用指令查询npm版本:npm -v

点击进入下一步
点击回到目录
三、配置
3.1 环境变量配置
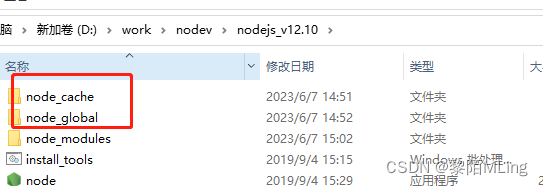
- 在自己修改安装路径的目录下新建两个目录“node–cache”和“node–global”,

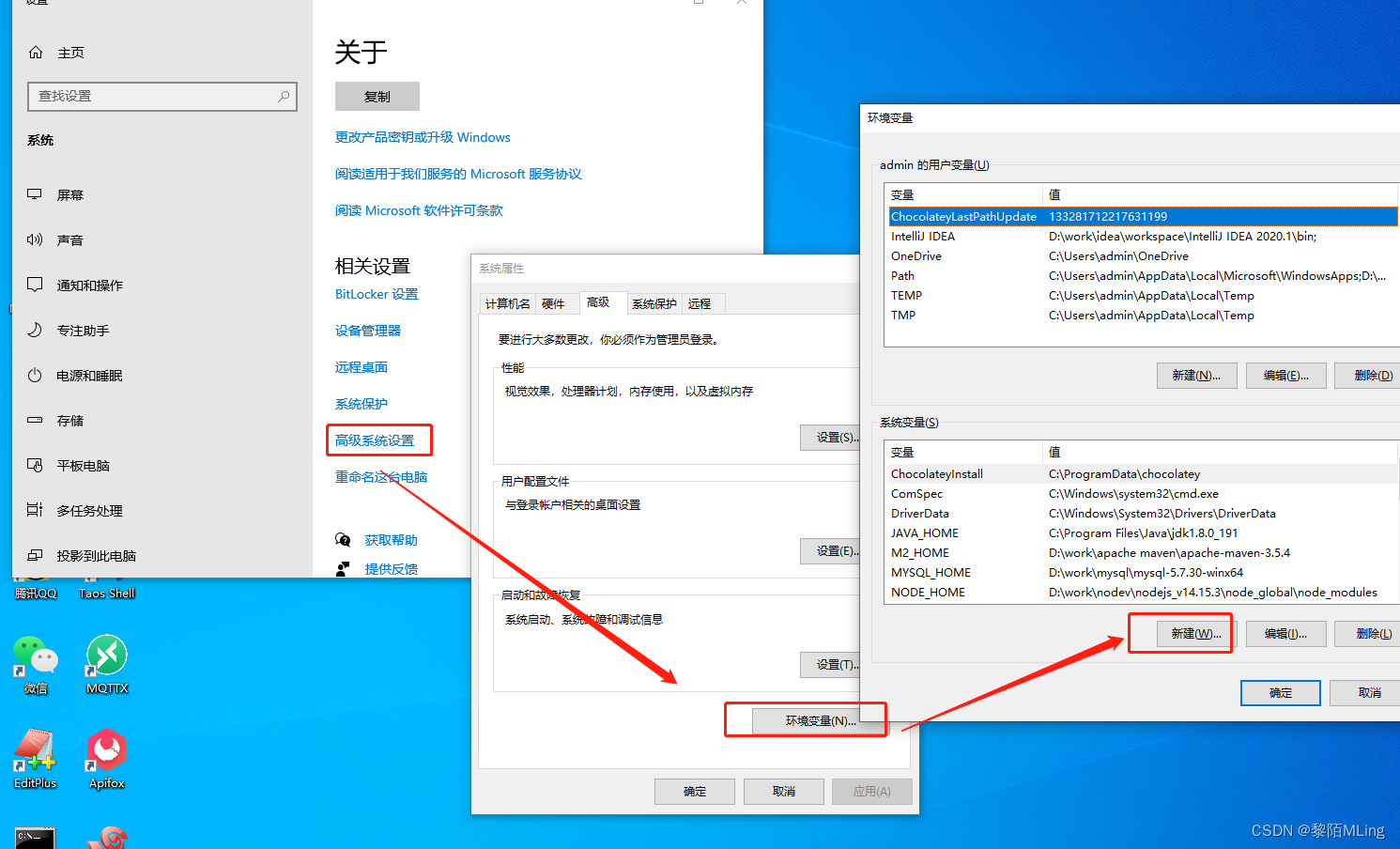
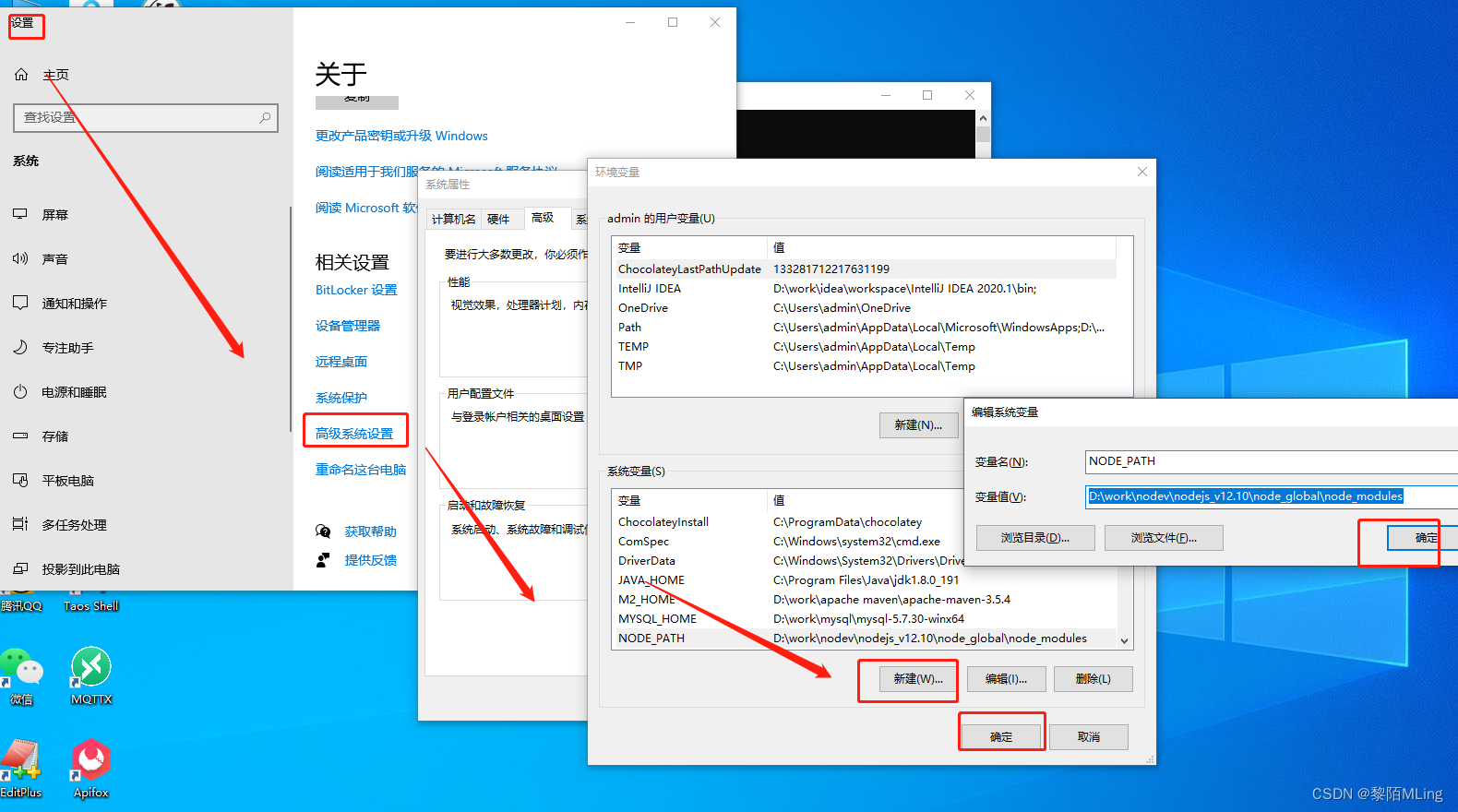
- 新建环境变量:右击此电脑->属性->高级系统设置->环境变量

变量名:NODE_PATH
路径:安装路径node_globalnode_modules

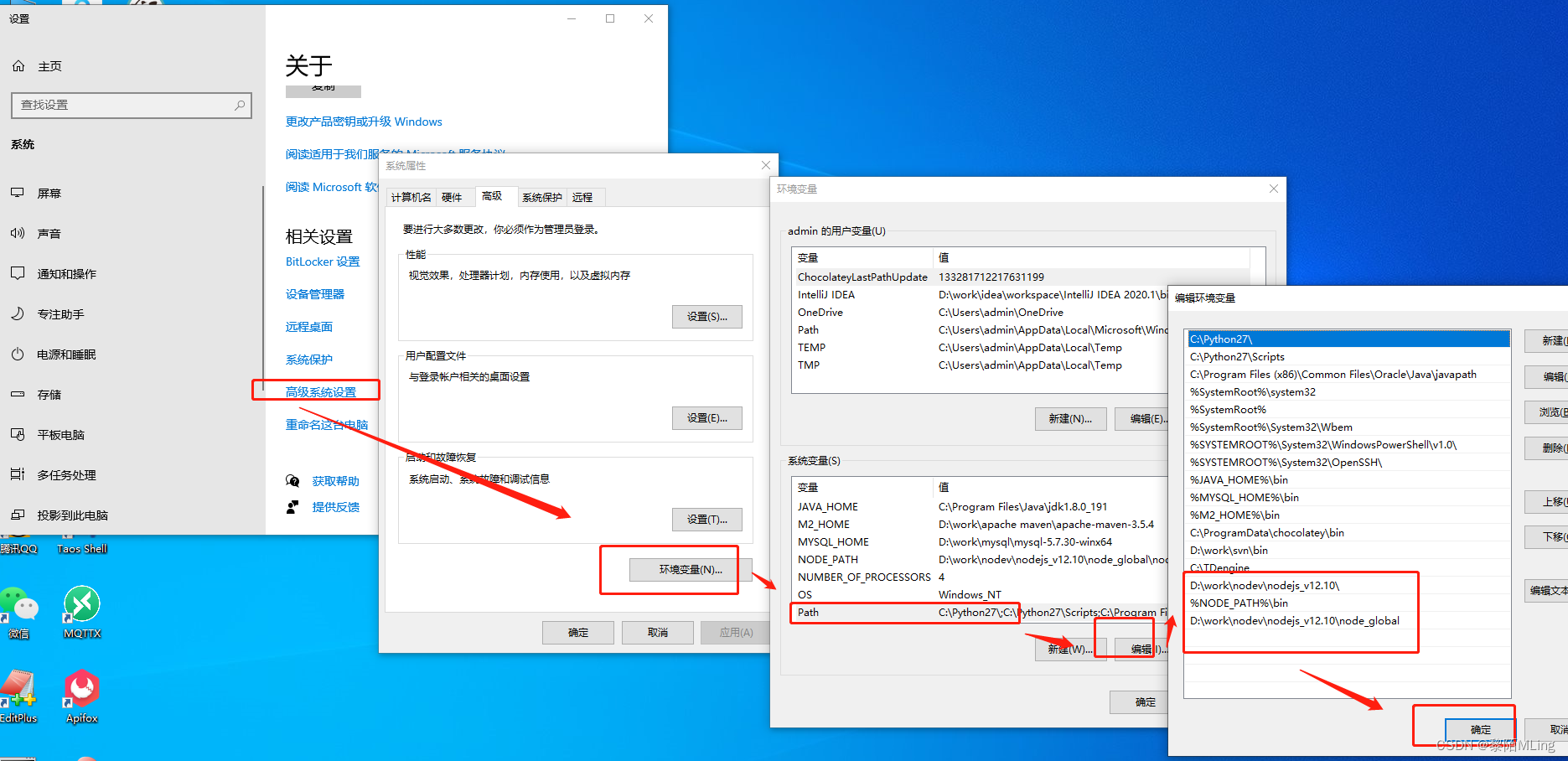
在系统变量中的path新建路径:

配置好后记得点击确认。
3.2 修改缓存、全局模块路径
#cmd下执行命令
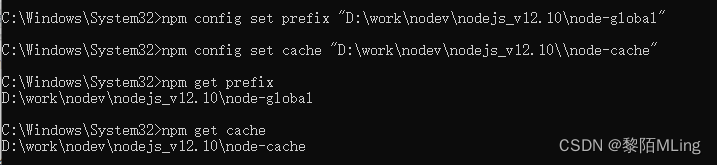
npm config set prefix "安装目录node-global"
#示例
npm config set prefix "D:worknodevnodejs_v12.10node_global"
#cmd下执行命令
npm config set cache "安装目录node-cache"
#示例
npm config set cache "D:worknodevnodejs_v12.10node_cache"
#使用npm get prefix查看npm全局模块的存放路径
npm get prefix
#使用npm get cache查看
npm get cache

3.3 全局安装
//打开cmd窗口执行命令: -g 全局安装
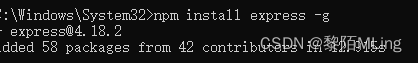
npm install express -g
安装成功

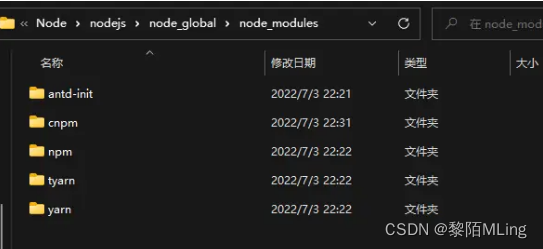
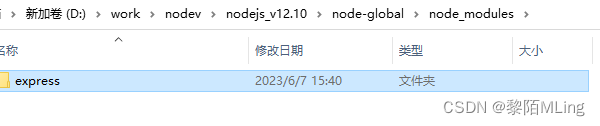
查看安装目录node-globalnode_modules目录

(该路径就是我们系统变量中NODE_PATH所配置的)
3.4 设置淘宝镜像
npm的中文意思为“node包管理器”,是Node.js平台的默认包管理工具,会随着Nodejs一起安装,npm管理对应node.js的第三方插件;通过npm可以安装、共享、分发代码,管理node项目依赖关系。
npm 默认的 registry ,也就是下载 npm 包时会从国外的服务器下载,国内下载会很慢,一般更换为淘宝镜像:https://registry.npm.taobao.org。
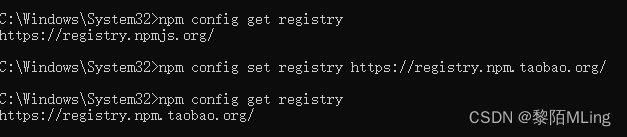
#查看当前使用的镜像路径
npm config get registry
#更换npm为淘宝镜像
npm config set registry https://registry.npm.taobao.org/

3.5 全局安装
全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm。
全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm -v
Windows上安装npm的依赖或多或少会出现问题,建议使用npm 自己的镜像,不建议使用 taoboa的虽然速度慢了点,但是相对稳定
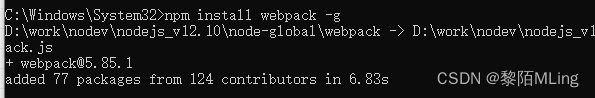
npm
npm install webpack -g
四、node-red安装及配置
五、更多
- 采集服务器配置及软件安装
- centos通过源文件的方式安装node-red
- node-red环境搭建 : 一机多实例
- V5.0.X版本 EMQX安装、卸载 以及使用
- Modbus协议基于modscan 的设备数据收发过程模拟
- modscan模拟数据,nodred通过modbus协议向emqx创建规则引擎写入TDengine库
- MODBUS调试工具(modscan32)使用说明
- 通信接口和通信方式总结
原文地址:https://blog.csdn.net/weixin_44462773/article/details/131087728
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17901.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!