本文介绍: 用组件进度条(Slider),利用分段加载进行以假乱真的进度效果,比如说2秒钟到达20%的进度,10秒钟加载20%到50%进度,1分钟加载50%到90%的进度,30秒钟加载90%到100%的进度。在加载过程中,如果加载完成了,则直接把进度条拉到100%。如果关闭,也可以在“Tools / Demigiant”菜单中打开DOTween 工具面板,然后从出现的面板中选择“Setup DOTween …以供学习,但是感觉实例讲得不是很清楚,利用 Sequence 自己操作了一下终于实现了,贴上来给大家参考。
需求
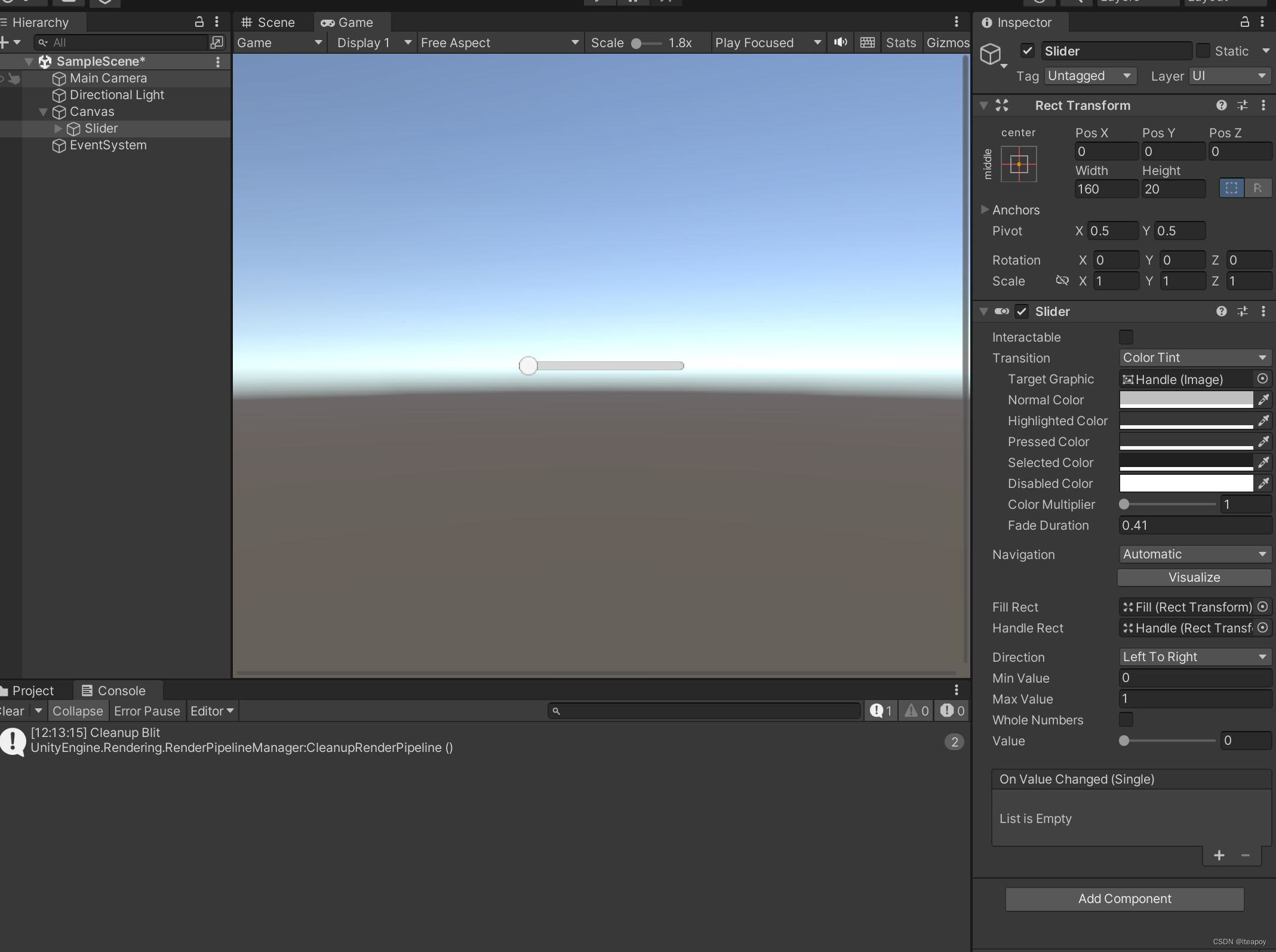
用组件进度条(Slider),利用分段加载进行以假乱真的进度效果,比如说2秒钟到达20%的进度,10秒钟加载20%到50%进度,1分钟加载50%到90%的进度,30秒钟加载90%到100%的进度。在加载过程中,如果加载完成了,则直接把进度条拉到100%。
贴上 DOTween官方网站 以供学习,但是感觉实例讲得不是很清楚,利用 Sequence 自己操作了一下终于实现了,贴上来给大家参考。
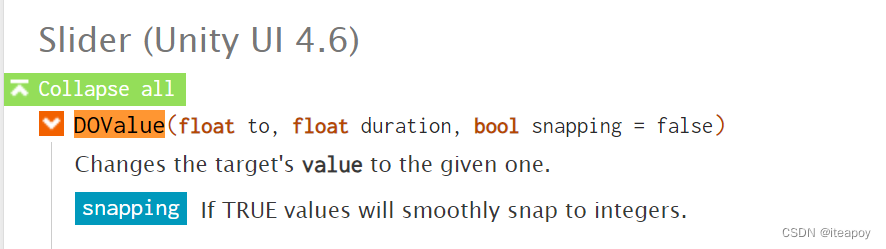
可以看到官方对于Slider的动画只有一个函数 DOValue(to, duration, snapping):

to是要到达的值,duration是到达这个值所用的时间
下载安装 DOTween
在asset store中添加免费版的 dotween 到 My Asset后,download 并 import

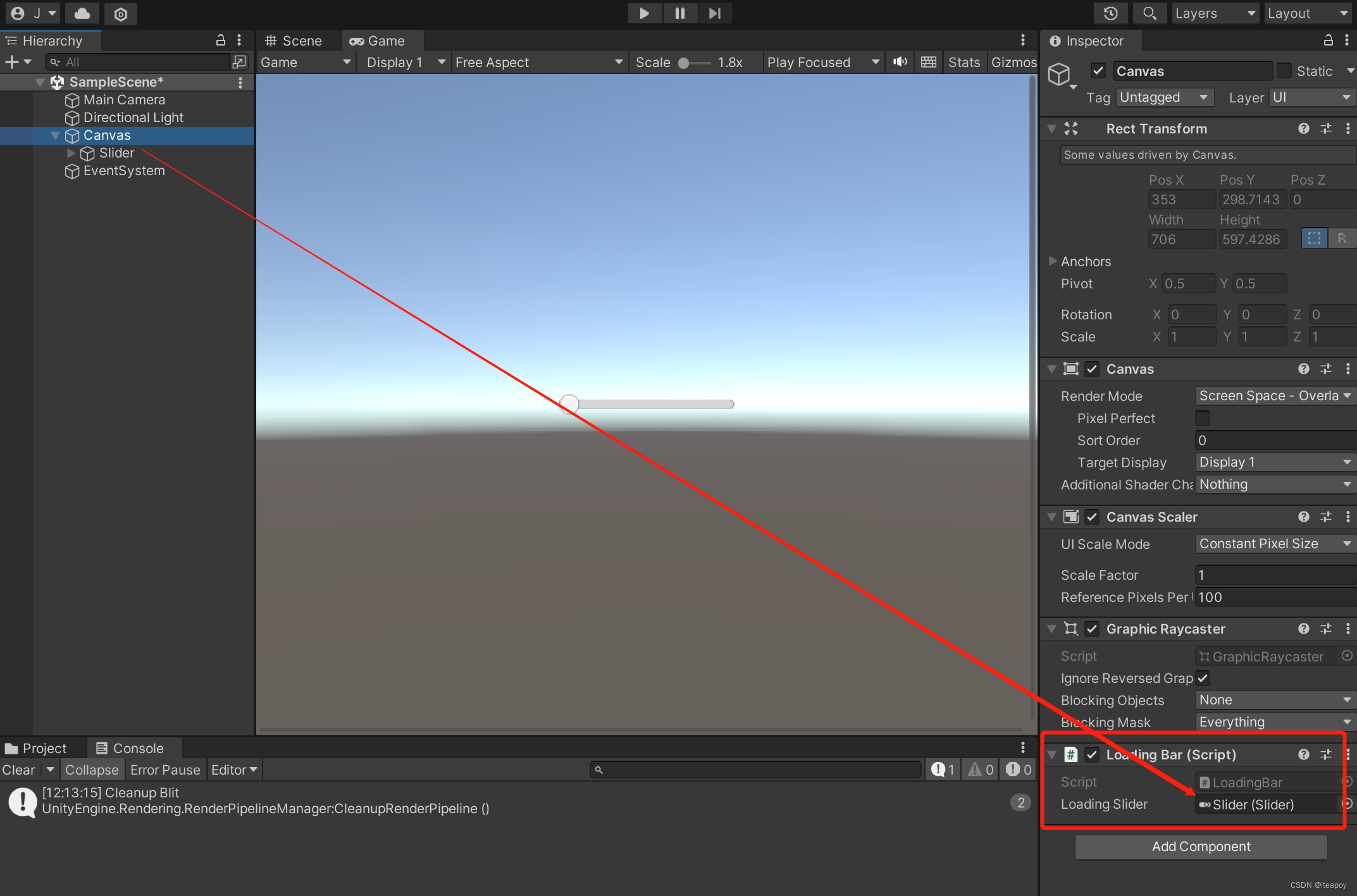
实现
实现效果
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。