本文介绍: 性能优化是一个复杂的主题,需要考虑许多因素。在这个章节中,我们只是简单地介绍了一些基本的优化技巧。在实际开发中,我们还需要使用性能分析工具,如Chrome的DevTools,来分析我们的代码,找出性能瓶颈,然后进行优化。只有这样,我们才能编写出高性能的JavaScript代码。
性能优化是任何编程语言的重要组成部分,JavaScript也不例外。在这个章节中,我们将探讨如何优化JavaScript代码,以提高网页的性能和响应速度。我们会讨论一些常见的性能问题,以及如何解决它们。
1. 避免全局查找
在JavaScript中,全局变量是存储在全局对象上的。在浏览器中,全局对象就是window对象。每次访问一个全局变量,JavaScript引擎都需要在全局对象上进行查找。这个查找过程可能会比在局部作用域中查找变量要慢。
例如,考虑以下的代码:
在这个例子中,每次循环时,JavaScript引擎都需要在全局对象上查找array。这会使得代码运行得更慢。
一个更好的做法是将全局变量存储在一个局部变量中,然后在循环中使用这个局部变量。
2. 避免不必要的属性查找
3. 使用快速的JavaScript方法
4. 避免不必要的DOM操作
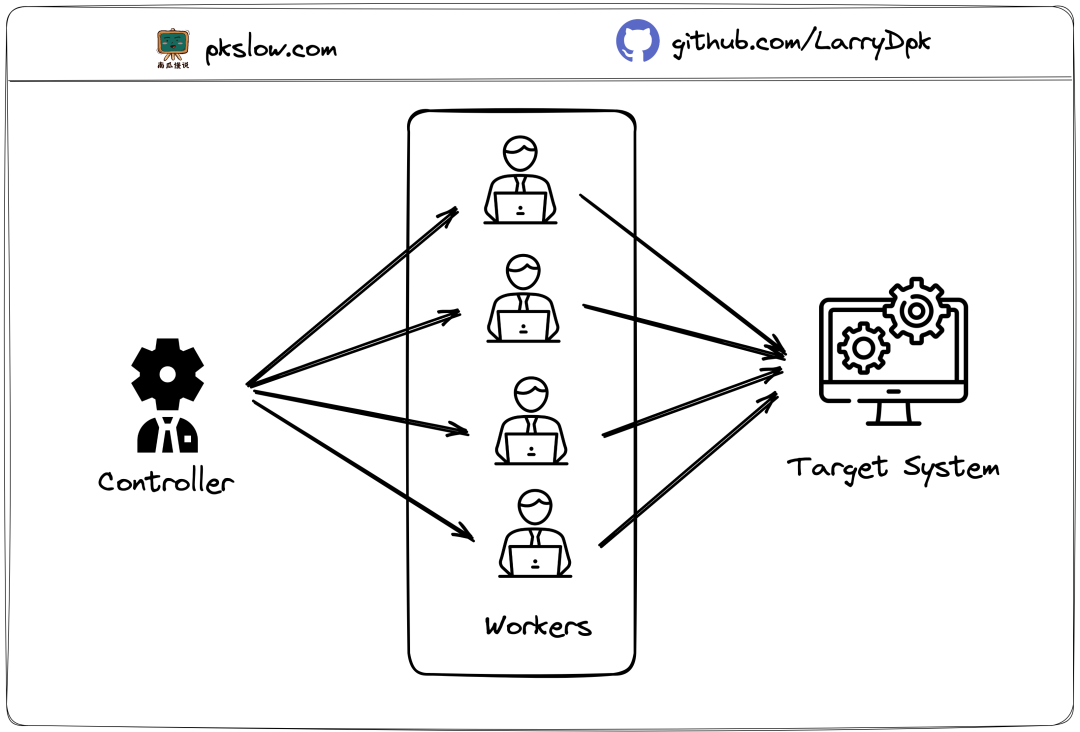
5. 使用Web Workers进行后台处理
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。