一、Django模板引擎
一个强大的工具,用于在HTML页面中嵌入动态内容。它使用一种被称为Django模板语言(Django Template Language)的简单而强大的语法来处理模板。该模板语言使用”{% %}”进行标记,用于执行各种操作。
二、Django 提供标准的API
Django 定义了一个标准的API,用于加载和渲染模板,而不考虑后端。加载包括为给定的标识符找到模板并对其进行预处理,通常是将其编译成内存中的表示形式。渲染是指将上下文数据插入模板,并返回结果字符串。Django内置的模板引擎包含模板上下文(亦可称为模板变量)、标签和过滤器。
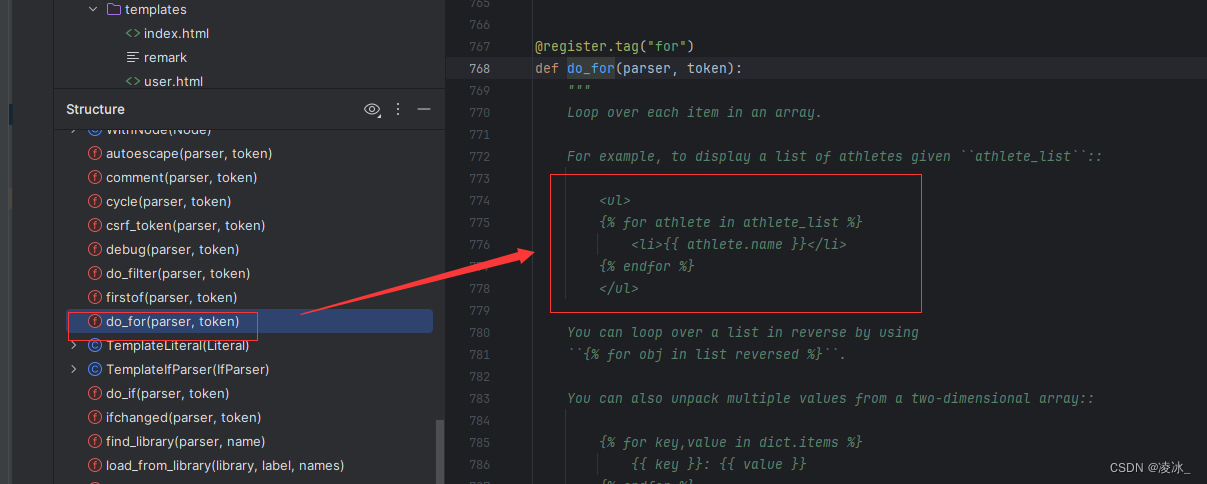
内置的模板标签可以在Django源码(djangotemplatedefaulttags.py)里找到定义过程,每个内置标签都有功能注释和使用方法


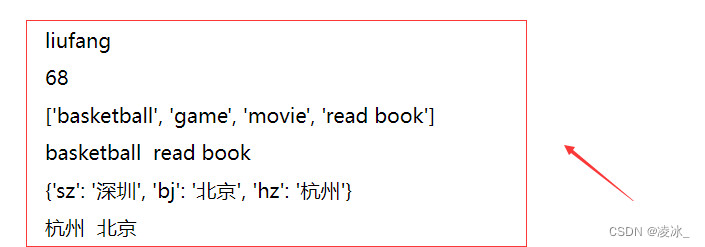
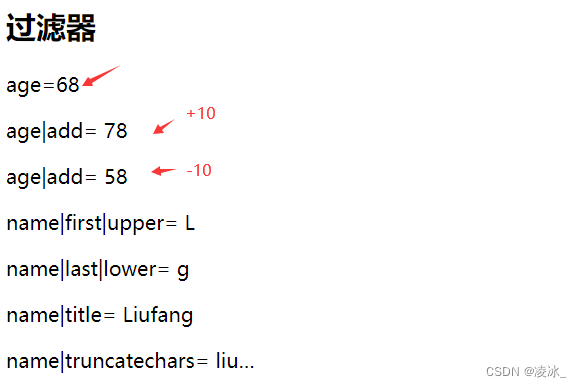
2.1 表达式
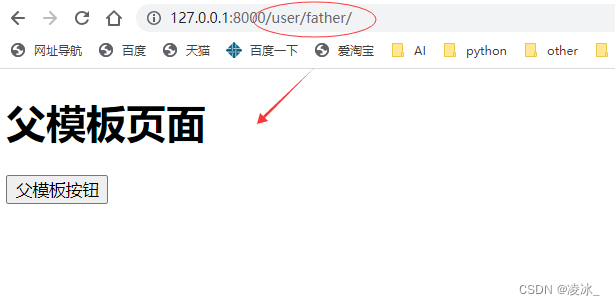
2.2 控制流
四、总结:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。