本文介绍: Note.js它是一个开源和跨平台的JavaScript运行环境,Note.js它还是任何类型项目流行的工具Note.js在浏览之外运行V8 JavaScript引擎Google Chrome的内核,这也使得Note.js性能非常的好,非常的大家的喜爱。
知了:
Note.js它是一个开源和跨平台的JavaScript运行环境,Note.js它还是任何类型项目流行的工具
Note.js在浏览之外运行V8 JavaScript引擎(Google Chrome的内核),这也使得Note.js性能非常的好,非常的大家的喜爱。
Note.js它能做什么?
Note.js安装与配置
第一、安装Note.js
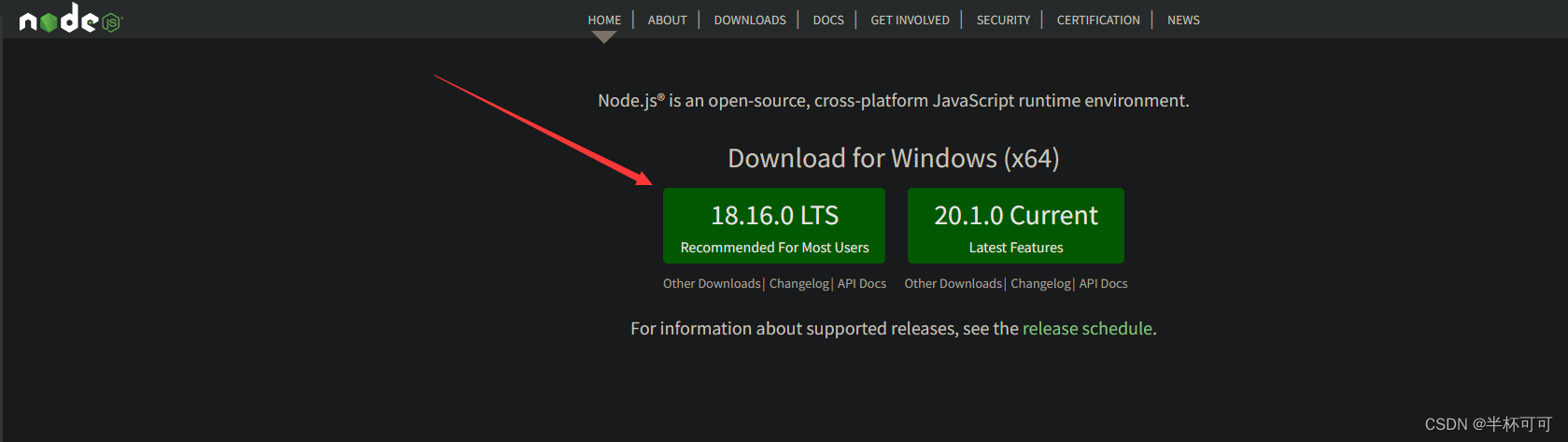
1、下载Note.js
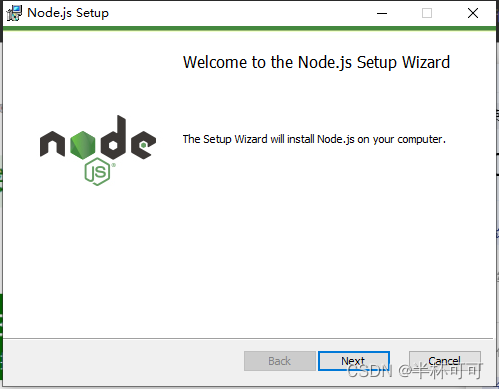
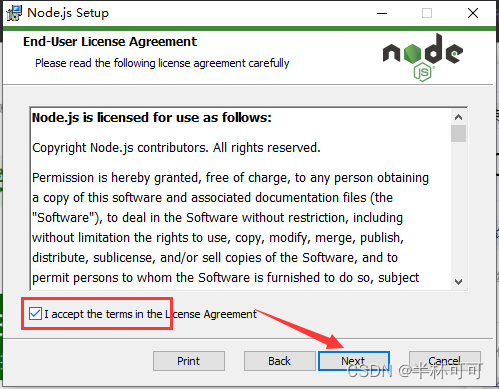
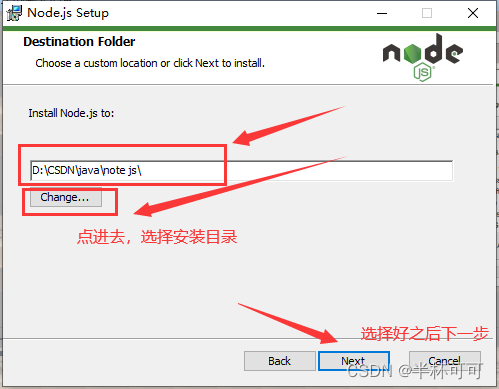
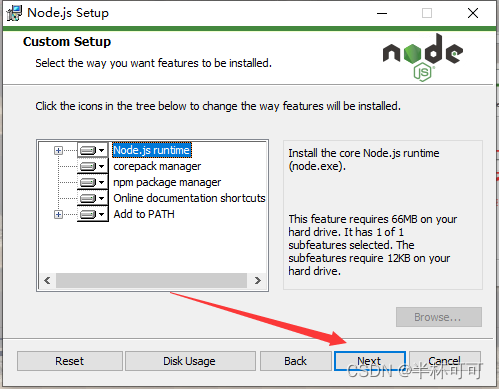
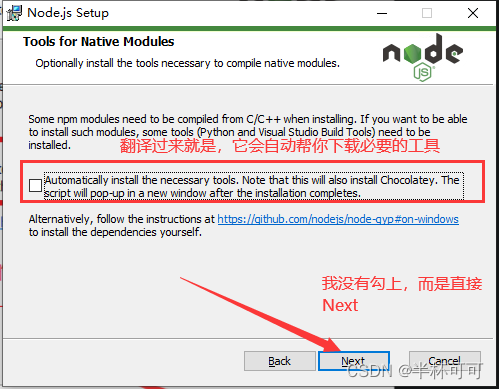
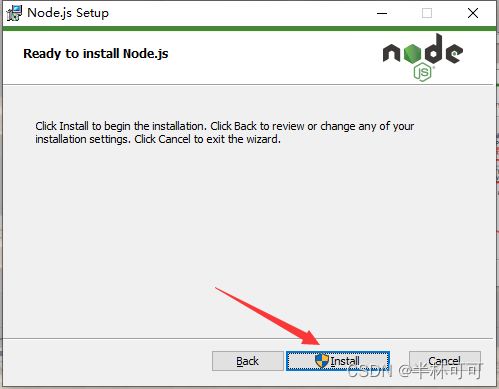
2、安装Note.js
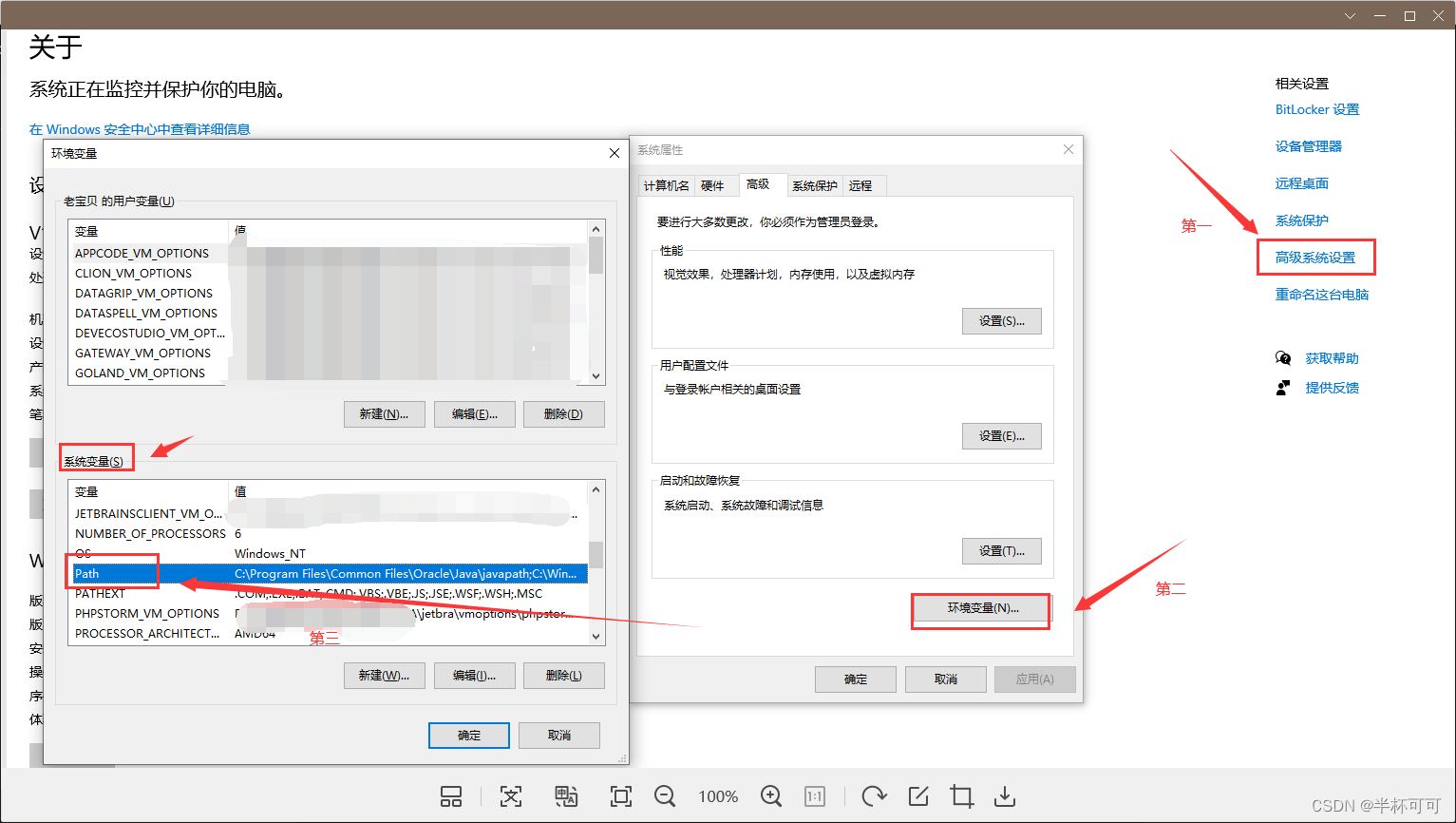
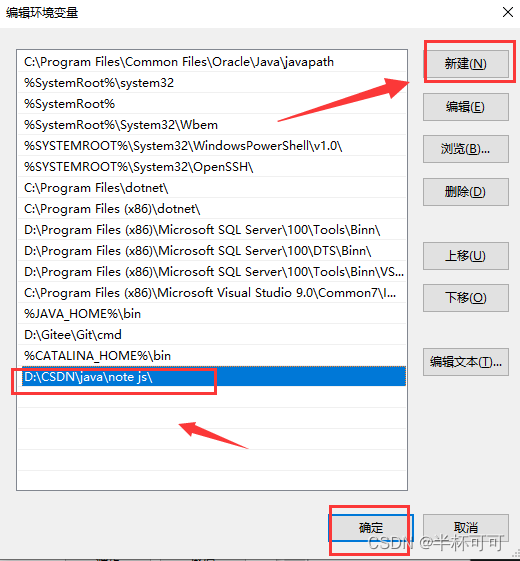
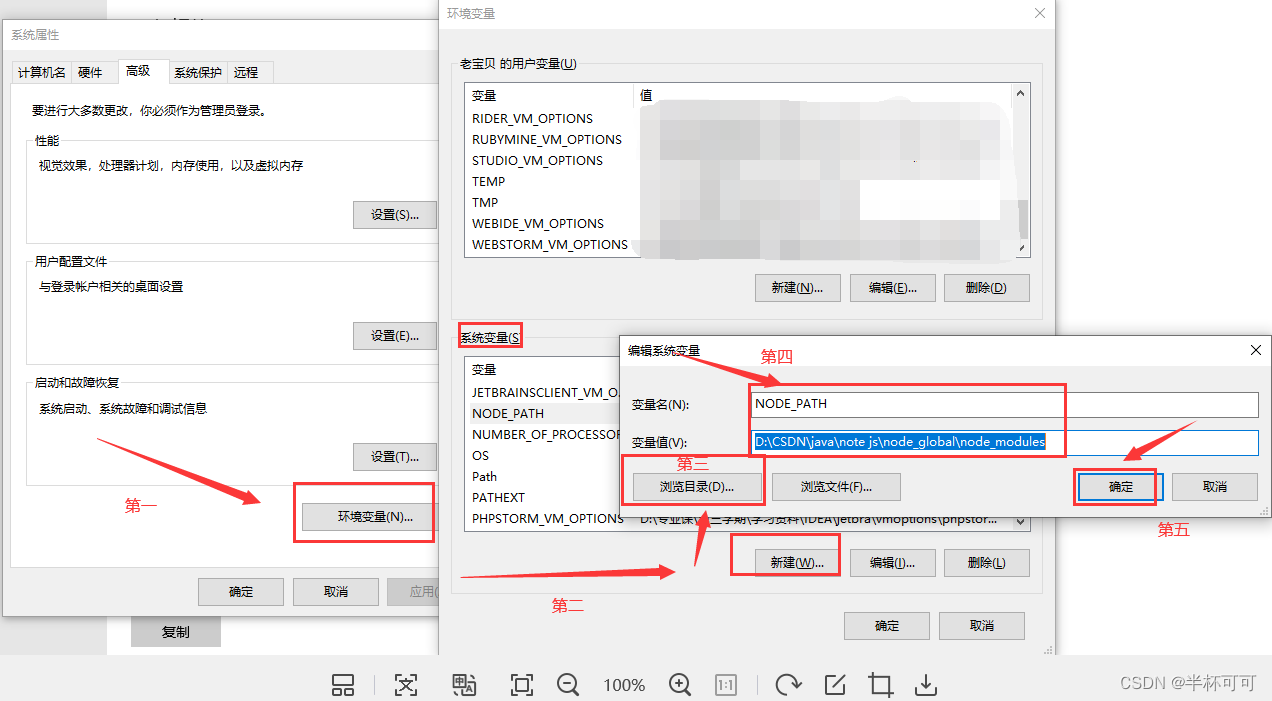
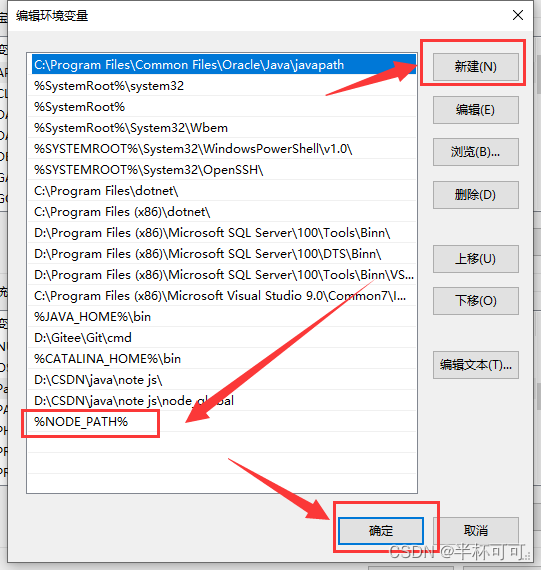
3、添加环境变量
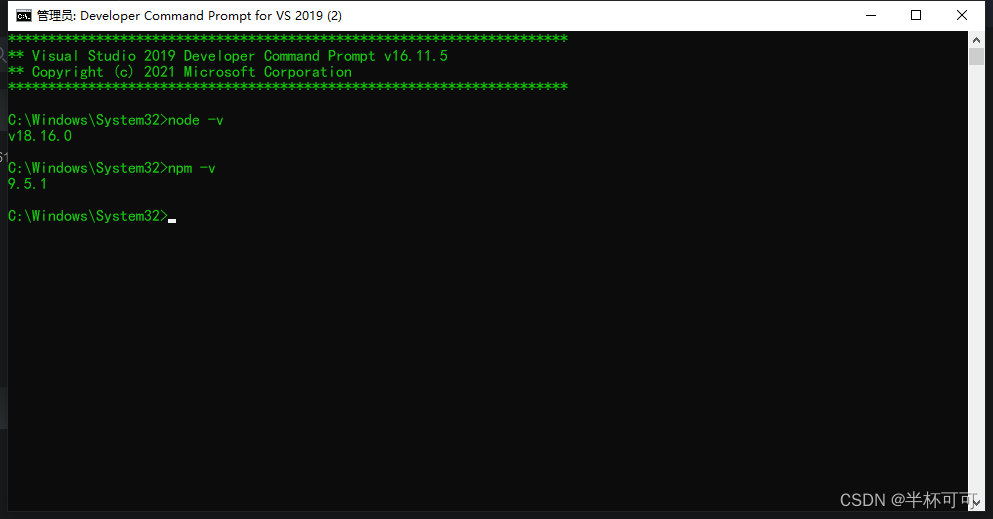
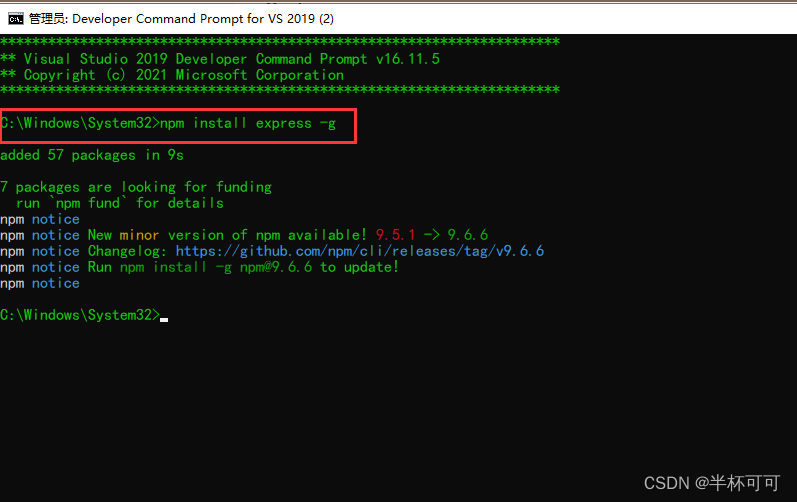
二、验证是否安装成功
三、修改默认模板下载位置
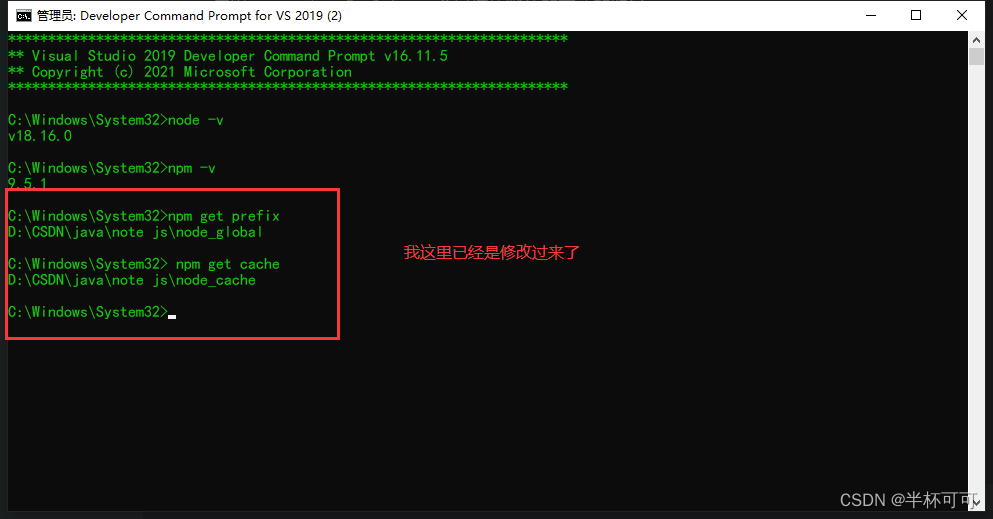
1、查看默认npm存放位置
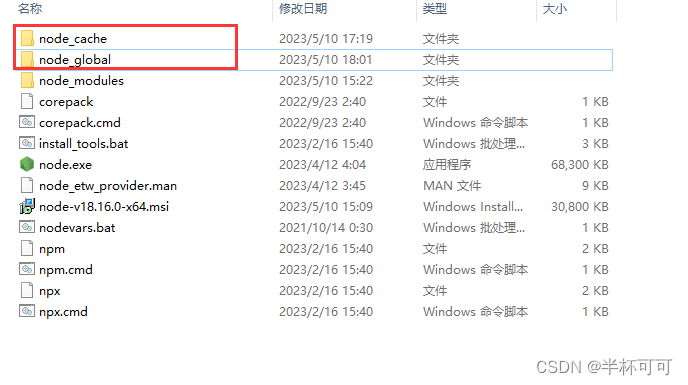
2、在Note.js安装目录下,添加两个文件
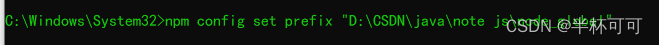
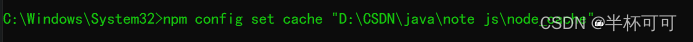
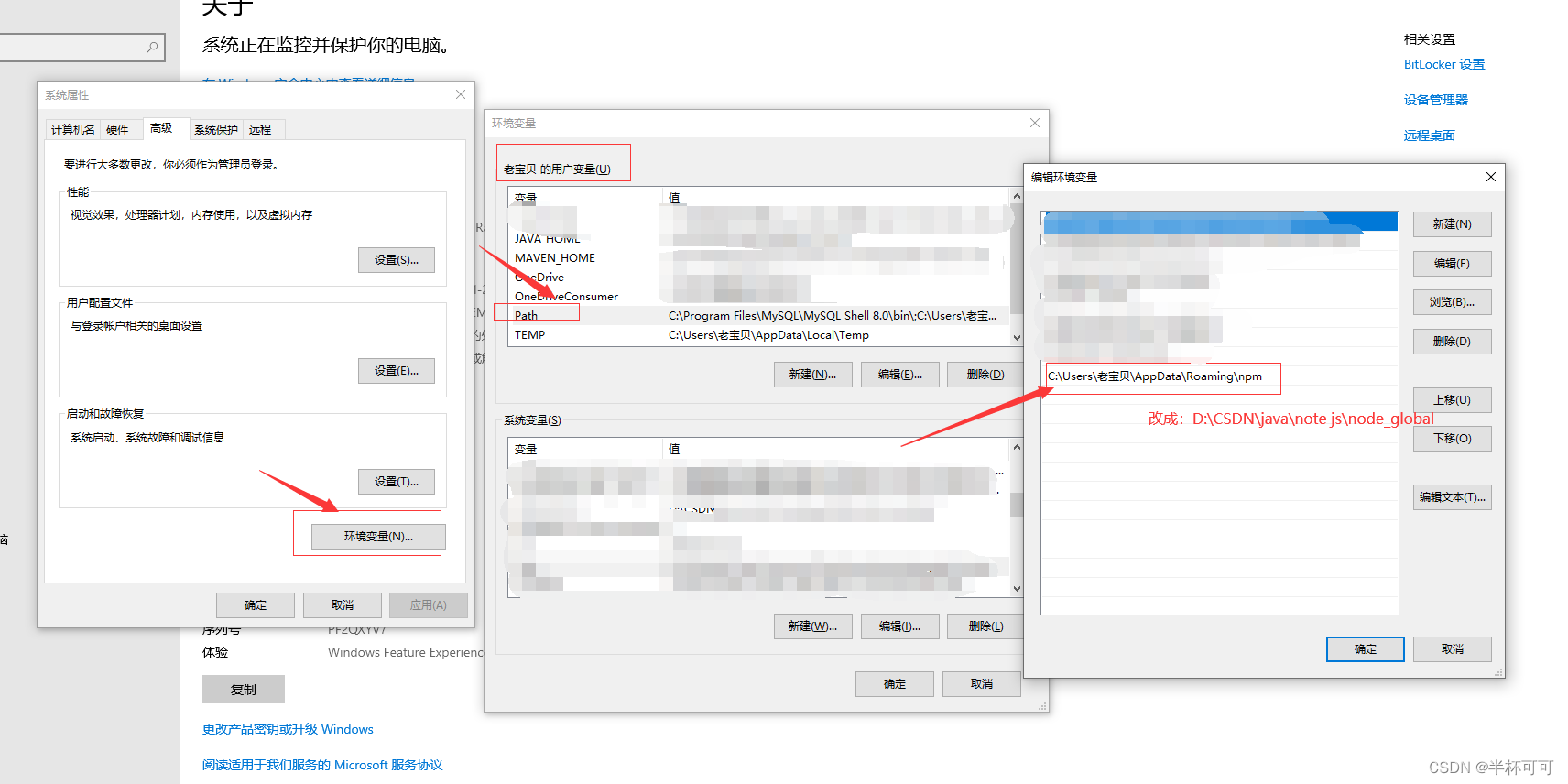
3、修改默认文件夹
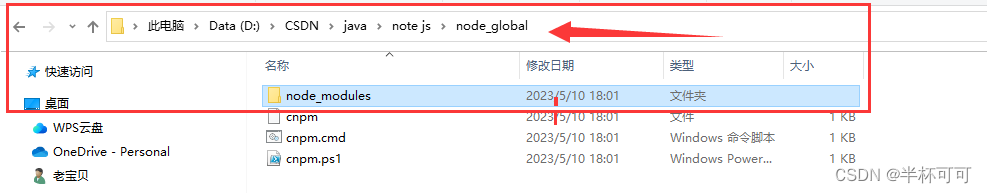
4、然后测试文件夹是否修改成功
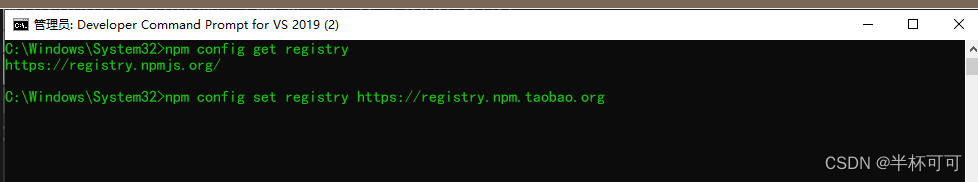
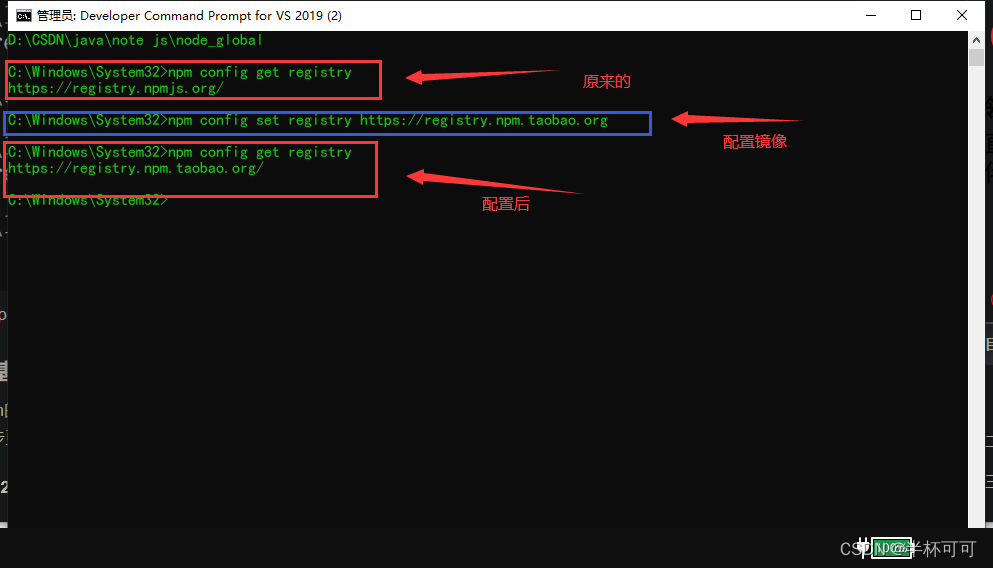
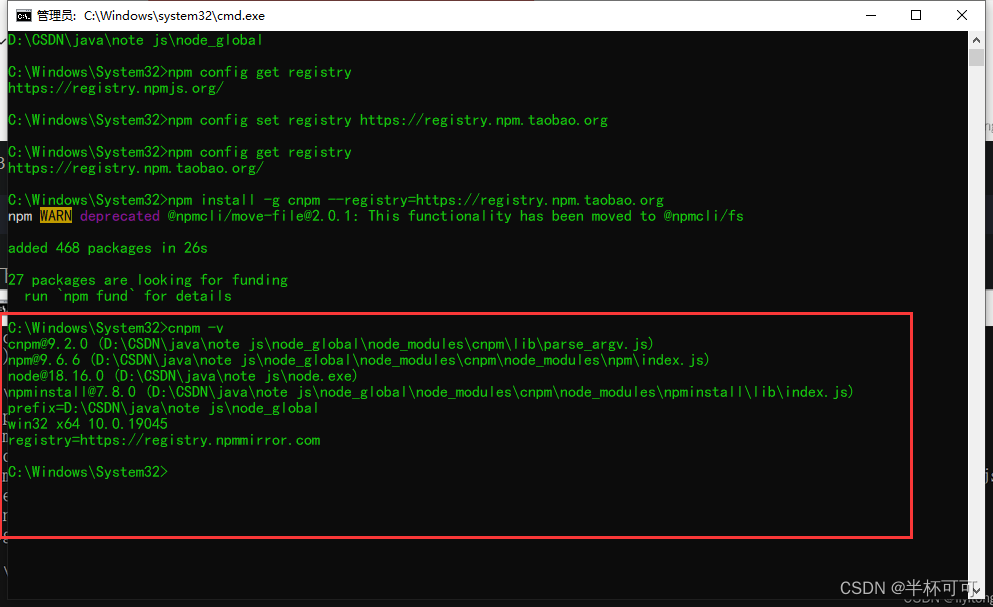
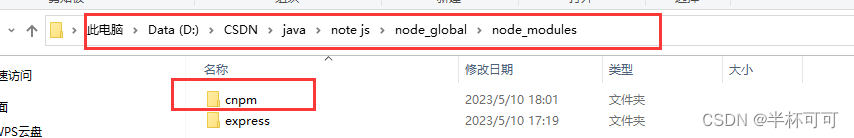
第四、设置淘宝镜像
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。