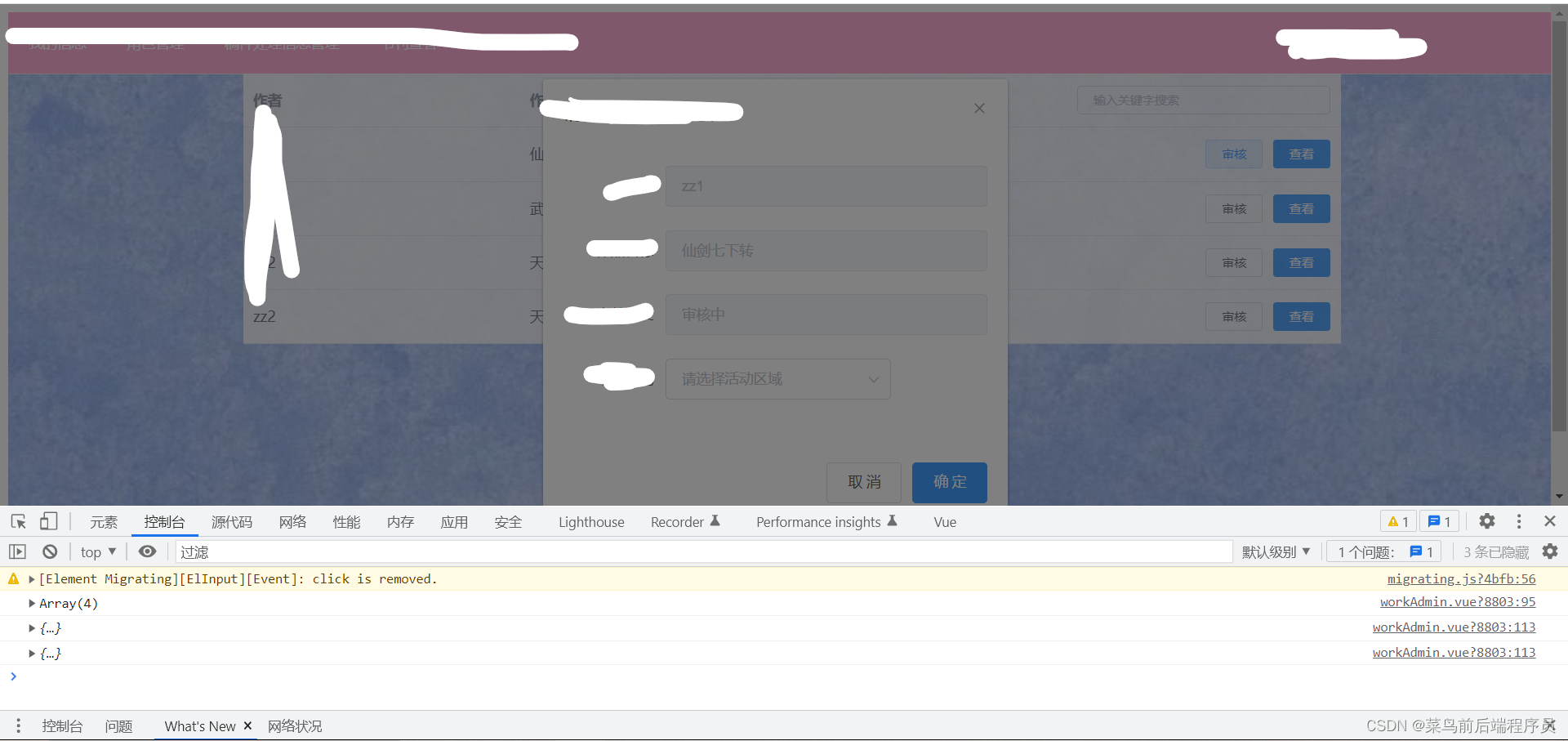
今天给大家分享一共 element–ui的坑 el–dialog 点击后,弹窗出来背景直接变成灰色,也就是正常咱们要在点击关闭的时候出现的背景灰,这个时候控制台也没有报错,代码也是刚从官网复制的组件


<el-dialog title=”提示” :visible.sync=”dialogVisible” width=”30%” :before–close=”handleClose“>

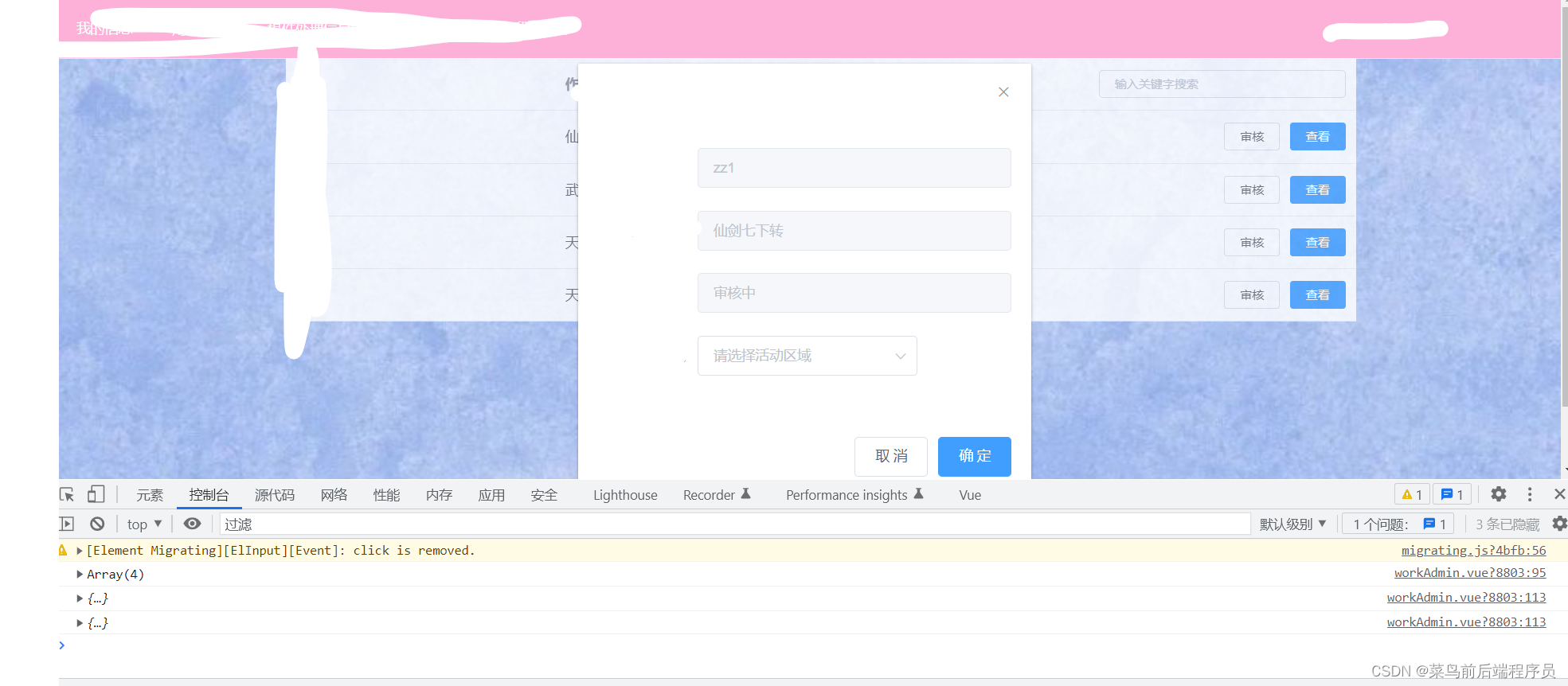
小编以前也没有遇到这个情况,也是最近使用的时候出现的这个问题,经过我排查以后,也看了组件下面的属性介绍,最后解决方法为:
给标签中 :modal–append–to-body=”false” 加入这个属性
<el-dialog title=”提示” :visible.sync=”dialogVisible” width=”30%” :before–close=”handleClose” :modal–append–to-body=”false“>
原文地址:https://blog.csdn.net/easyplayers/article/details/127939764
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18115.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







