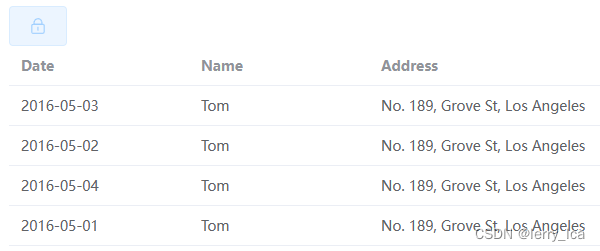
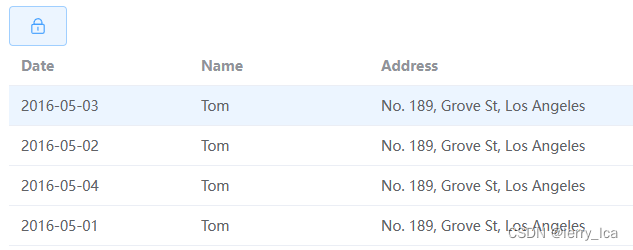
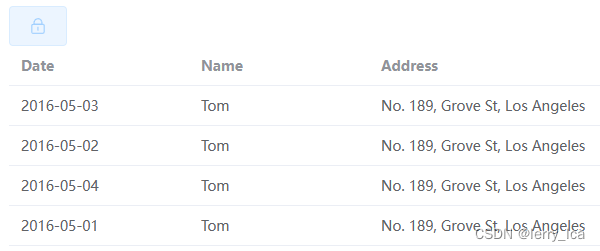
1. 效果展示



2. 代码
2.1 组件代码
table设置了highlight–current–row,可以在选中某个数据行时,高亮该行。
table设置了@row–click=”handleRowClick“,绑定了行点击事件,用于获取被点击的行数据。
table设置了ref=”table“,用于script中获取table对象并对其进行操作,通过this.$refs.table即可拿到。
另外这里放了一个button,绑定了一个属性disabled,当有数据行被选中时,按钮才可用。
<el-card>
<el-row>
<el-button type="primary" plain size="large" :disabled="disableLockReleaseButton">
<el-icon size="large">
<Lock />
</el-icon>
</el-button>
</el-row>
<el-table :data="tableData" stripe style="width: 100%" highlight-current-row @row-click="handleRowClick" ref="table">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</el-card>2.2 脚本script
data:
这里表格绑定的数据对象tableData是写死的,实际可以根据需求从后端获取。
这里声明了currentRowObj,用于保存选中的行内容。
这里声明了disableLockReleaseButton,用于控制按钮是否可用。
实现行点击事件的方法,入参有三个row,event,column,这里根据前面全局定义的currentRowObj和当前点击的行row进行比较,如果相同,说明点击了同一行,则取消该行选中,清空currentRowObj;否则,保存当前点击行row到currentRowObj。
data() {
return {
tableData: [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
],
currentRowObj: undefined,
disableLockReleaseButton: true,
}
},
methods: {
// 处理行点击事件
async handleRowClick(row, event, column) {
if (this.currentRowObj == row) {
console.log('再次点击同一行,取消当前行选中')
// 取消当前行选中,清空保存的当前行数据
this.$refs.table.setCurrentRow()
this.currentRowObj = undefined
// 此时没有行被选中,控制按钮不可用
this.disableLockReleaseButton = true
} else {
console.log('点击新行,选中并高亮该行,获取当前行数据')
this.currentRowObj = row
// 此时有行被选中,控制按钮可用
this.disableLockReleaseButton = false
}
},
}
3. 小结
网上查了很多资料,各种办法都试了,都不行,可能与插件版本、环境等各种因素有关。
最终本文尝试出该方法可以解决单机行选中,再次单击取消选中的问题。
如果本文的方法不能解决你的问题,可以参考我之前查阅过的资料。
el-table 高亮取消选中-掘金 (juejin.cn)
Vue elementui table单选 – 掘金 (juejin.cn)
聊一聊el-table勾选复选框时高亮行,行选中时勾选复选框的问题! – 掘金 (juejin.cn)
原文地址:https://blog.csdn.net/qq_33187136/article/details/130125447
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18117.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!


![[word] word大小写快捷键是什么? #知识分享#学习方法#笔记](https://img-blog.csdnimg.cn/img_convert/584150bc5f8f7a5882d9b6c06cc755eb.jpeg)