本文介绍: 官方的描述是说 覆盖默认的上传行为,可以自定义上传的实现,类型是 function,可选值与默认值都省略。经过我的探索,我发现它可以接收一个参数,这个参数保存了你文件上传的对象。elmentui 中的upload默认的提交行为是通过 action 属性中输入的 url 链接,提交到指定的服务器上。先定义了一个 el–upload标签,在里面先把自动上传文件关闭,由于action是必填项,所以就塞了个#进去,在。在这个函数里面,我实现了自定义文件上传的请求。上传文件之前的钩子,参数为上传的文件,若返回。
一、问题描述
elmentui 中的upload默认的提交行为是通过 action 属性中输入的 url 链接,提交到指定的服务器上。但是这种url提交文件的方式,在实际的项目环境中往往是不可取的。
我们的服务器会拦截所有的请求,进行权限控制,密钥检查,请求头分析等安全行为控制。写在这里的url无法实现定义请求参数之类的,就更不能进行后面的操作了。
二、实现方式
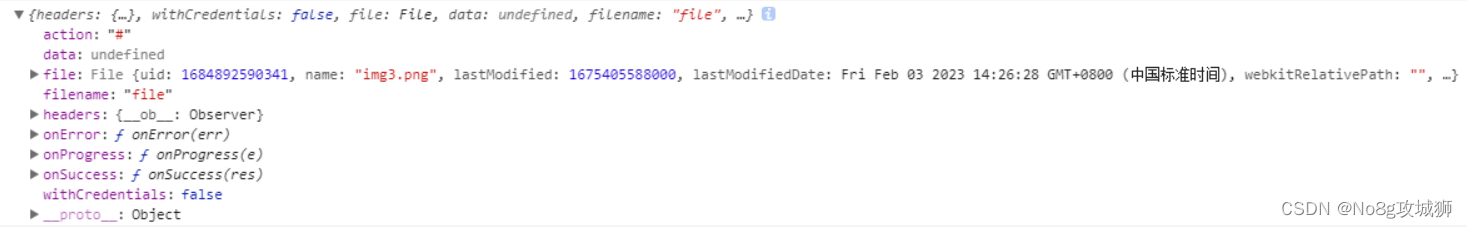
el–upload 中有一个属性 http–request ,官方的描述是说 覆盖默认的上传行为,可以自定义上传的实现,类型是 function,可选值与默认值都省略。经过我的探索,我发现它可以接收一个参数,这个参数保存了你文件上传的对象。绑定的方法,会在【文件上传】事件触发后再触发。比如说,你先选择文件,点击【上传】按钮,触发上传事件,才会触发到 http–request 中绑定的函数。
三、实现步骤
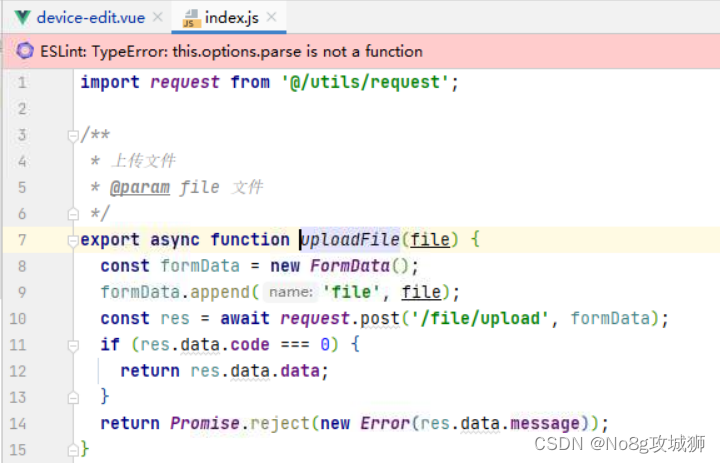
先定义了一个 el–upload标签,在里面先把自动上传文件关闭,由于action是必填项,所以就塞了个#进去,在http–request 中绑定了我自定义的 handleFileUpload 函数。在这个函数里面,我实现了自定义文件上传的请求。里面的button,用来上传文件的。
3.1 方式一:选择后自动上传
3.2 方式二:选择图片后手动上传
3.3 拓展:上传文件夹
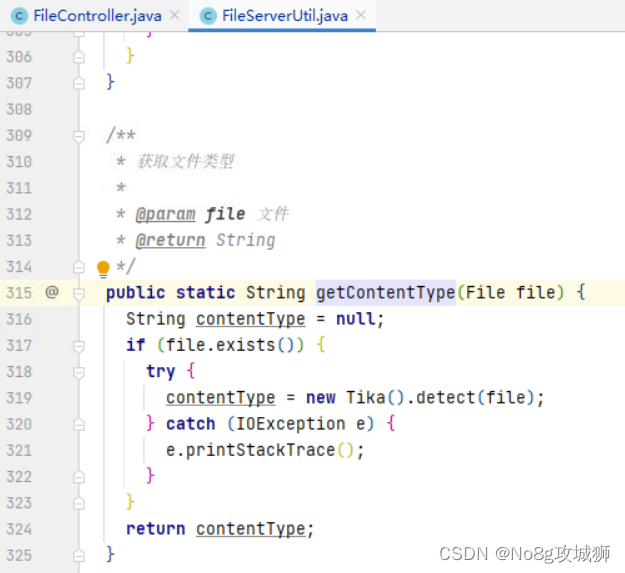
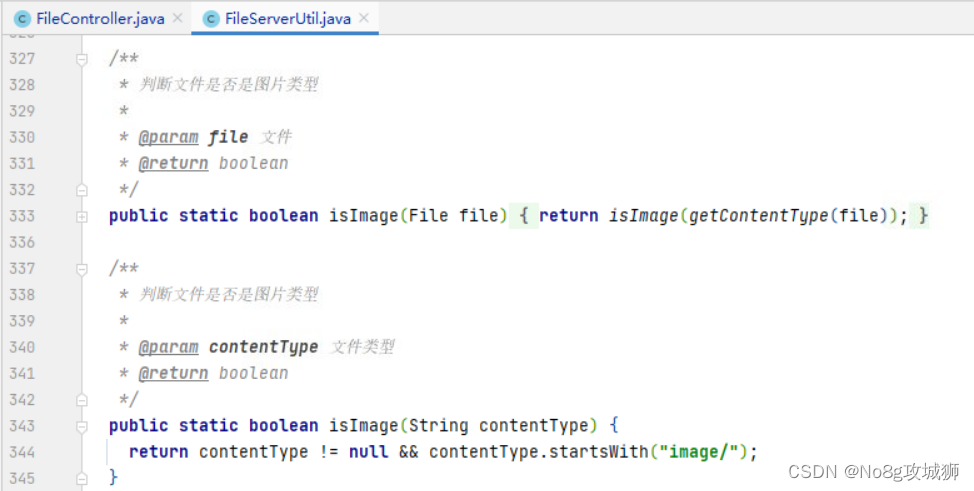
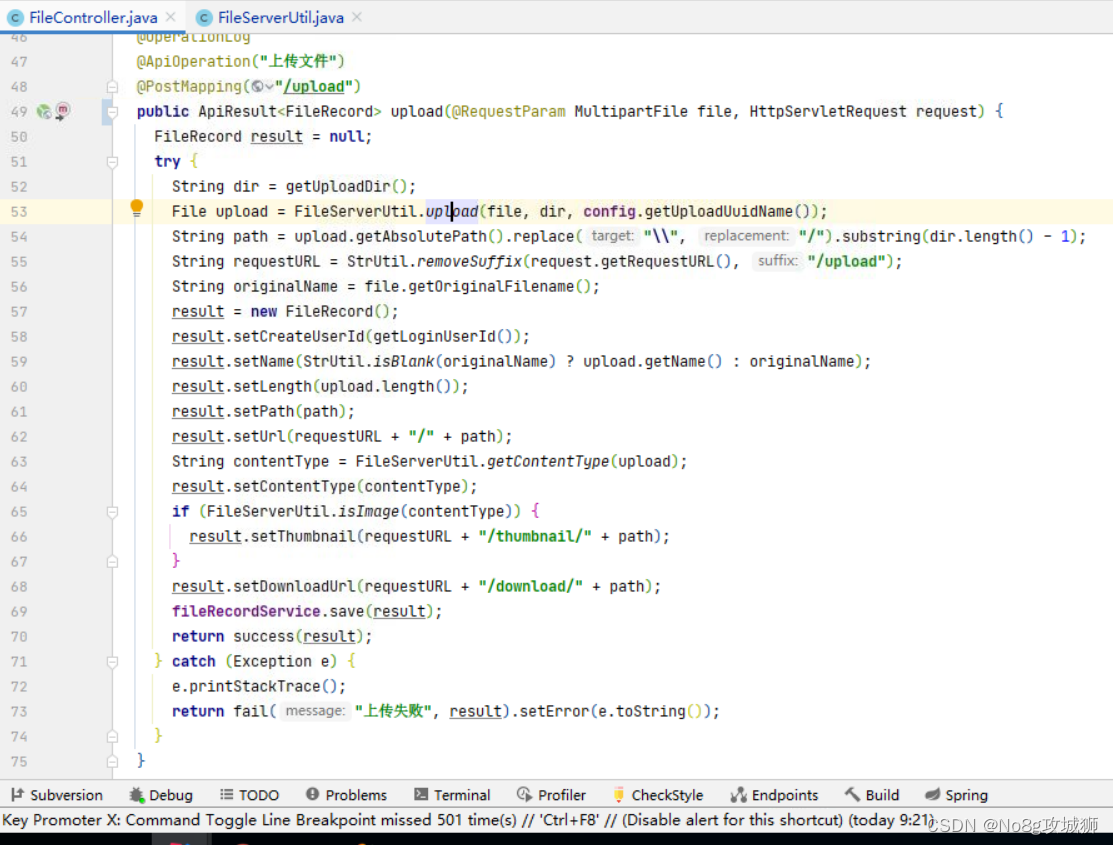
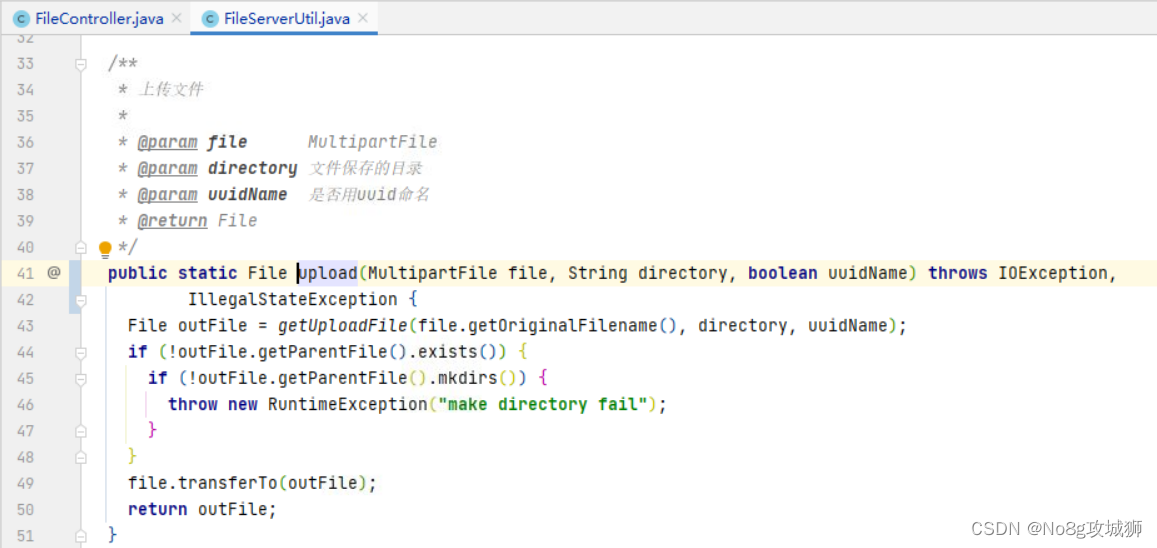
四、服务器相关接口
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 而后端
而后端

 FileServerUtil.
FileServerUtil.