
<el-table-column
prop="length"
sortable
header-align="center"
align="center"
>
<template slot="header">
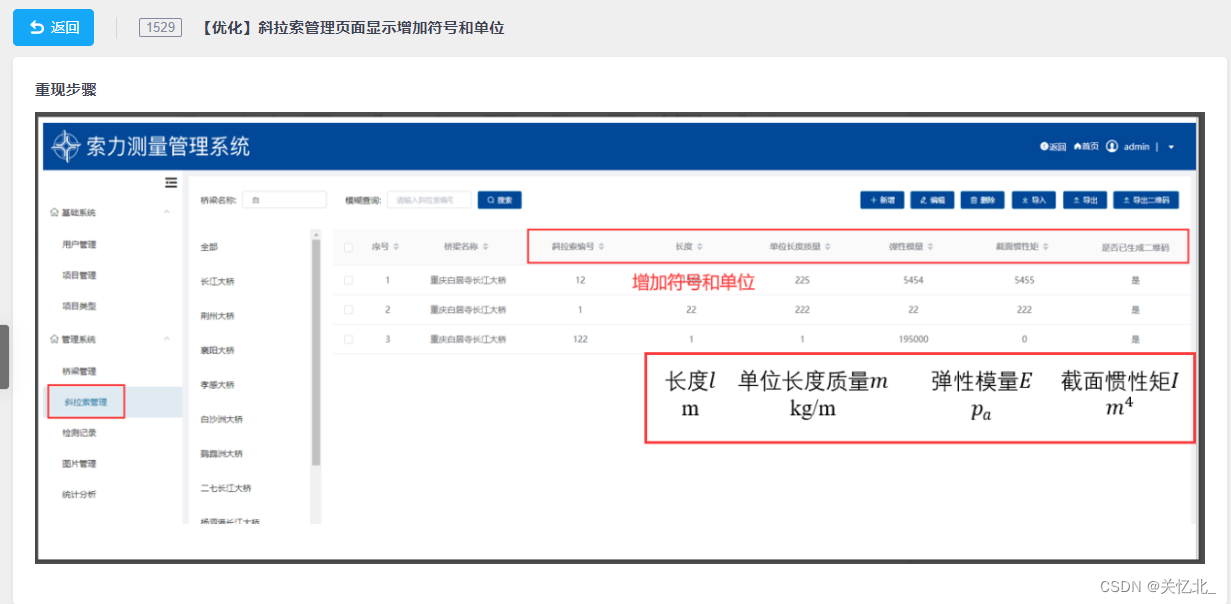
<div>长度l</div>
<div>m</div>
</template>
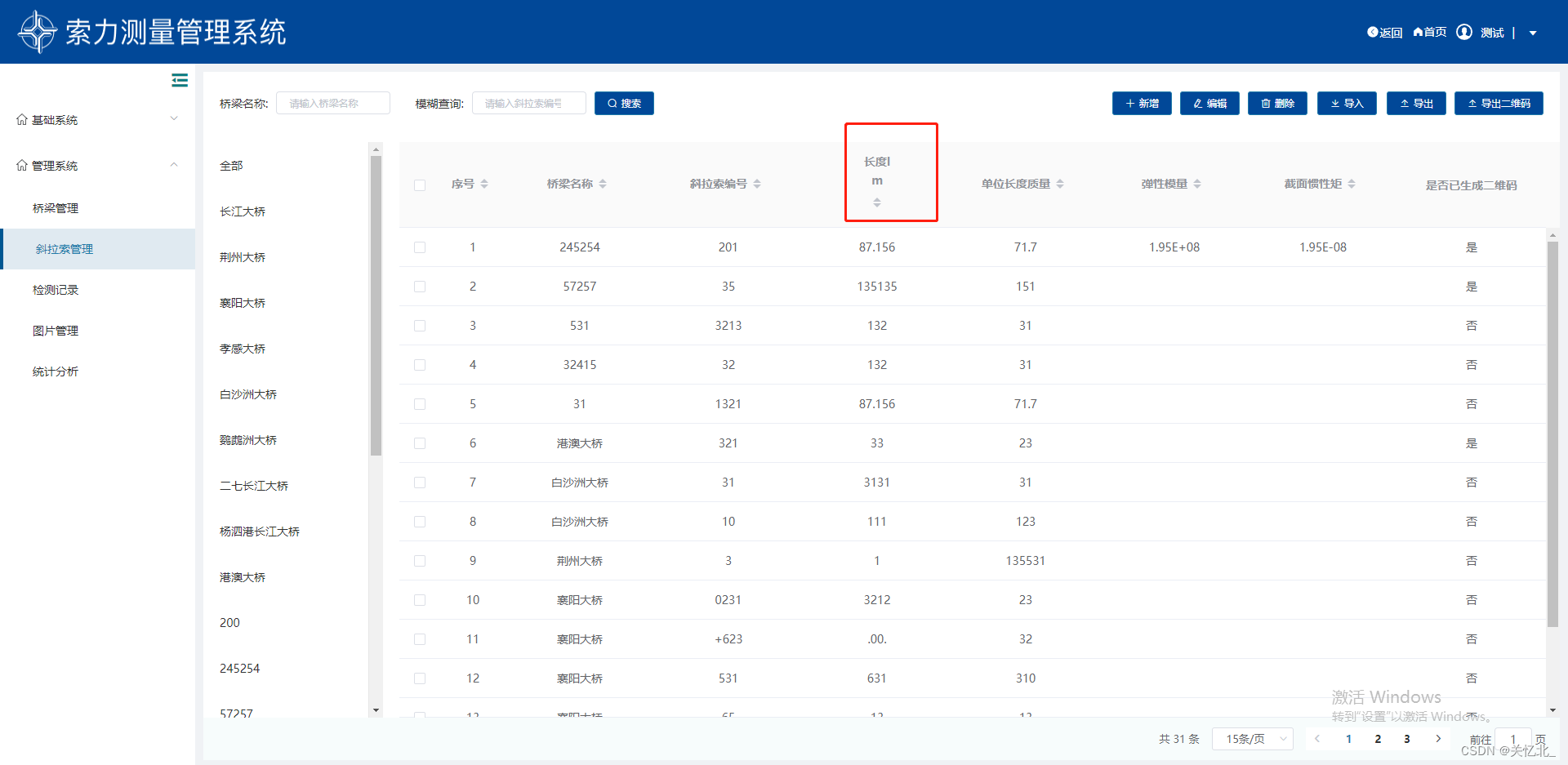
</el-table-column>因为表头上下两行,所以第一想法是自定义表头,上下结构就是上下两个div块级元素包裹就好了

这样的样式不觉得特别丑吗,我想将他加到m的后面,这个时候打开F12看一眼,果然

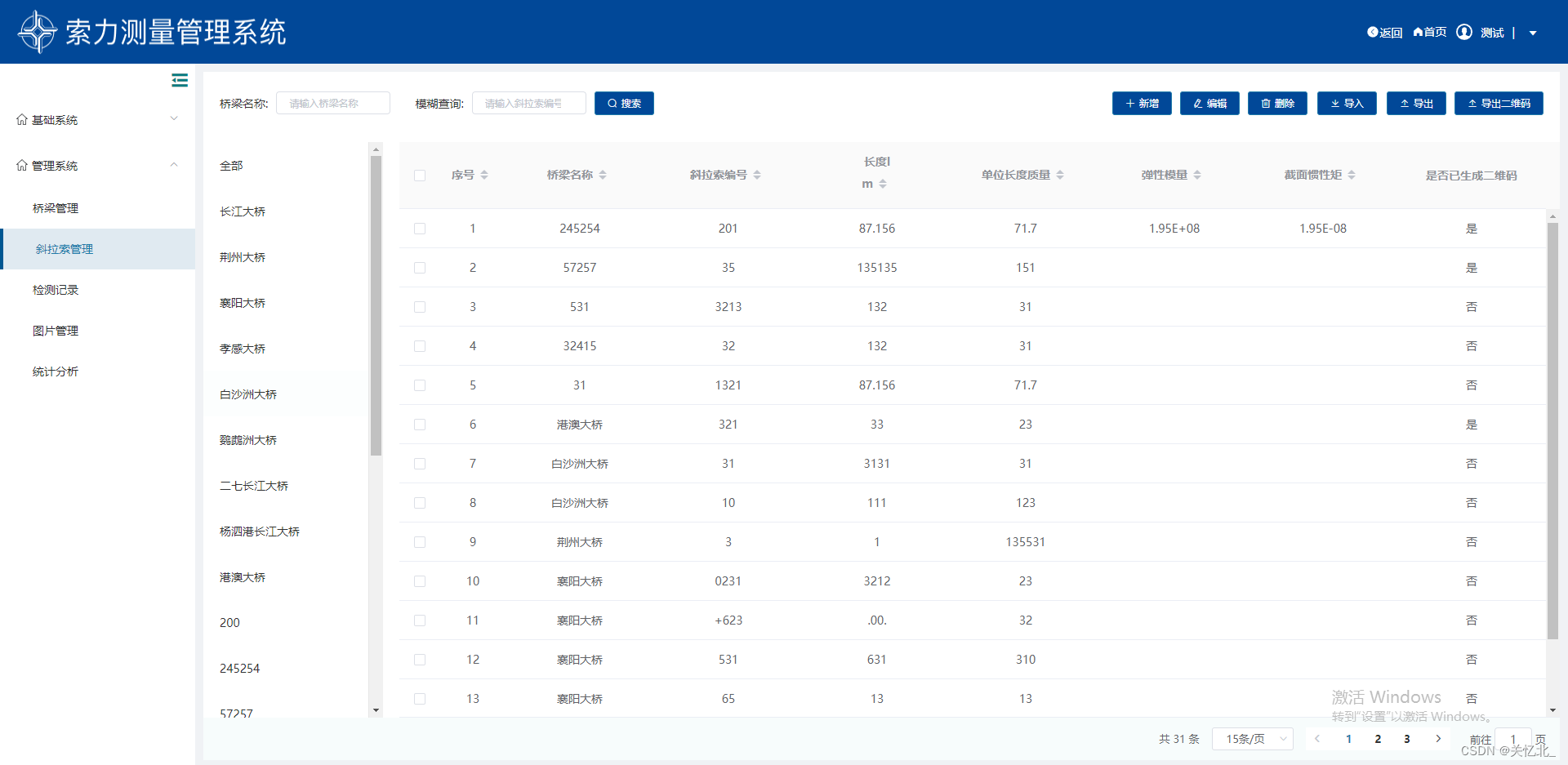
后面的东西是一个span包裹的跟在自定义表头的后方,所以这里修改一下我们的自定义表头
<el-table-column
prop="length"
sortable
header-align="center"
align="center"
>
<template slot="header">
<div>长度l</div>
<span>m</span>
</template>
</el-table-column>
打完收工
原文地址:https://blog.csdn.net/notagoodwriter/article/details/126831543
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18139.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!