本文介绍: iconfont 可以让我们轻松使用字体图标,比如使用 iconfont 提供的 js,就可以愉快的码代码了。通常公司会有提供一套图标供所有系统使用,比如图标库里有 1000 个图标,但某个项目只需要使用 10 个,但 js 文件包含了所有的图标,就有点浪费网络资源了。比如下面只用了第一行的图标,其他的都不需要。另一种场景是组件库,组件库引入了 iconfont 的 js 文件,加在了全部图标,这对于组件库来说是不能接受的;当然可以手动将需要的图标一个一个放到组件库中,这样不止费劲后,还容易出错。
iconfont 可以让我们轻松使用字体图标,比如使用 iconfont 提供的 js,就可以愉快的码代码了。
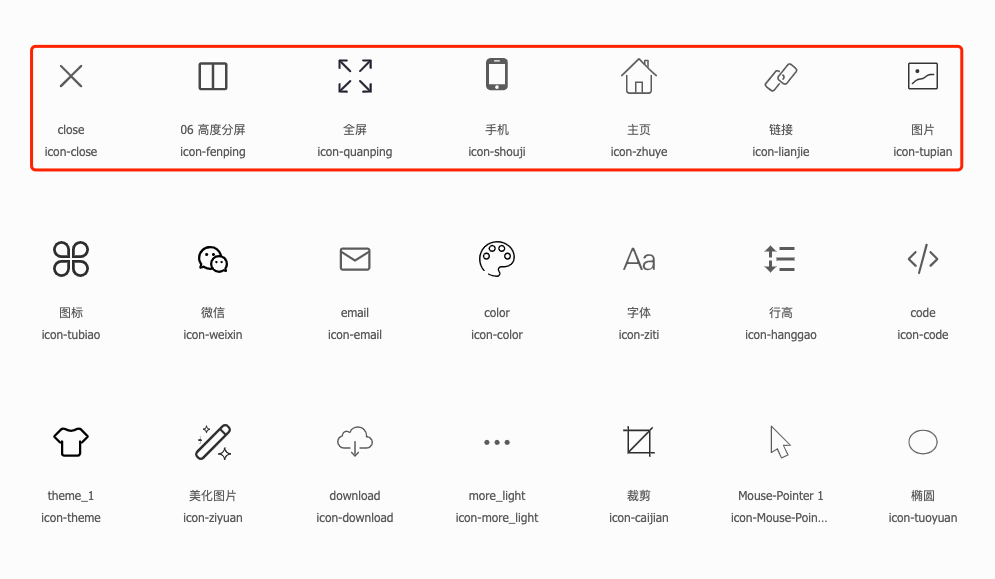
通常公司会有提供一套图标供所有系统使用,比如图标库里有 1000 个图标,但某个项目只需要使用 10 个,但 js 文件包含了所有的图标,就有点浪费网络资源了。比如下面只用了第一行的图标,其他的都不需要。

另一种场景是组件库,组件库引入了 iconfont 的 js 文件,加在了全部图标,这对于组件库来说是不能接受的;
当然可以手动将需要的图标一个一个放到组件库中,这样不止费劲后,还容易出错。
图标提取实现
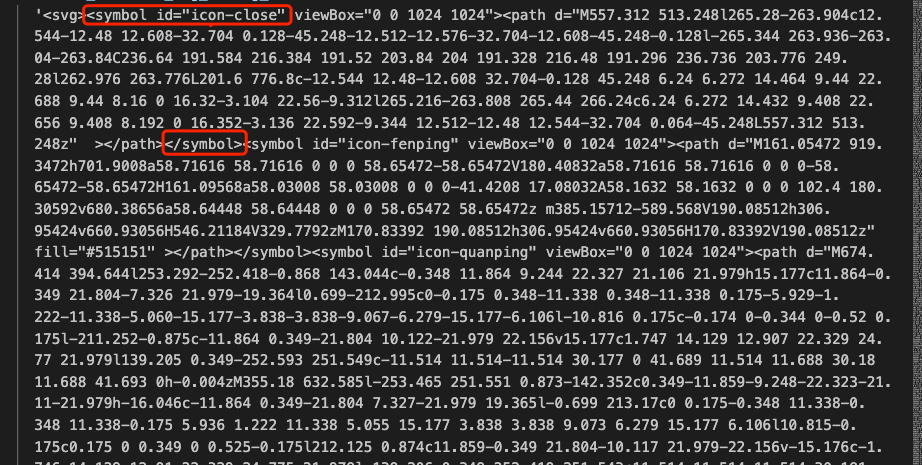
先来看看 js 文件里图标是怎样存在的,可以看到所有的图标都放在一个svg里面,每个图标由symbol包裹起来,并且都有id属性,咱们就可以根据这些信息将图标从字符串里弄出来。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。