第一章 前言
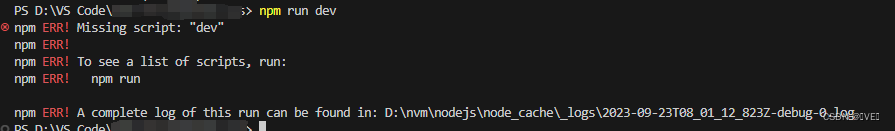
相信很多初学vue的小伙伴会有这么一种情况,就是拿到一个项目,不管怎么做,运行项目的命令一直都是 npm run serve ,当然我们这么运行肯定是没有问题的而且对于绝大部分项目来说都是可以跑通的,但是可能不知道原因,为什么这么跑。接下来我再给出个命令npm run dev ,针对于该命令的时候,就会出现有的时候用npm run dev,代码可以运行,有的时候会报错,报错如下:

第二章 进一步了解:发现问题并解决问题
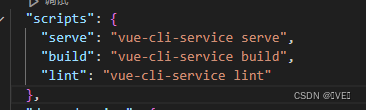
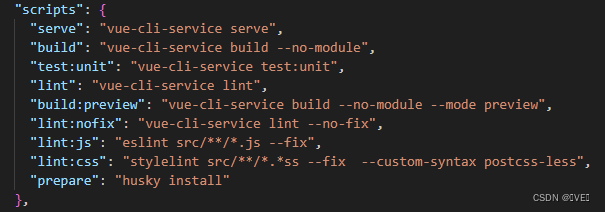
 翻译后很明显,报错说我们npm run dev:script缺少dev,需要去查看script的列表中是否有dev然后再运行。
翻译后很明显,报错说我们npm run dev:script缺少dev,需要去查看script的列表中是否有dev然后再运行。
第三章 补充
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。