
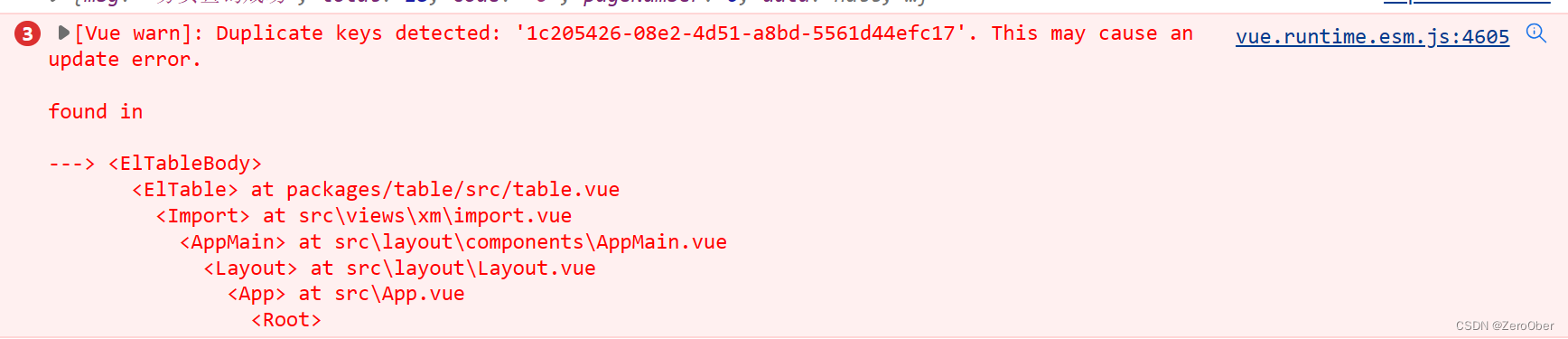
原因:低版本的 element–ui 在 production 打包后会出现多重嵌套循环渲染不出来的问题,通过在 table 表头添加 row–key=”id” 属性来解决,但升级最新 element–ui 版本后,则会出现循环体 key 重复的错误
<el-table border :height="tableHeight" :data="tableData" size="mini" @row-dblclick="dealStay" @selection-change="handleSelectionChange" :row-key="getRowKey">getRowKey(row){
return row.id
}, 
原文地址:https://blog.csdn.net/ZeroOber/article/details/131324022
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18815.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!