// maxlength属性对type=”number“类型的输入框无效
οninput=”if(value.length>11)value=value.slice(0,11)”
<el-form :model="dialogData" :rules="addAddressRules" ref="dialogData">
<el-form-item label="" prop="phone">
<el-input
placeholder="请输入电话号码"
v-model="dialogData.phone"
type="number"
oninput="if(value.length>11)value=value.slice(0,11)"
onkeyup="this.value = this.value.replace(/[^d]/g,'');"
size="large"
clearable
>
</el-input>
</el-form-item>
</el-form>data() {
var checkPhone = (rule, value, callback) => { // 手机号验证
if (!value) {
return callback(new Error('手机号不能为空'));
} else {
const reg = /^1[3456789]d{9}$/
if (reg.test(value)) {
callback();
} else {
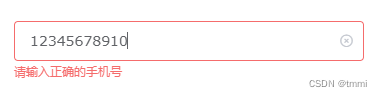
return callback(new Error('请输入正确的手机号'));
}
}
};
return {
dialogData: {
phone:'',
},
addAddressRules: {
phone: [
{ required: true, message: "请输入正确手机号", trigger: "blur" },
{validator: checkPhone, trigger: 'blur'}
],
},
}
},
原文地址:https://blog.csdn.net/m0_56471534/article/details/132060632
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18817.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!