el–dropdown(下拉菜单)的入门学习
适用场景
el-dropdown和el-select的展示效果很相似,我暂时还未找到el-dropdown适合的使用场景
知识点
el-dropdown嵌套el-dropdown-menu,el-dropdown-menu嵌套el-dropdown-item使用- 下拉可设置成文本+图标,按钮+图标,统一在
el-dropdown的标签包裹位置设置 - 按钮+分割线+图标的设置通过
el-dropdown中的split-button和type属性控制,@click事件点击按钮文本触发 el-dropdown的trigger默认为hover,可以设置为clickel-dropdown的hide-on-click默认为true,即下拉菜单选项被选中后,会自动关闭下拉菜单,设置为false,不会自动关闭size可以控制下拉菜单的大小el-dropdown-menu需要指定slot为dropdownel-dropdown-item设置icon,左侧显示图标el-dropdown-item设置command对应el-dropdown的@command的参数el-dropdown-item设置divided可以在菜单选项上方显示分割线el-dropdown和el-dropdown-item设置disabled,即不可选中
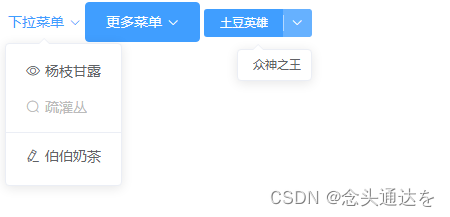
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id='app'>
<el-dropdown>
<span class='el-dropdown-link'>下拉菜单<i class='el-icon-arrow-down el-icon--right'></i></span>
<el-dropdown-menu slot='dropdown'>
<el-dropdown-item icon='el-icon-view'>杨枝甘露</el-dropdown-item>
<el-dropdown-item icon='el-icon-search' disabled>疏灌丛</el-dropdown-item>
<el-dropdown-item icon='el-icon-edit' divided>伯伯奶茶</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-dropdown>
<el-button type='primary'>更多菜单<i class='el-icon-arrow-down el-icon--right'></i></el-button>
<el-dropdown-menu slot='dropdown'>
<el-dropdown-item icon='el-icon-delete'>金色传说</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-dropdown size='mini' @command='handleCommand' :hide-on-click='false' trigger='click' split-button type='primary' @click='handleClick'>
土豆英雄
<el-dropdown-menu slot='dropdown'>
<el-dropdown-item icon='el-icon-mail' command='s'>众神之王</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</body>
</html>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
<script>
new Vue({
el:"#app",
data(){
return{}
},
methods:{
handleClick(){
console.log('handleClick')
},
handleCommand(command){
console.log(command)
}
}
})
</script>
官网
原文地址:https://blog.csdn.net/qq_40765784/article/details/125445183
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18839.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








