很多人都说开启nginx gzip压缩,这些人完全是胡说八道!你们到底懂不懂叫gzip压缩啊?!
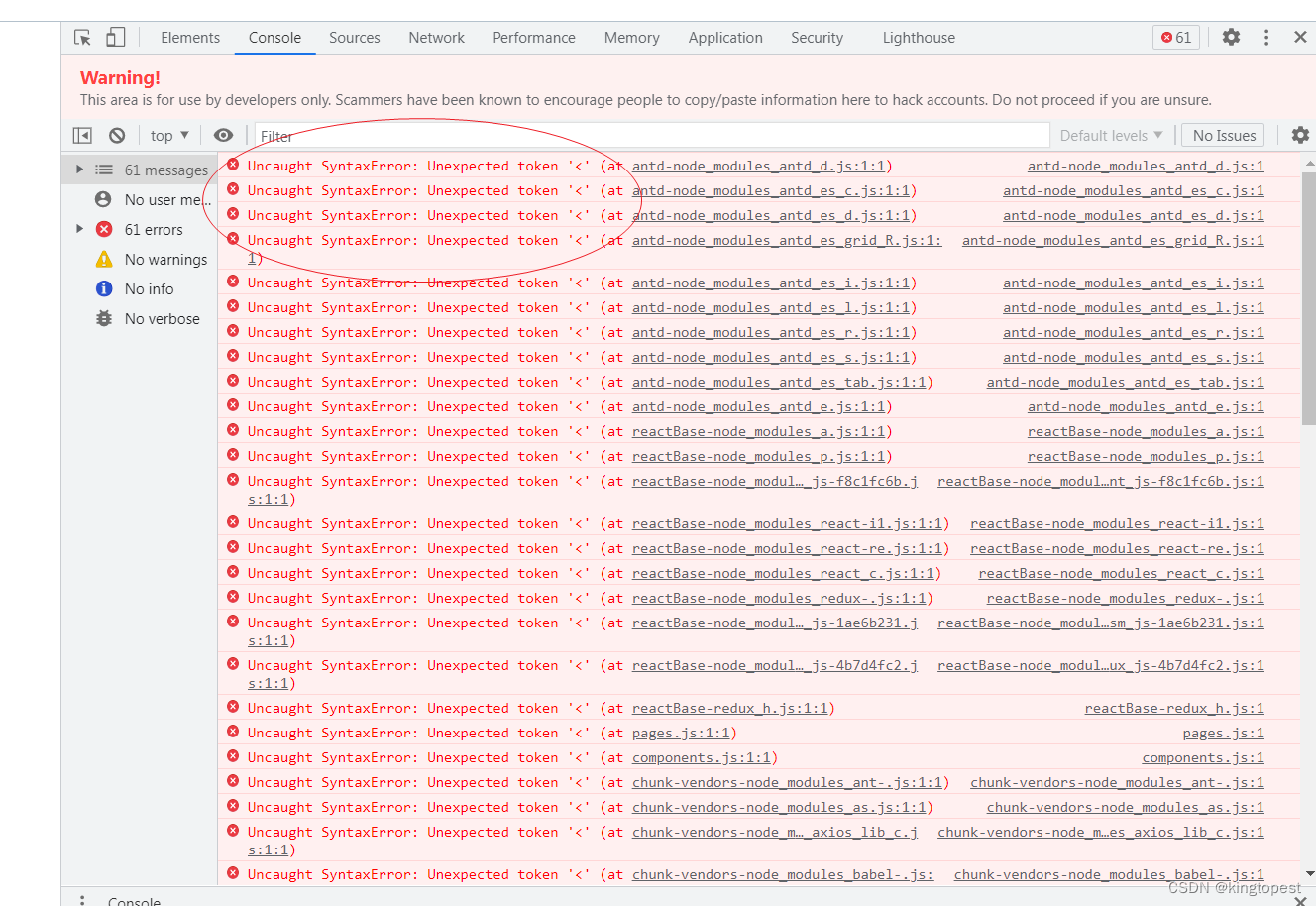
不信你就试试,如果css/js只有gz文件,nginx开启gzip,浏览器就会直接报错:Uncaught SyntaxError: Unexpected token ‘<’

我最痛恨那些明明不懂,却非要把复制粘贴,未经验证的文章在网上乱发!
这些傻吊还把gzip的原理夸夸其谈的说一大通,然后把他们未经验证、抄来的配置贴上去。
然后网上就充斥了各种各样这种千篇一律复制粘贴误导人的垃圾文章,而且没法真正解决问题!
然后我再来说正题: gzip是啥意思。gzip是指nginx把没有经过压缩的css,js的原始文件,进行zip压缩,达到降低网络带宽,加快页面加载速度,但注意是基于css,js的原始文件进行zip压缩! 这才是gzip使用的场景!
好了,那现在webpack已经把css,js压缩成gz格式了,那请问你还需要nginx gzip干嘛?!
然后有人又要说了: css,js文件的原始文件不能删除,要跟gz文件一起共存,这样nginx gzip才能起作用!
看看多么荒唐的言论! 如果是这样的话,我webpack干嘛压缩成gz格式,我直接给你nginx原始文件不就完了吗!
好了,又有人说了,启用gzip_static不就完了,然后指定gzip_types不就ok了。
这个只能算说对了一个脚指头,还是不正确,不信你配置上去试试看,一点鸟用就都没有!
首先解释一下gzip_static: 它的意思的确是让nginx首先检查有没有gz格式的静态文件,如果有的话,就直接提供给浏览器。
但是,nginx有个很大的问题,它不是那么智能,就算你在gzip_types里设置了js,css类型,nginx也没法在客户端请求静态文件的时候自动提供gz文件。
首先感谢这个时代有chatgpt这个强大的工具,它比搜索引擎这种目标性不强,缺乏归纳总结的常规工具,的确强很多倍。
但是呢,chatgpt并不能在一开始给你正确答案。你需要懂得正确提问,懂得正确的调教它,才能得到你想要的正确答案。
比如说你如果问: nginx 怎么支持gz压缩格式css和js文件?
你是得不到正确答案的,它可能就会胡说八道。
chatgpt 3.5为什么会有1750亿个参数,那是因为它需要的参数越详细,它回答的准确率才越高。
所以你在提问的时候,给chatgpt的信息越详细越好,这样才能得到正确的答案。
这个有点扯多了。
现在揭晓正确答案: 你必须按照正则匹配css/js文件类型的形式,来配置gzip_static规则,这样才能有效
因为前面已经说了:nginx并不是很智能,并不是你直接配置了gzip_static on和gzip_types,它就能自动查找并提供gz格式的静态文件。
你需要在每一个虚拟主机的配置里面,明确的告诉nginx:匹配到什么类型的文件,它才会优先查找并提供gz格式的文件。
答案本身并不复杂,但是你在网上却找不到,因为他们确实不知道,但是又喜欢胡乱复制粘贴。
原文地址:https://blog.csdn.net/jiaohuizhuang6019/article/details/134717928
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18847.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!