本文介绍: 本文介绍了简单介绍了如何在项目中使用 `Pinia`。其优势包括支持 `dev–tools`、热模块更换、插件扩展、提供良好的 `TypeScript` 支持和服务器端渲染支持等。介绍了如何安装和配置 `Pinia`,以及使用 `pinia–plugin–persistedstate` 插件可实现数据持久化,提升系统稳定性和用户体验。上文中的配置代码可在 `github` 仓库中直接 `copy`。
系列文章目录(点击查看)
前言
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。 如果您熟悉 Composition API,您可能会认为您已经可以通过一个简单的 export const state = reactive({}). 这对于单页应用程序来说是正确的,但如果它是服务器端呈现的,会使您的应用程序暴露于安全漏洞。 但即使在小型单页应用程序中,您也可以从使用 Pinia 中获得很多好处:
一、对比 vuex 的优势
Pinia 最初是为了探索 Vuex 的下一次迭代会是什么样子,结合了 Vuex 5 核心团队讨论中的许多想法。与 Vuex 相比,Pinia 提供了一个更简单的 API,具有更少的规范,提供了 Composition-API 风格的 API,最重要的是,在与 TypeScript 一起使用时具有可靠的类型推断支持。
二、Pinia 的安装和配置
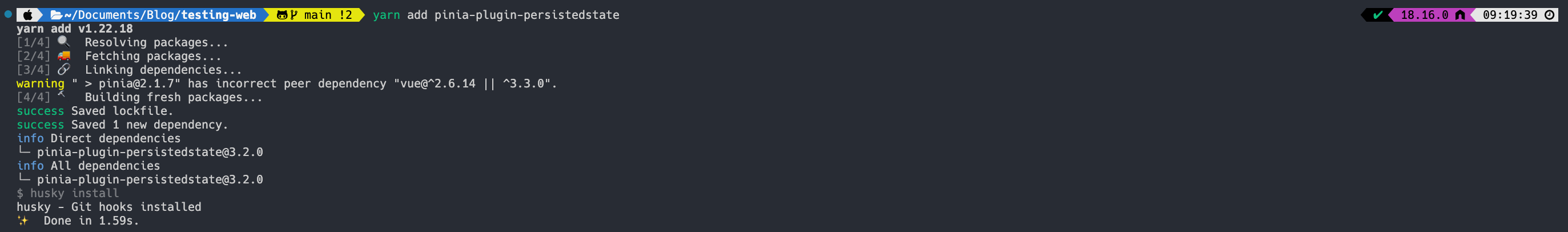
1、安装

2、配置
具体的 userInfo 用户信息属性根据自己项目配置即可。
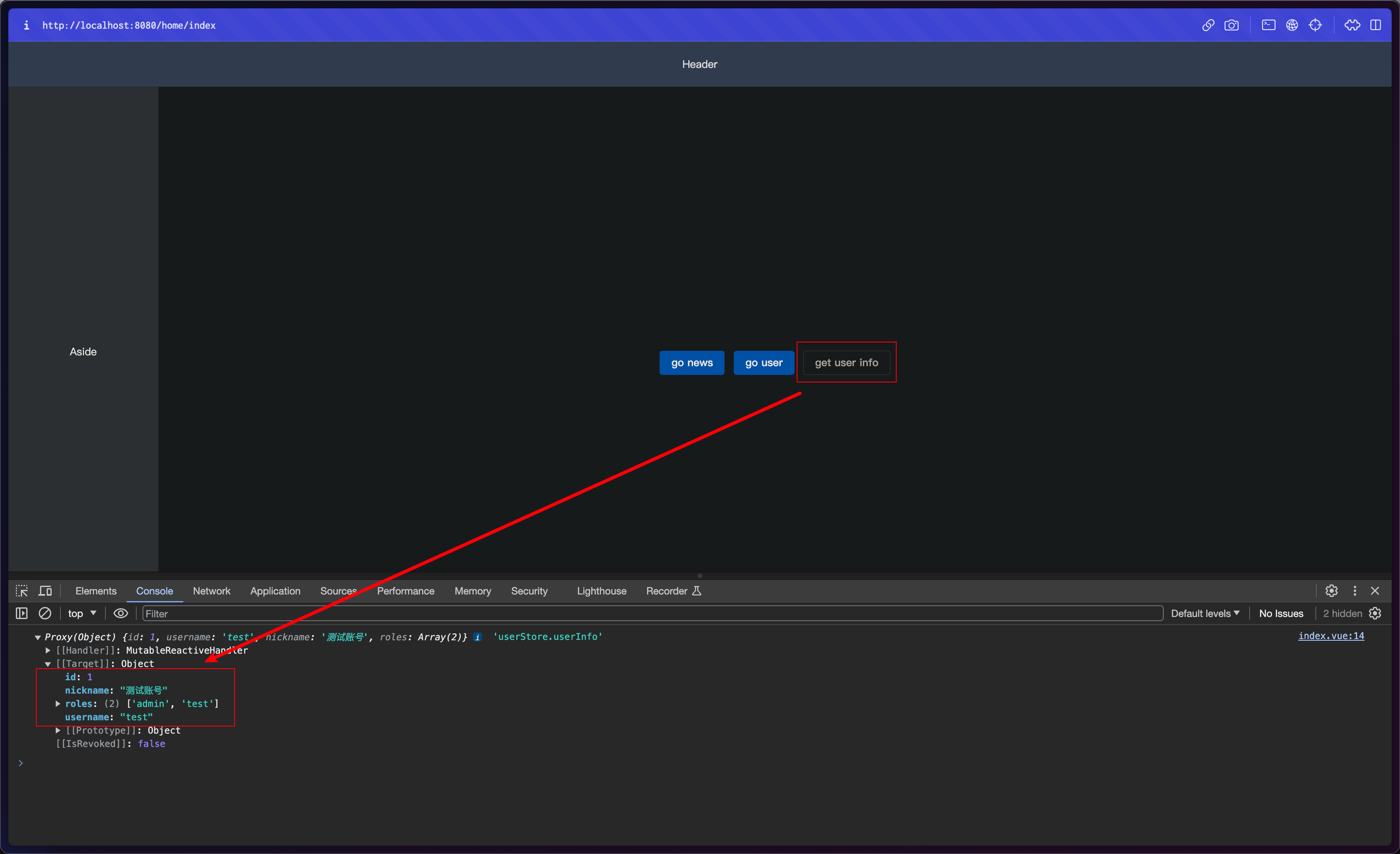
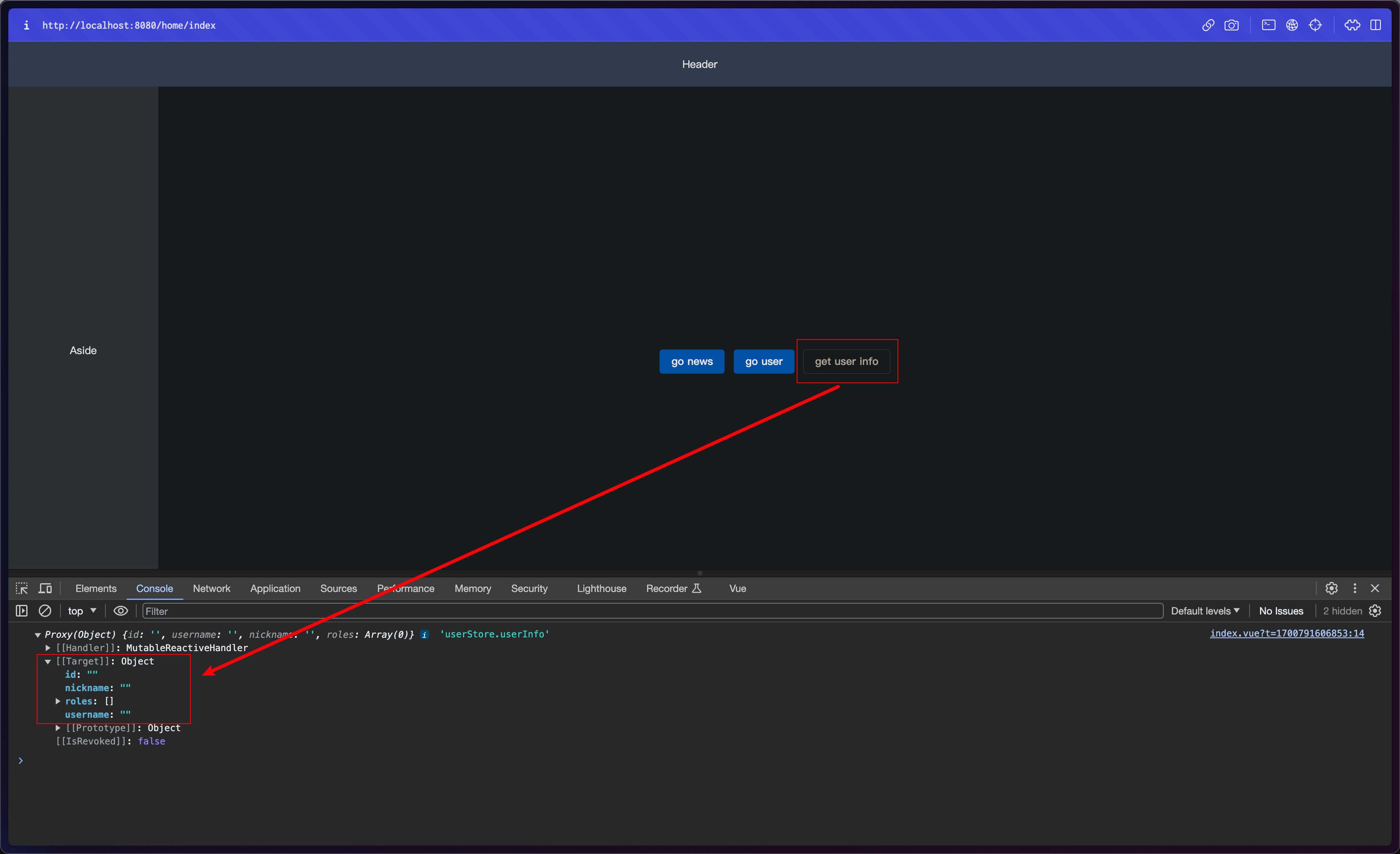
3、测试
三、数据持久化
1、为什么要做持久化
2、pinia-plugin-persistedstate插件
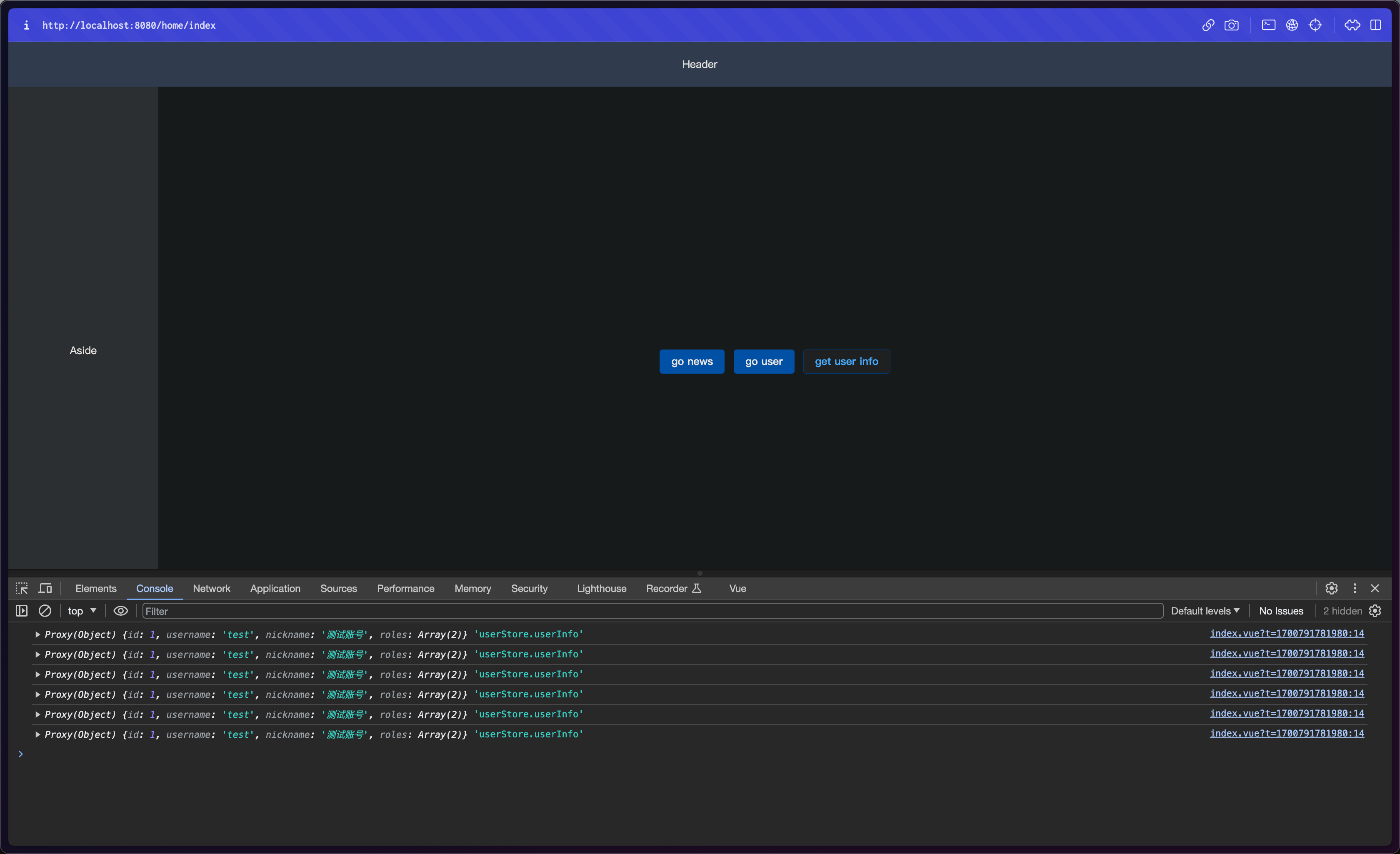
3、界面效果
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。