bug背景
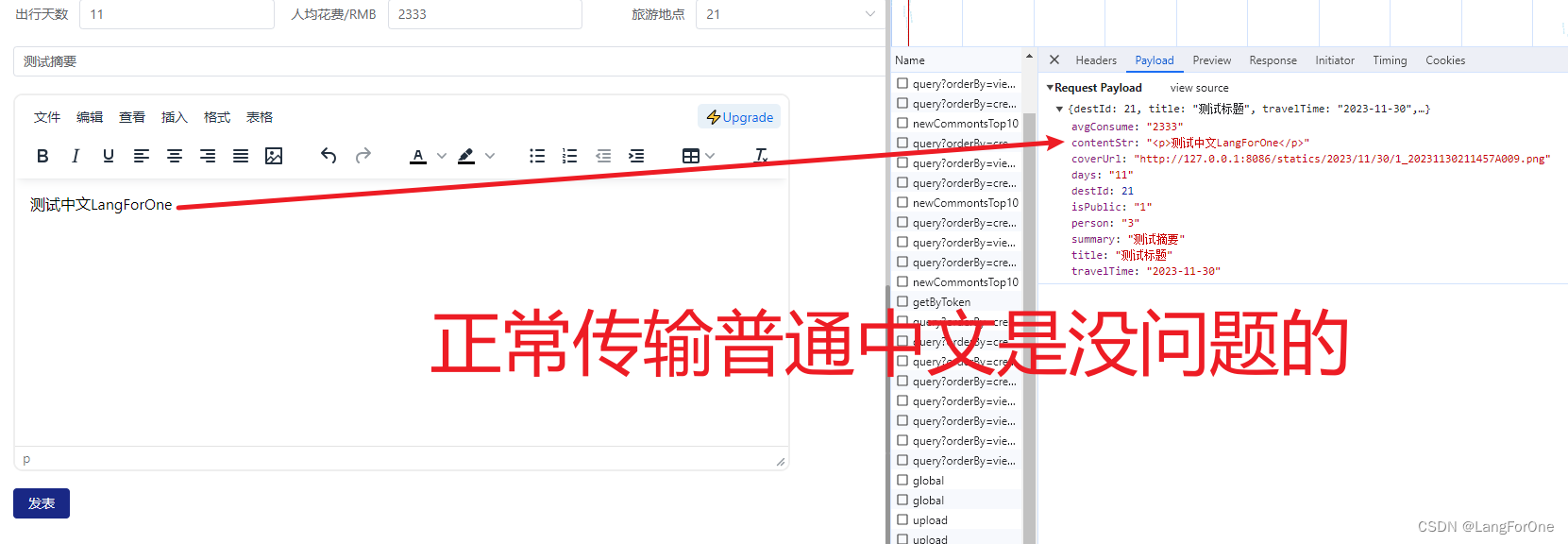
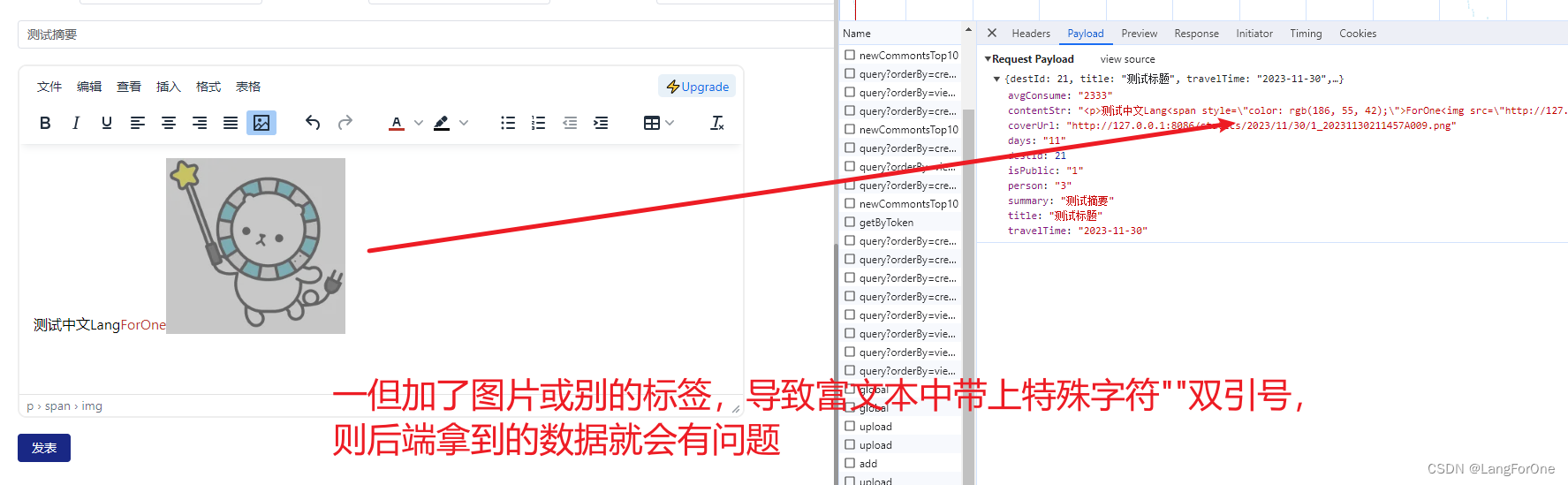
项目中采用富文本编辑器后传参引起的bug,起因如下:


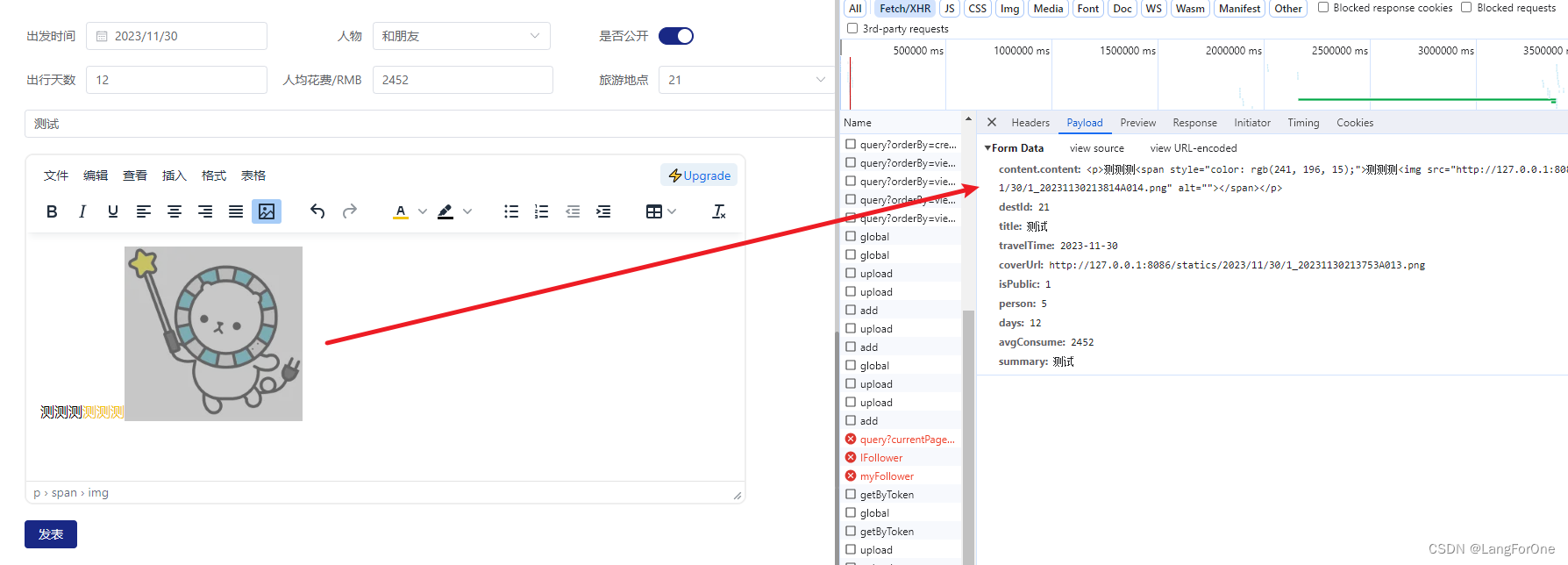
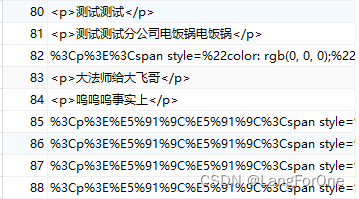
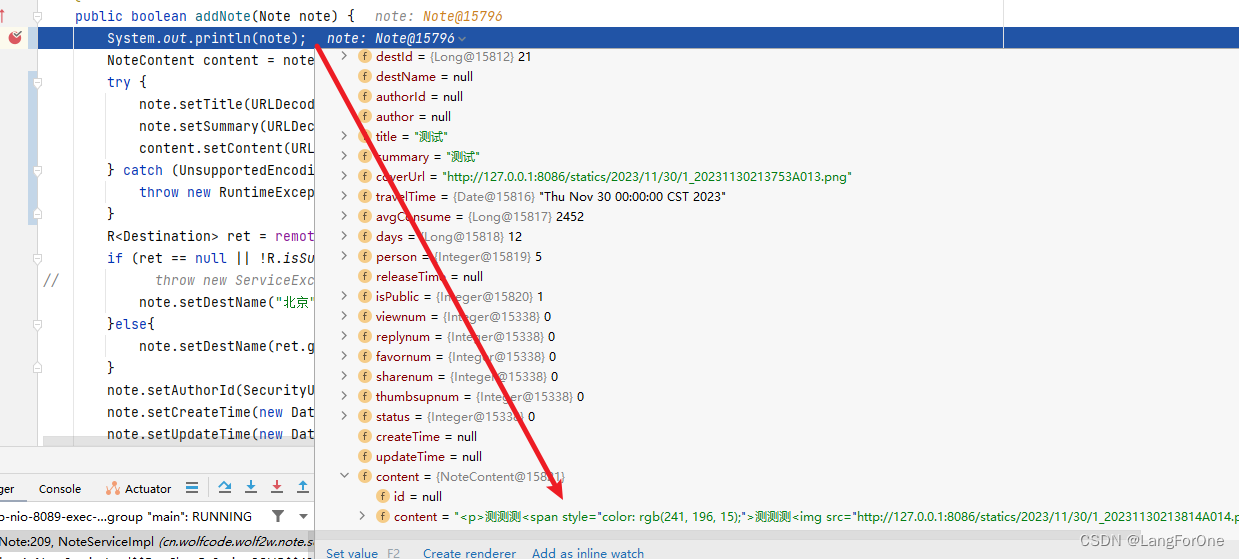
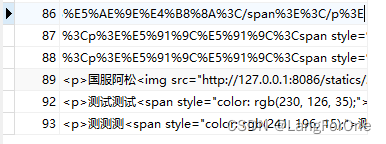
数据库中存入的数据会变成这种未经转码的URL编码

解决思路1:
使用JSON方式传参,但富文本编辑器不支持将内容转成JSON,会遗失标签,显然不符合把富文本文章存入数据库的需求,所以PASS
解决思路2
使用URL拼接方式传参,而缺点也是明显的,URL拼接的参数长度有限,用户就不能编写长文本了。
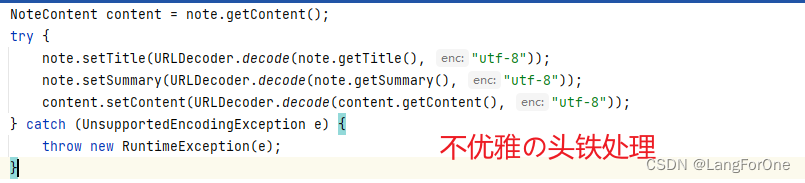
且用此种方法,后端接收到的数据依旧会因特殊字符而转码失败(不知道是不是框架MVC配置的拦截器逻辑有问题,遇到特殊字符后就不去处理了),用URLDecoder.decode方法手动转码又过于不优雅,也不符合高可用的理念

解决思路3(最终解决方案)
前端使用URLSearchParams 对象以键值对方式传参
似乎是目前比较合适的解决方法
// 创建URLSearchParams对象,将参数用append方法以键值对一个个放入
const params = new URLSearchParams();
params.append('key1', 'value1');
params.append('key2', 'value2');
URLSearchParams 对象参考:【JS】URLSearchParams 对象(以对象的形式上传参数到url)
需要考虑各浏览器兼容性问题和解决方案
const onSubmit = async function (formEl: FormInstance | undefined) {
console.log(formEl)
formEl.validate(async valid => {
if (valid) {
try {
const params = new URLSearchParams()
params.append('content.content', form.contentStr)
params.append('destId', form.destId.toString())
params.append('title', form.title)
params.append('travelTime', form.travelTime)
params.append('coverUrl', form.coverUrl)
params.append('isPublic', form.isPublic ? '1' : '0')
params.append('person', form.person)
params.append('days', form.days)
params.append('avgConsume', form.avgConsume)
params.append('summary', form.summary)
// let params = {
// destId: form.destId,
// title: form.title,
// travelTime: form.travelTime,
// coverUrl: form.coverUrl,
// isPublic: form.isPublic ? '1' : '0',
// person: form.person,
// days: form.days,
// avgConsume: form.avgConsume,
// summary: form.summary,
// contentStr: form.contentStr
// }
//params['content.content'] = params.contentStr
const res = await travelsAdd(params)
ElMessage.success('提交日志成功')
router.push('/personal/travels')
} catch (err) {
console.log(err)
ElMessage.error(err.msg)
}
} else {
return false
}
})
}


后记
自从成为全栈后感觉思考问题和找bug的视野更广了,写代码也觉得越来越有趣,越来越顺畅。相信自己选择的路,即使它不一定对,只要努力让自己不后悔就好。学有所成,劳有所获,加油~!
原文地址:https://blog.csdn.net/vvv3171071/article/details/134722049
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18941.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。