npm ERR! code E404
npm ERR! 404 Not Found – GET https://registry.npmjs.org/@vue%2fvue–loader–v15 – Not found
npm ERR! 404
npm ERR! 404 ‘@vue/vue-loader–v15@15.10.1′ is not in the npm registry.
npm ERR! 404 You should bug the author to publish it (or use the name yourself!)
npm ERR! 404 It was specified as a dependency of ‘@vue/cli–service‘
npm ERR! 404 Note that you can also install from a
npm ERR! A complete log of this run can be found in…
vue3的项目对于node版本要求需要16.0以及16.0以上,所以需要修改node版本
一、通过安装包更新版本。
使用安装包之前肯定得删除之前的版本。操作如下:
打开设置,在搜索框里面搜索node,就能找到本机里面的node
进入官网下载自己需要的node版本安装包,然后傻瓜式安装就可以了。
二、使用命令安装
(个人觉得命令安装比第一种安装方式麻烦,建议使用第一种)
下载nvm并安装 (推荐使用nvm–setup.zip)
https://github.com/coreybutler/nvm–windows/releases
nvm // 会提示nvw下的相关命令
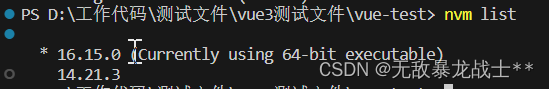
nvm ls // 查看已安装node版本
nvm install vXX // 安装对应vXX版本的node
nvm uninstall> vXX // 卸载对应vXX版本的node
nvm use xxx // 选择使用XXX版本
————————————————
![]()
转载:https://blog.csdn.net/qq_43942185/article/details/109816333
原文地址:https://www.cnblogs.com/brithToSpring/p/16704517.html
原文地址:https://blog.csdn.net/zwh2487577416/article/details/131982013
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18987.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








