一、安装nvm


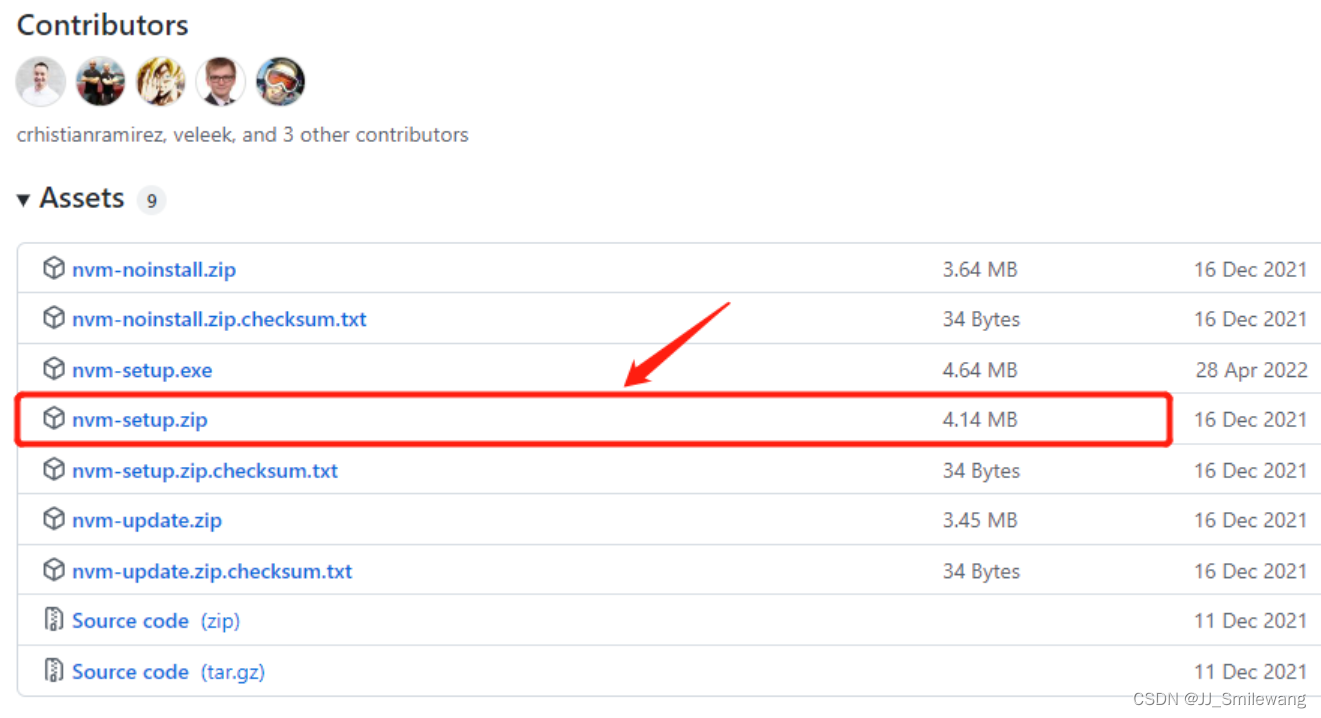
2、点击下一步安装到 D:NVM 下

3、先在D:NVM 下创建nodejs文件夹,然后将路径设置如下:


环境变量配置:

4.点击环境变量
5.查看环境变量是否配置(默认nvm安装成功后,自动生成):

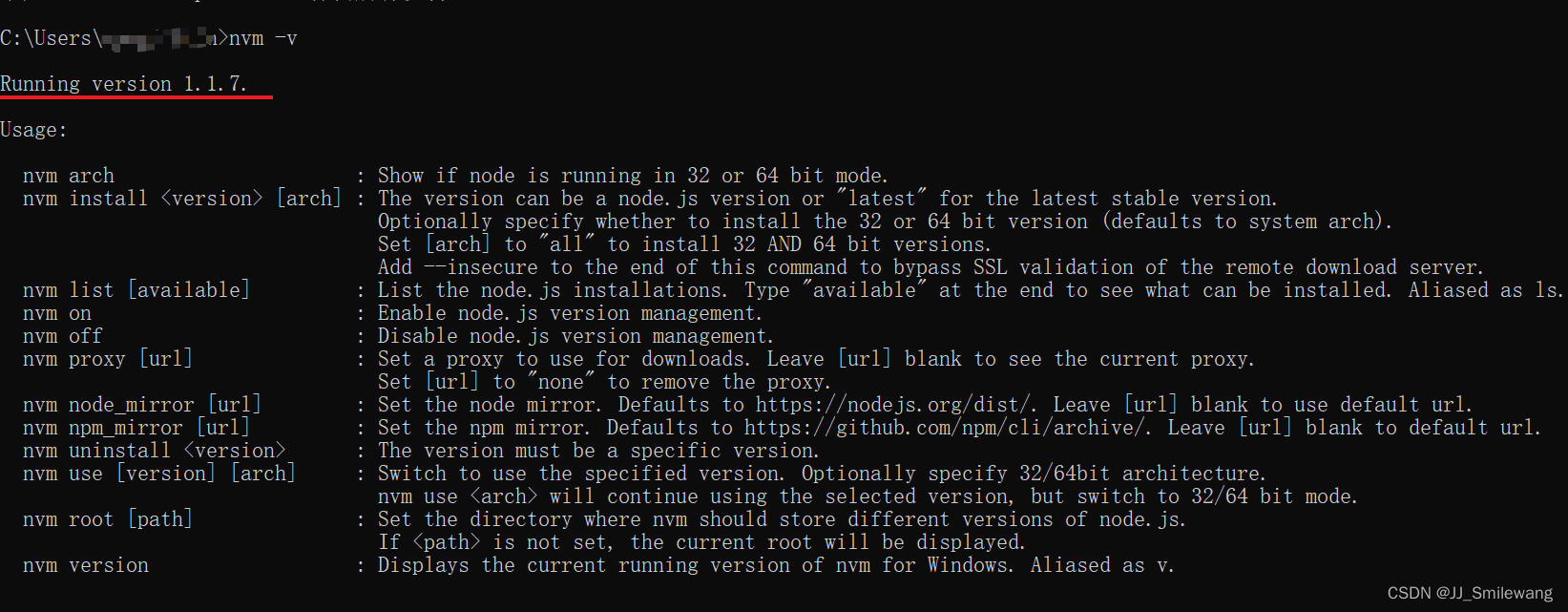
验证nvm安装:

二、安装node
1.通过nvm安装node
nvm install node版本号 // 安装对应版本的node
nvm ls // 用于查看已安装的node版本列表
nvm use node版本号 // 切换到对应版本的nodejs
如:
nvm install 16.0.0 // 安装16.0.0版本的nodejs
nvm use 16.0.0 // 使用16.0.0版本的nodejs查看node版本号的网址:https://nodejs.org/en/download/releases/

2、node环境变量配置
1.首先在NVM的安装目录新建两个文件夹node_global和node_cache

2.创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
npm config set prefix "D:NVMnode_global"
npm config set cache "D:NVMnode_cache"3.接下来设置电脑环境变量,右键“我的电脑”=》属性=》高级系统设置=》环境变量 进入以下环境变量对话框。
(1)先设置用户变量

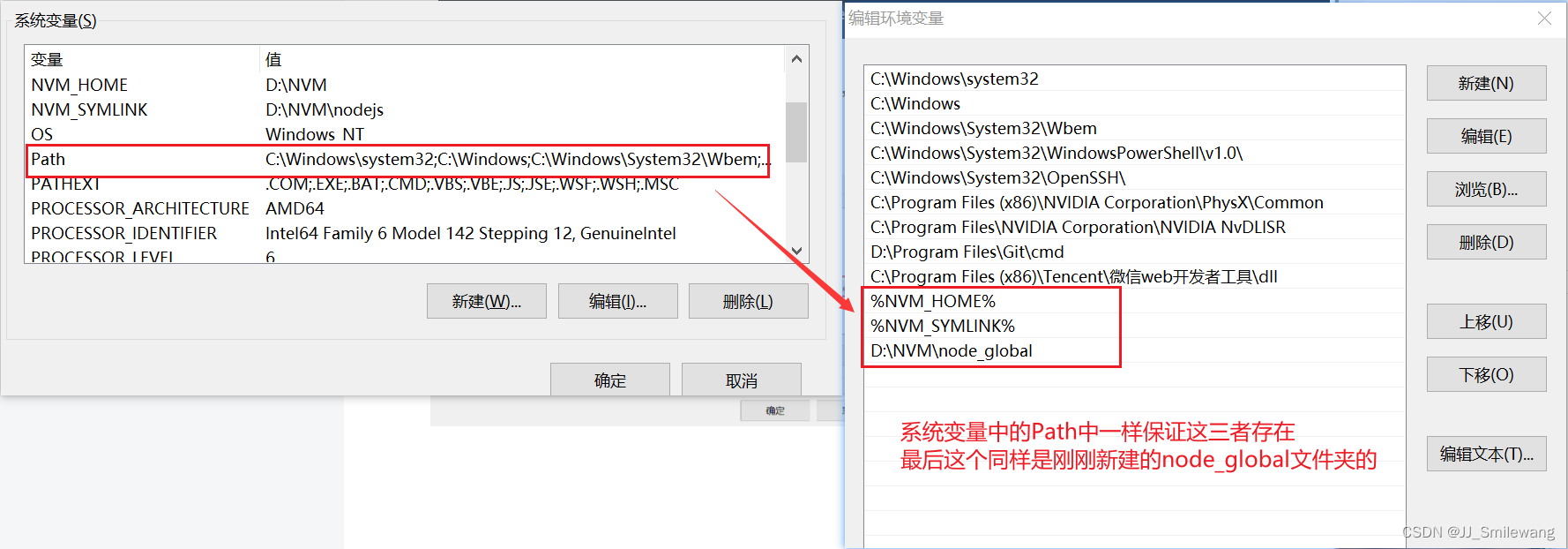
注意:【用户变量】中的path变量,%NVM_HOME% 和 %NVM_SYMLINK% 理论上是nvm安装成功后自动生成的。
如果有C:UsershuaAppDataRoaming npm,则将其修改为D:NVMnode_global,如果没有就自己新建D:NVMnode_global,总之保证有以上内容。
(2)再设置系统变量 — Path变量的设置和用户变量中一致
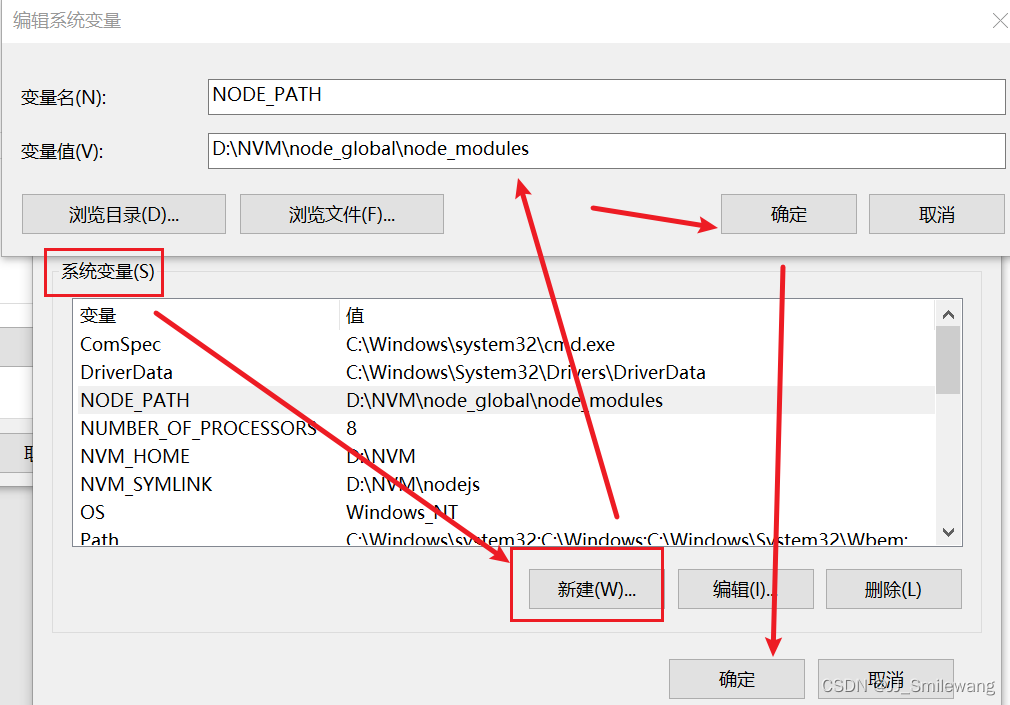
4.在【系统变量】新建环境变量 NODE_PATH,值为D:NVMnode_globalnode_modules,其中D:NVMnode_globalnode_modules是上述创建的全局模块安装路径文件夹

5.所有设置完点击确定,即配置完成。
三、安装Vue
npm config set registry=https://registry.npm.taobao.org/2.查看当前镜像下包源 npm config get registry

npm install vue -g
npm install vue-cli -g
npm install webpack -g检查Vue是否安装成功
返回版本号则说明安装成功,注意V是大写,小写不成功

注意:我安装以上包的时候,使用的nodejs版本是16.0.0,因为开始使用18.0.0时由于版本过高,无法成功安装vue。
原文地址:https://blog.csdn.net/JJ_Smilewang/article/details/127823953
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_18991.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







