本文介绍: 在做vue3项目中时,每次使用都需要先进行引入,用ts的还好,会有爆红提示,如果是使用js开发的很多时候都会等到编译的时候才发现哪里哪里又没有引入,就会很浪费时间,偶然发现一款好用的组件可以帮助我们很好的解决这种问题。…
在做vue3项目中时,每次使用都需要先进行引入,用ts的还好,会有爆红提示,如果是使用js开发的很多时候都会等到编译的时候才发现哪里哪里又没有引入,就会很浪费时间,偶然发现一款好用的组件可以帮助我们很好的解决这种问题。
首先下载
安装
引入
因为是插件 所以在我们的plugins下 写入我们导入的名字
imports
在我们的 AutoImport 下第一个属性 imports 代表着的就是我们那些文件需要自动导入
我们这里就写了vue vue–router pinia 在项目中使用的时候就可以不用我们手动导入直接使用了
dts
include
引入
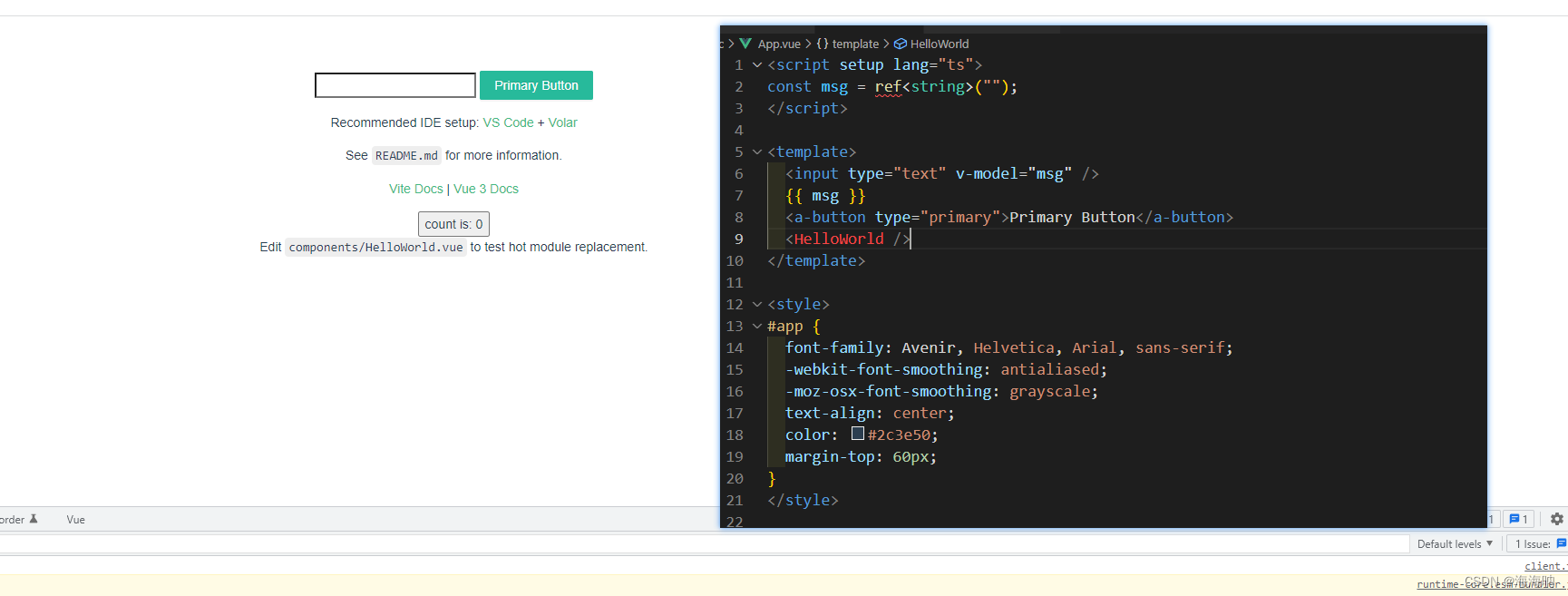
自动引入组件库
安装
Components({})
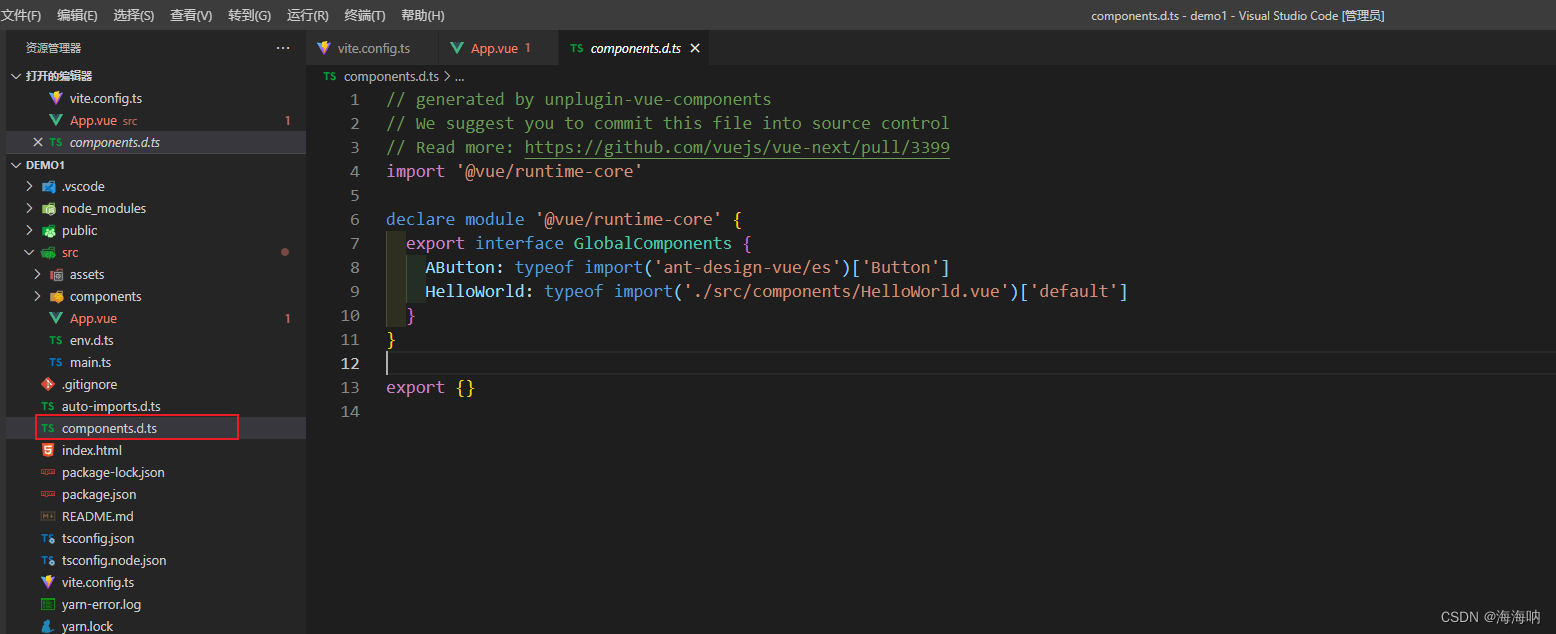
dts
dirs
extensions
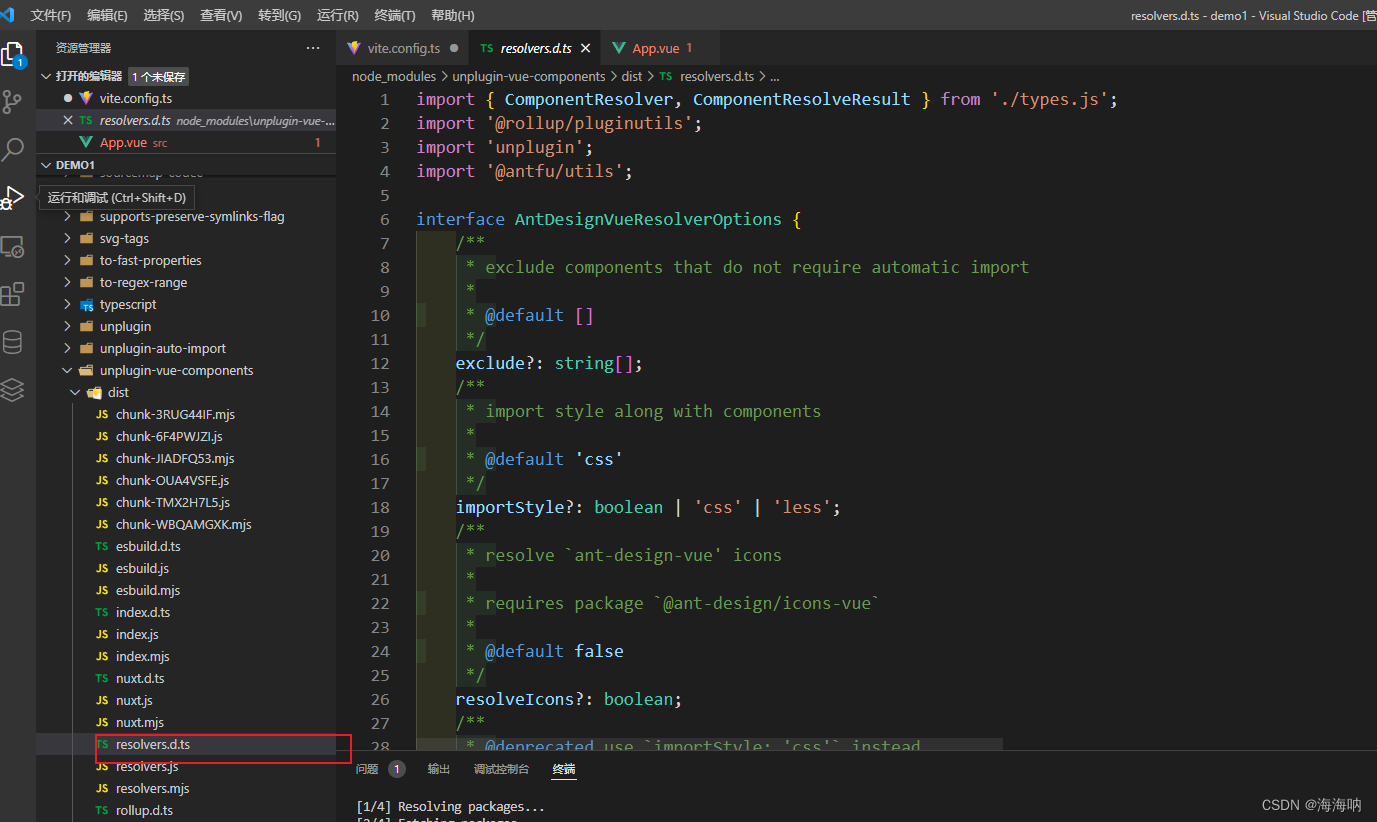
resolvers
AntDesignVueResolver
CSS配置less
下载less less-loader
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。