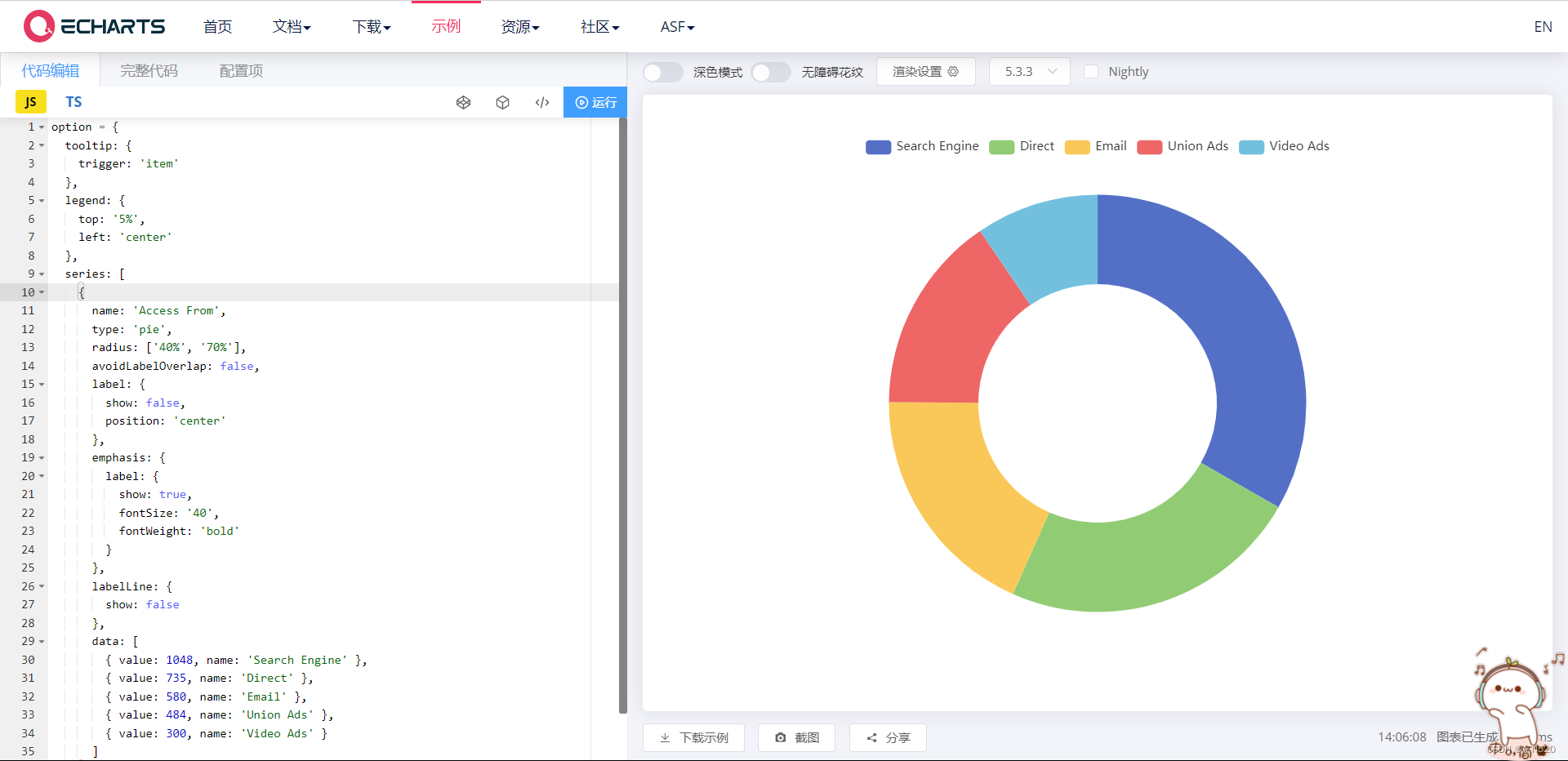
echarts是一个基于JS的数据可视化图标库,它提供了直观,生动,可交互,可个性定制的数据可视化图表。一般在vue中会使用到,并且官网也详细的说明了如何在vue中使用,但是今天我想来探讨的是,如何在微信小程序中使用echarts:
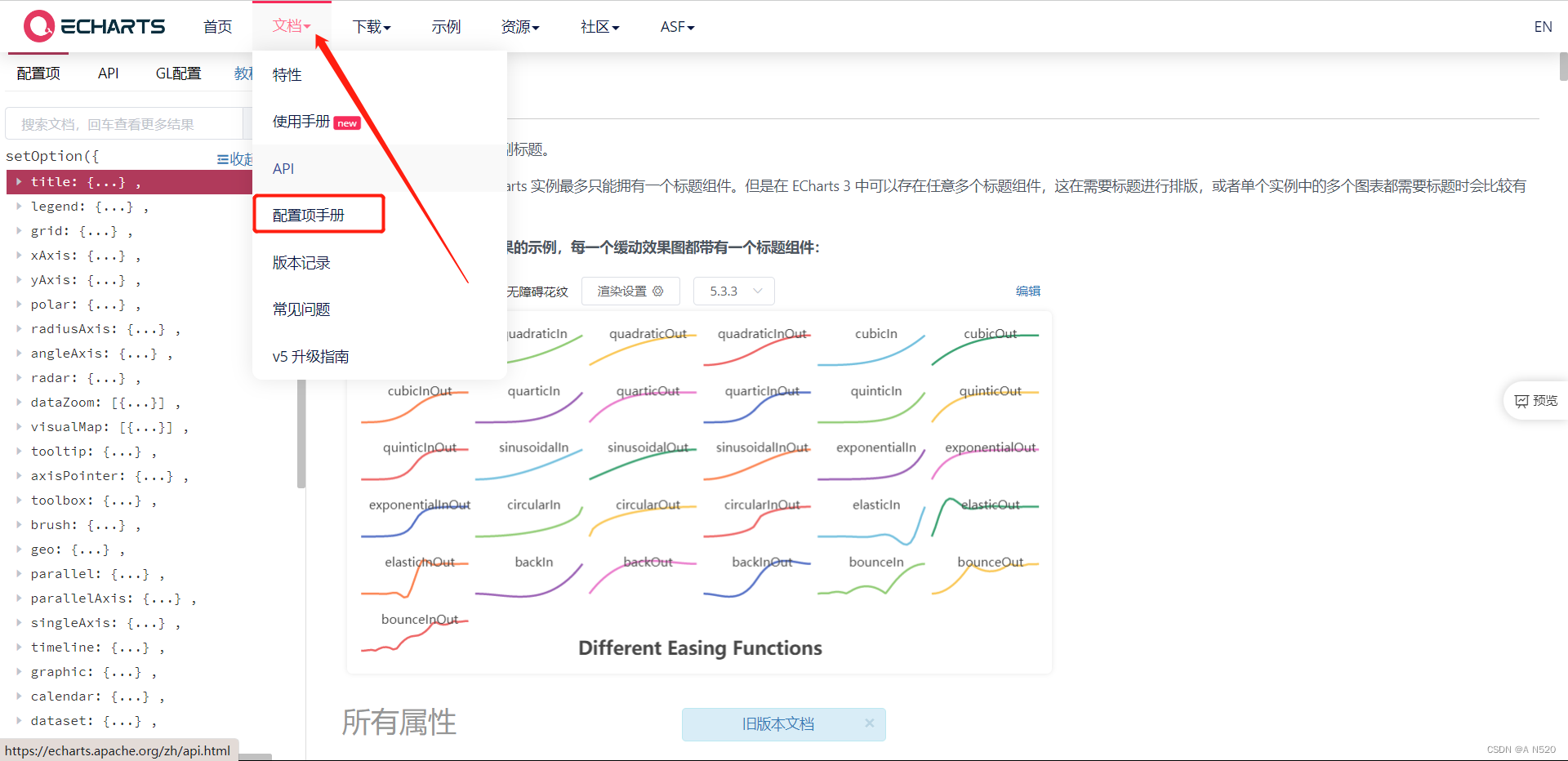
官网中介绍到:echarts-for-weixin 项目提供了一个小程序组件,用这种方式可以方便地使用 ECharts。
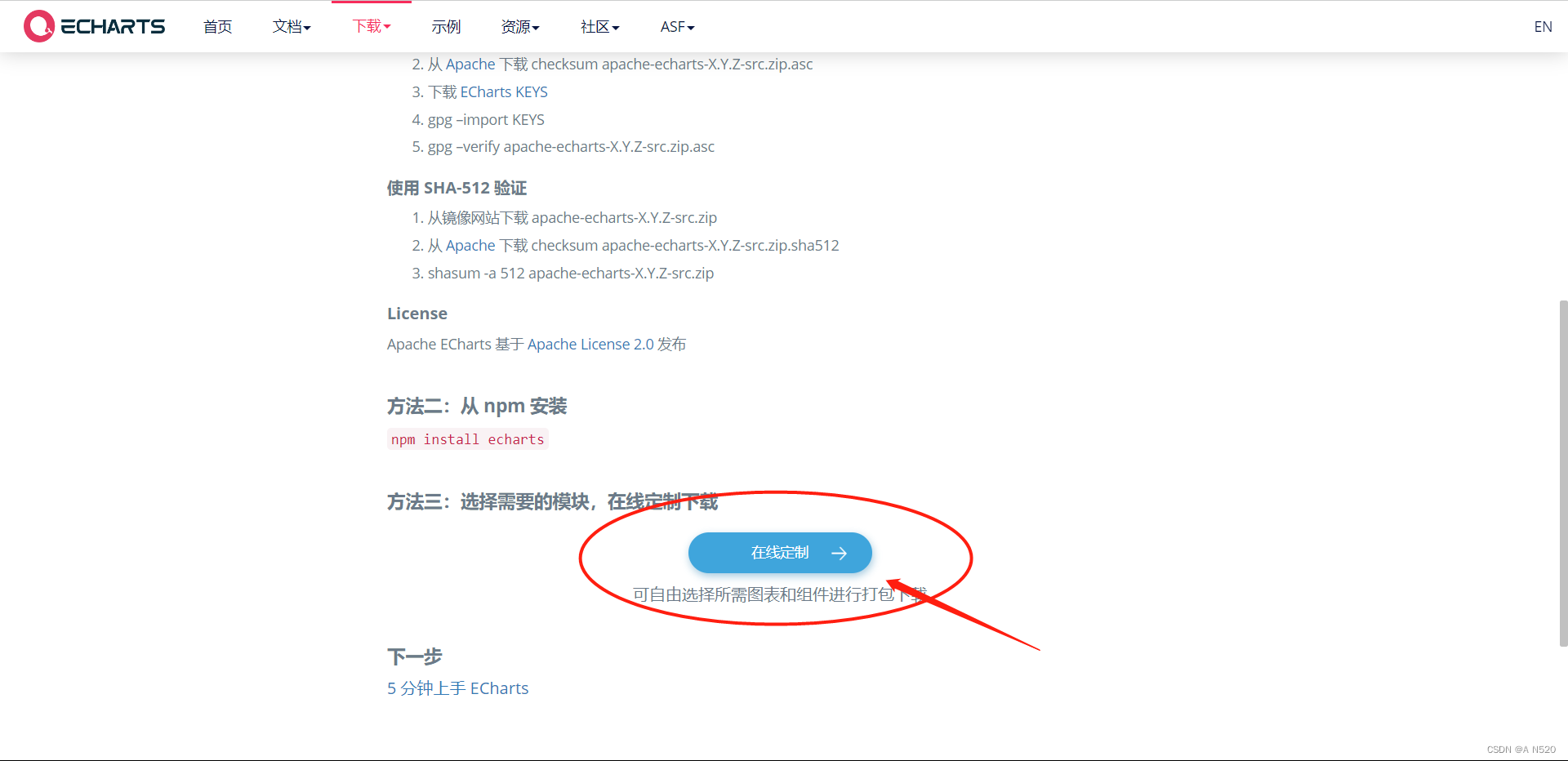
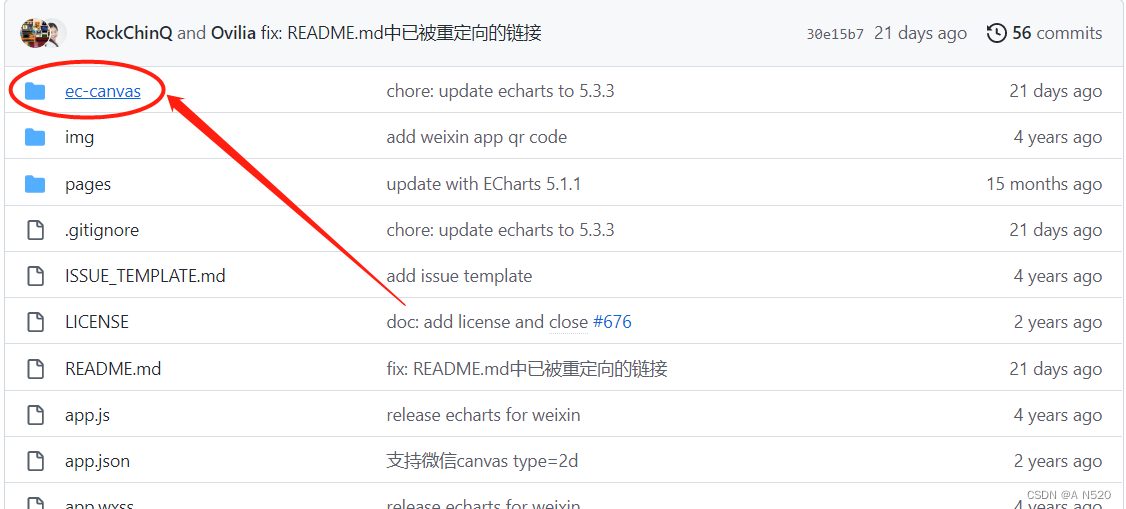
可以点击上方链接,到官网指定的地址下载图中圈中的项目ec–canvas

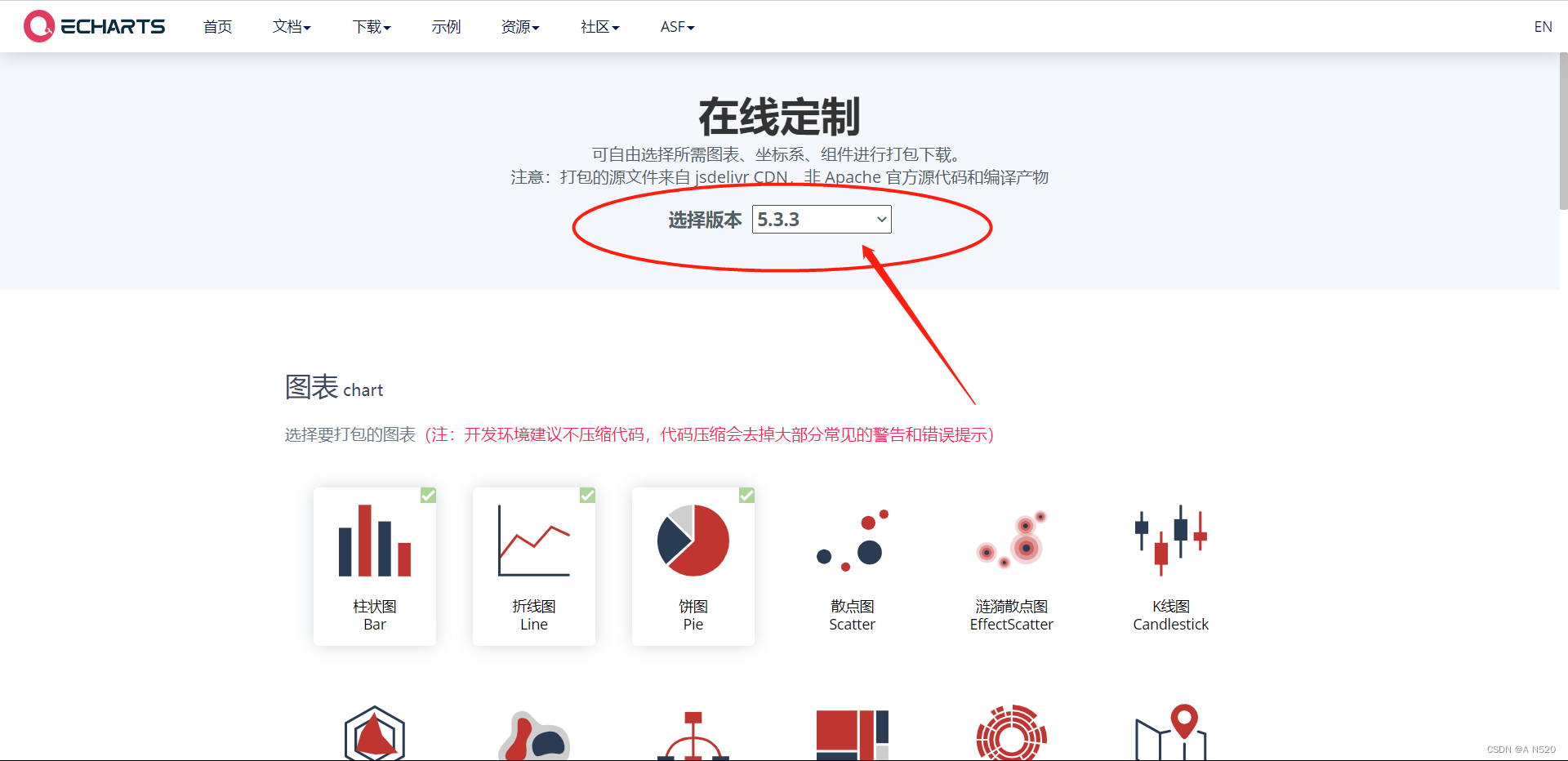
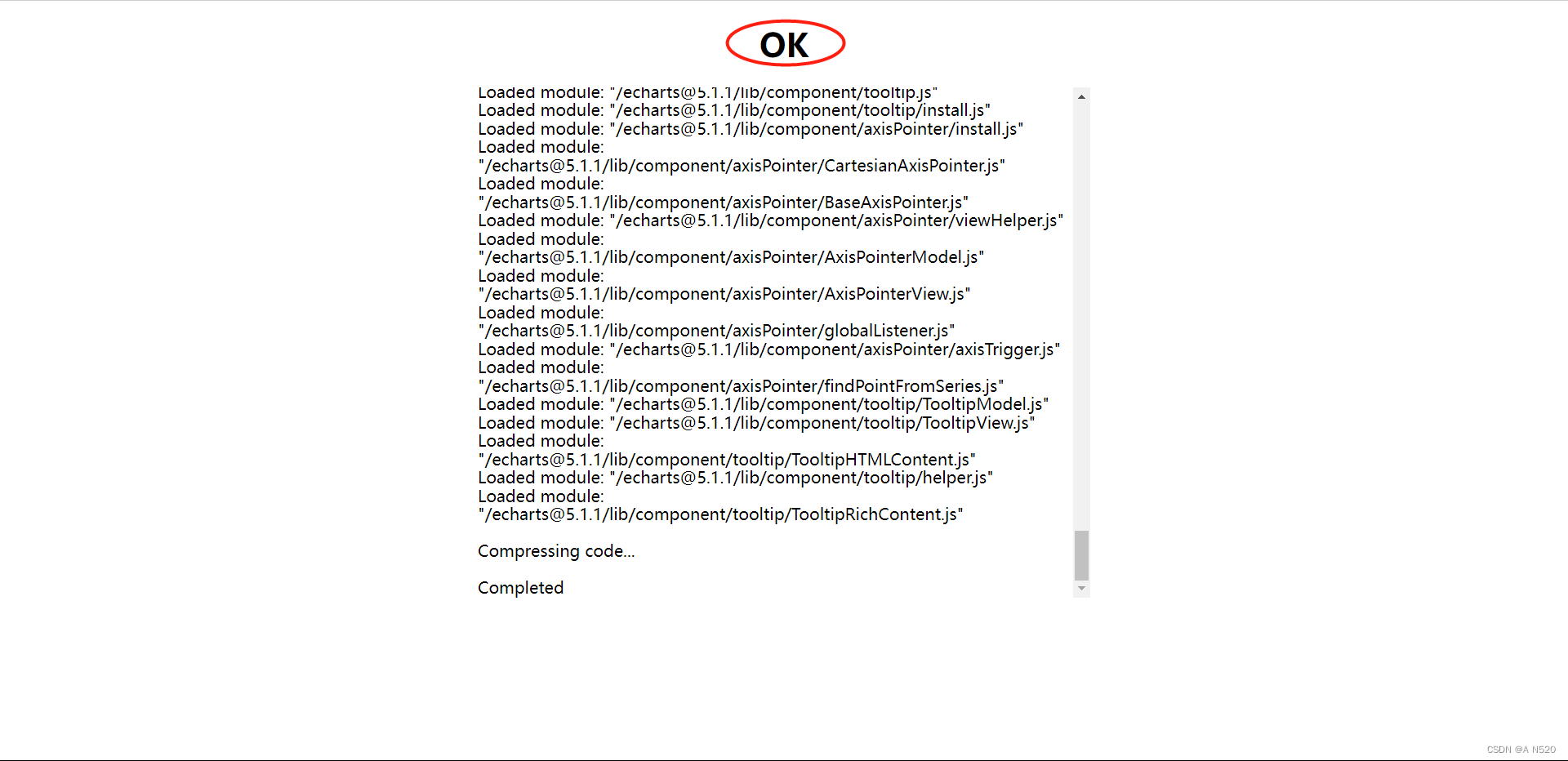
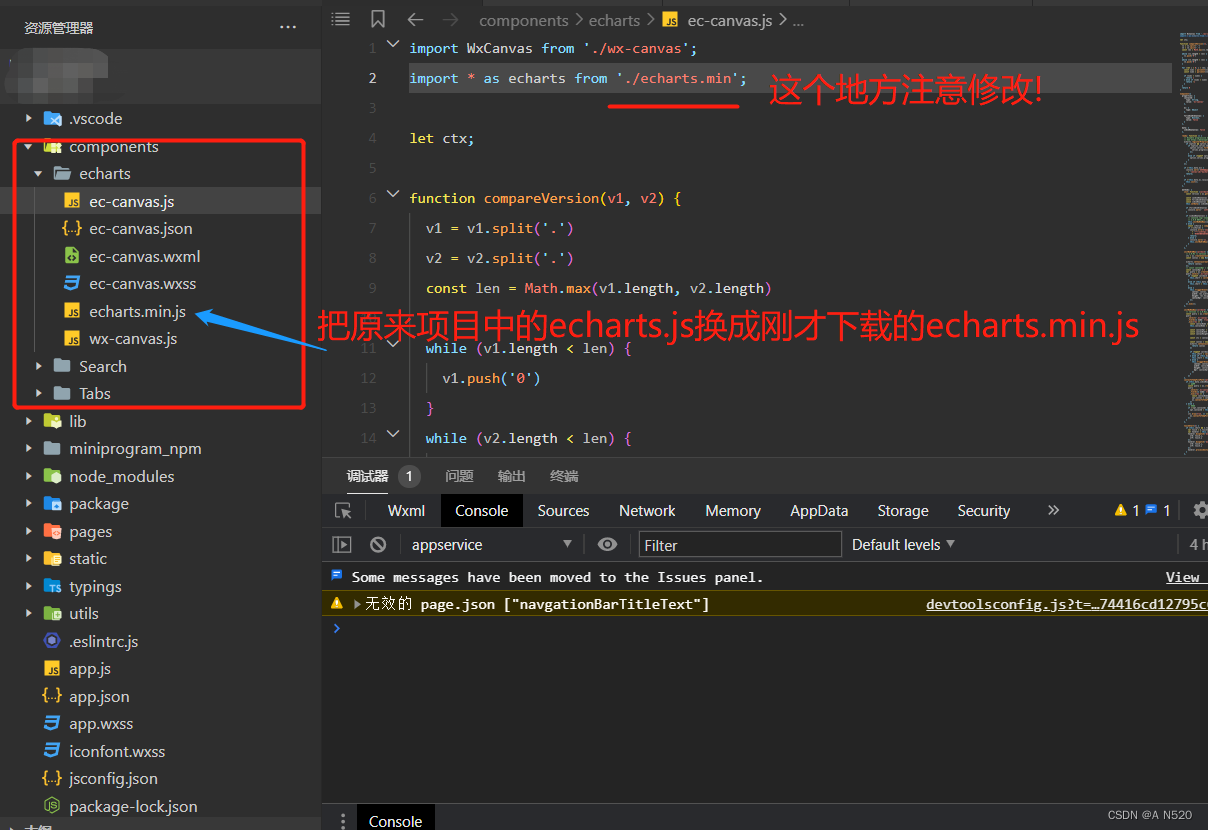
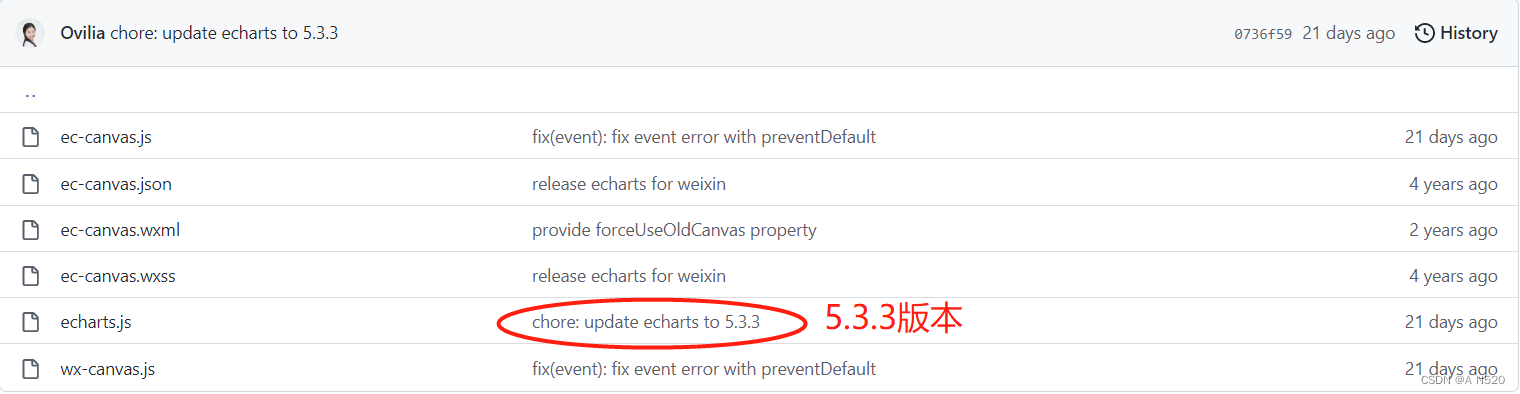
然后就是把这个项目下载自己的电脑上,但是这里有一个非常重要的一个点,决定你的图表是否能够出来,在我下面这张图中圈的位置,一定要注意自己下的是哪个版本,因为echarts.js很大,一般使用的话,都直接在官网定制,小程序中不会放很多echarts图表,否则整个项目太大了,会跑不起来的。

准备工作都做好了!!!接下来的都是重点
js文件:import引入的还是刚才下的文件,看你自己放在哪里的,自己去找位置
JSON文件:这里看清楚引入的是目录中的ec-canvas.js
WXML文件:这里的ec是组件对象,对应着js文件里data的ec
wxss文件:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。