之前几篇echarts的文章是实现了静态的柱状图、折线图、饼状图、地图,在项目中我们肯定是需要获取后端接口,将后端返回的数据显示在图表上,所以这次就记录一下如何实现echarts的动态数据绑定。
简单来讲,就是从接口获取到的数据,需要在图表的方法里再次定义一下,然后用setOption方法就可以获取到了。
1.柱状图
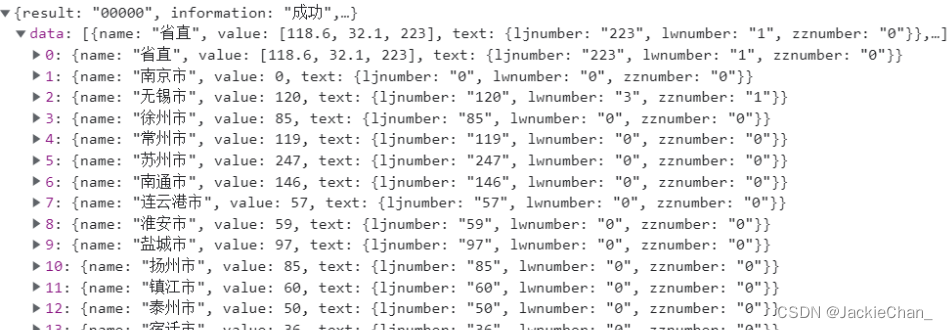
首先看接口传过来的数据,传过来一个数组,第一条年度2021,数量1,第二条年度2022,数量3
因为柱状图的数据有两个,横坐标和纵坐标,所以我们将传来的数据,横坐标做一个数组,纵坐标做一个数组。

首先在data中定义
lwData: {}, // 论文数据
lwndArr: [], // 年度数组
lwtsArr: [], // 论文发表天数数组
接着获取接口数据,把接口数据处理一下放进两个数组里。年度为横坐标,将data中传来的年度循环放入年度数组。天数为纵坐标,将data中传来的天数循环放入天数数组。
this.axios.post(this.counturl, {
type:‘paper’
}).then(res => {
if (res.result === ‘00000’) {
this.lwData = res.data
for(let i=0;i<this.lwData.length; i++) {
this.lwndArr[i] = this.lwData[i].nd
}
for(let i=0;i<this.lwData.length; i++) {
this.lwtsArr[i] = this.lwData[i].count
}
lwndArr = this.lwndArr
lwtsArr = this.lwtsArr
} else {
this.$Message.error(res.data.information)
}
})
echarts和别的获取接口数据不一样的地方,在于echarts中需要再次定义一下数组,然后把接口获取到的数据放进去,不能直接引用this里的数据。
在获取echarts图表的方法里,定义横纵坐标的两个data,然后使用setOption方法,引用定义的data,就可以显示出接口里的数据了。(不再需要const option)
// 论文发表天数柱状图
getLwBar () {
let lwndArr = []
let lwtsArr = []
const lwBar = echarts.init(document.getElementById(‘lwBar’))// 图标初始化
this.axios.post(this.counturl, {
type:‘paper’
}).then(res => {
if (res.result === ‘00000’) {
this.lwData = res.data
for(let i=0;i<this.lwData.length; i++) {
this.lwndArr[i] = this.lwData[i].nd
}
for(let i=0;i<this.lwData.length; i++) {
this.lwtsArr[i] = this.lwData[i].count
}
lwndArr = this.lwndArr
lwtsArr = this.lwtsArr
lwBar.setOption({
title: {
text: ‘论文发表天数柱状图’
},
tooltip: {
},
legend: {
data: [‘论文发表天数’]
},
xAxis:{
name: ‘年份’,
data:lwndArr
},
yAxis:{
name:‘论文发表天数’,
type:‘value’
},
series:[
{
name: ‘论文发表天数’,
type: ‘bar’, // 类型为柱状图
data: lwtsArr,
barWidth: ‘20%’, // 柱条宽度 每个柱条的宽度就是类目宽度的 20%
// 柱子的样式
itemStyle: {
color: ‘#5574c2’
}
}
]
})
} else {
this.KaTeX parse error: Expected ‘EOF’, got ‘}’ at position 45: …ation) }̲ }) …Message.error(res.data.information)
}
})
// 随着屏幕大小调节图表
window.addEventListener(‘resize’, () => {
zzLine.resize()
})
},
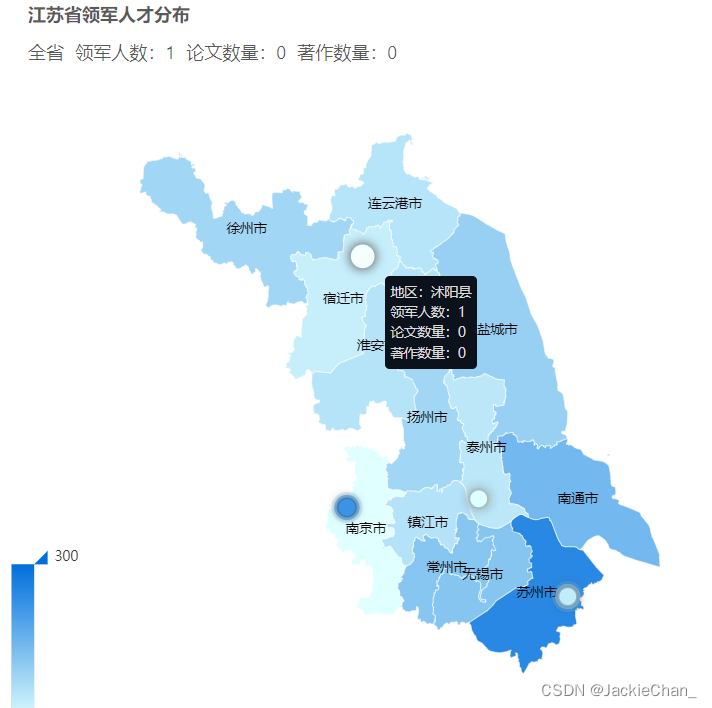
效果:

3.饼状图
饼状图和柱状、折线图的区别在于,饼状图只需要获取一个数据,数据格式如下:
data: [
{
value: 335,
name: ‘初级会计师’
},
{
value: 200,
name: ‘中级会计师’
},
]
所以我们只需要后端传过来的数据也是这样的就可以了,要注意在图表方法中再定义一次 。
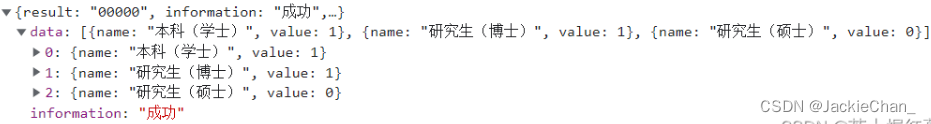
接口数据:

除此之外,饼状图还有一个表头数据很重要,因为它有很多个表头数据,所以不能和柱状、折线
一样直接定义,也需要从接口获取一下,所以我们先在data中定义这两个数据。
scaleData: [], // 饼状图数据
scaleLegend: [], // 饼状图标注
接着获取接口,把对应的数据获取到,使用setOption
// 毕业人数
getPieEcharts () {
let scaleData= []
let scaleLegend = []
const kjjgPie = echarts.init(document.getElementById(‘kjjgPie’))// 图标初始化
this.axios.post(this.scaleurl, {
type:this.selectedScale
}).then(res => {
if (res.result === ‘00000’) {
this.scaleData = res.data
scaleData = this.scaleData
for(let i = 0; i<res.data.length; i++) {
this.scaleLegend[i] = res.data[i].name
}
scaleLegend = this.scaleLegend
kjjgPie.setOption({
legend: {
data: scaleLegend
},
tooltip: {},
color:[‘#5470c6’, ‘#91cc75’, ‘#fac858’, ‘#ee6666’, ‘#73c0de’, ‘#3ba272’, ‘#fc8452’, ‘#9a60b4’, ‘#ea7ccc’],
series: [
{
radius: ‘50%’,
// name: ‘毕业人数’,
type: ‘pie’, // 类型为柱状图
label: {
//echarts饼图内部显示百分比设置
show: true,
position: “outside”, //outside 外部显示 inside 内部显示
formatter: ‘{b}({d}%)’,
},
data: scaleData
}
]
})
} else {
this.$Message.error(res.data.information)
}
})
// 随着屏幕大小调节图表
window.addEventListener(‘resize’, () => {
kjjgPie.resize()
})
},
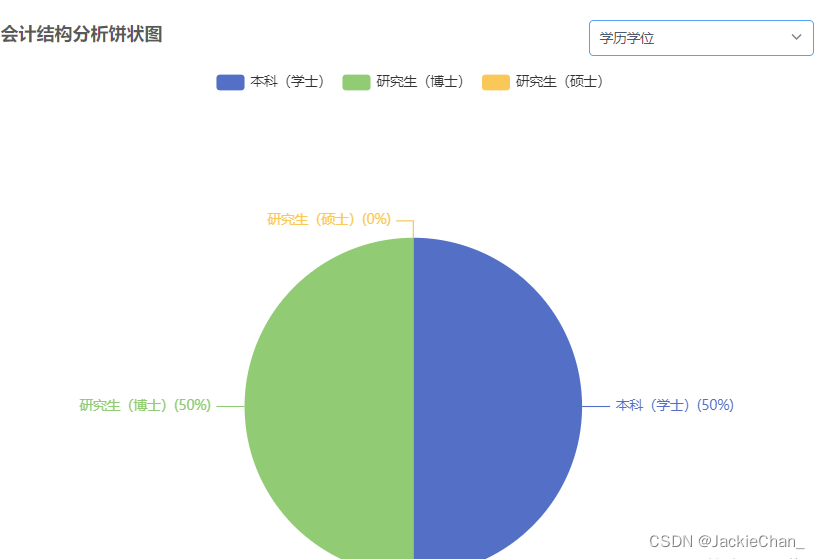
效果:

这里右上角有一个选择框,可以根据选择的数据,显示对应的饼状图。
在这里可以简单提一下,首先是select选择框:
<Select v–model=“selectedScale” style=“display:inline–block;width:200px;float:right;margin–right:10px;” @on-change=“scaleChange”>
{{ item.name }} 在data中定义默认的数据: