前置操作
npm install echarts
报错 Cannot read properties of undefined (reading ‘init’) 修改为 * as echarts就不报错了
import * as echarts from "echarts";
初始化图表
示例:
// 获取展示echarts图表的盒子元素.
let dom = document.querySelector(".emissionFigure");
// 进行初始化.
let myChart = echarts.init(dom);
// 进行设置图表
let option;
option = {
xAxis: {},
// 整体图表的位置调整, 如果不设置有可能会显示的比较小, 反而设置了才会正常.
grid: {
left: 30, // 左边距
right: 6, // 右边距
top: 30, // 上边距
bottom: 20 // 下边距
},
// 左侧数值 and 右侧数值
yAxis: [],
// 主要数据
series: [{}]
}
// 设置即可.
myChart.setOption(option);
调整图表
// 整体图表的位置调整, 如果不设置有可能会显示的比较小, 反而设置了才会正常.
option: {
grid: {
left: 30, // 左边距
right: 6, // 右边距
top: 30, // 上边距
bottom: 20 // 下边距
},
}
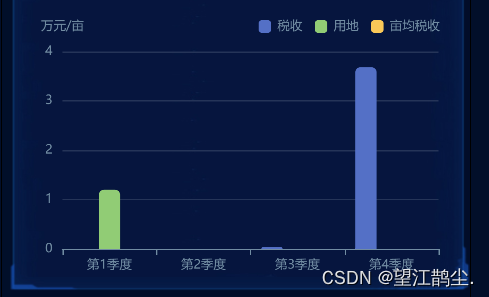
柱状图
这是一个季度三个柱子来表示三个不同的数据, 意思就是一个季度中有三个数据.
在以下柱状图中我们分为两个方向 X 与 Y 和其余 4 部分:
竖着的就是Y包含左侧数字, 以及示例中的(万元/亩)文字, 横着的就是X包含横着的分割线, 还有底部季节文字上的一条标尺线.

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-p3veSnKQ-1690191488540)(D:Usercodenoteswebechartsimg柱状图-2.png)]](https://img-blog.csdnimg.cn/7e858be197fb4c93ab1144e401280b84.png)
// 改变以上样式 只会改变红框中数字的颜色.
option: {
yAxis: [
{ // 左侧数值
type: 'value',
// 控制左侧数值的样式
axisLabel: {
fontSize: 10, // 文字大小
color: "#718ca2", // 文字颜色
},
}
]
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Cui223UT-1690191488542)(D:Usercodenoteswebvueechartsimg柱状图-3.png)]](https://img-blog.csdnimg.cn/bb796b2fe69447089164413719c8de89.png)
// 以下name属性则是设置这个单位的, 如果没有name属性, 则不显示, nameTextStyle 则是单独设置这个name样式.
option : {
yAxis: [
{ // 左侧数值
type: 'value',
name: '万元/亩',
// 专门设置name(万元)文字的样式.
nameTextStyle: {
color: '#718ca2', // 改变文字颜色
fontSize: 10, // 改变文字大小
// 其他文字样式设置...
// fontWeight: 'bold', // 改变文字粗细
// fontStyle: 'italic', // 改变文字风格
}
}
]
}

特别说明: 设置了interval: 1 的值, 分割线会每隔 1 就出现一条分割线, 来控制分割线的数量, 但是如果有时不设置这个, 会出现数据值低, 导致很高的一段没有分割线问题.

option : {
// splitLine 属性主要是修改分割线样式.
yAxis: [
{ // 左侧数值
type: 'value',
// 控制左侧数值的样式
axisLabel: {
fontSize: 10,
// fontFamily: "Bebas",
color: "#718ca2",
},
// 柱状图左侧显示的最小单位
min: 0,
// 柱状图中左侧显示的最大单位
max: 18,
// interval: 3,
// 改变柱状图横线的颜色
splitLine: {
interval: 1, // 控制分割线的密度 数值隔1出现一条, 可以调整
lineStyle: {
color: ['#253458'], // 改变横线的颜色
width: 1,
type: 'solid',
},
},
}
]
}

// data: names 底部文字中的数据跟 series 中的 data 数据是对应的, 比如第一季度是names[0], 那么对应的数据也应该是 data[0]
option: {
xAxis: {
// 显示的底部文字 需要跟data对应的下标才会显示对应的数据.
data: names,
axisLabel: {
interval: 0, // 如果底部文字长自动改变长度显示全文字.
color: "#718ca2",
fontSize: 10,
},
// 设置底部坐标线的样式
axisLine: {
lineStyle: {
color: '#718ca2' // 设置底部坐标线的颜色
}
},
},
}
需要注意: interval 如果没有设置, 那么会出现意外情况.
说明: xAxis.axisLabel.interval : 坐标轴刻度标签的显示间隔,在类目轴中有效。默认会采用标签不重叠的策略间隔显示标签。可以设置成 0 强制显示所有标签, 如果设置为
1,表示『隔一个标签显示一个标签』,如果值为2,表示隔两个标签显示一个标签,以此类推.

很明显, 文字显示全了, 数据显示不全面, 我们只需要将 interval: 0 即可.

注意: left: ‘right’ 对其方式, 默认是在中间的, 写成这样才会在右边.
option : {
// 控制顶部的文字的显示
legend: {
// 需要跟series中的name对应否则不显示.
data: ['税收', '用地','亩均税收'],
textStyle: {
fontSize: 10, // 设置文字大小
color: "#718ca2", // 文字颜色
borderRadius: 6 // 色块的圆角
},
// align: 'left', // 会控制文字跟色块的对齐
left: 'right', // 调整整体在图表中的对其方式
itemWidth: 10, // 设置色块宽度
itemHeight: 10, // 设置色块高度
},
series: [ // 表示有两个柱状
{
name: '税收', // 必须跟data中相同才会显示.
type: 'bar',
data: benefitTax,
itemStyle: {
// color: '#253458', // 改变柱子的颜色
// borderRadius: 4 // 设置柱子的圆角大小 单独这样设置四个角全部会发生圆角变化
normal: {
barBorderRadius: [4, 4, 0, 0] // 柱子的圆角,分别为左上、右上、右下、左下
},
emphasis: {
// 高亮样式配置
}
}
}
.....
]
}
第四部分: 柱状的柱子样式.

注意: 我们可以通过配置多个对象来控制柱子的数量, 还可以配置label属性让其每个柱子上显示数据.
series: [ // 表示有两个柱状
{
name: '税收',
type: 'bar',
data: benefitTax,
itemStyle: {
// color: '#253458', // 改变柱子的颜色
// borderRadius: 4 // 设置柱子的圆角大小 单独这样设置四个角全部会发生圆角变化
normal: {
barBorderRadius: [4, 4, 0, 0] // 柱子的圆角,分别为左上、右上、右下、左下
},
emphasis: {
// 高亮样式配置
}
},
// 设置柱子上显示数据
// label: {
// show: true, // 显示数据标签
// position: 'top', // 数据标签显示在柱子的顶部
// fontSize: '10',
// formatter: '{c}家', // 格式化柱子上的文字 {c} 是规定的, + 你自定义文字
// color: '#5470c6'
// },
},
{
name: '用地',
type: 'bar',
data: benefitAcresLand,
itemStyle: {
// color: '#253458', // 改变柱子的颜色
normal: {
barBorderRadius: [4, 4, 0, 0] // 柱子的圆角,分别为左上、右上、右下、左下
},
}
},
{
name: '亩均税收',
type: 'bar',
data: benefitPerMu,
itemStyle: {
// color: '#253458', // 改变柱子的颜色
normal: {
barBorderRadius: [4, 4, 0, 0] // 柱子的圆角,分别为左上、右上、右下、左下
},
}
}
]

option = {
// 点击显示季度的信息
tooltip: {
// 是否显示提示框组件
show: true,
/**
* 提示框触发类型
* trigger设置后默认提示框显示,string 'item'(数据项图形触发) 'axis'(坐标轴触发) 'none'(什么都不触发)
*/
trigger: 'axis',
axisPointer: {
/**
* 点击后柱子出现的北京颜色
* 指示器类型('line' 直线指示器;'shadow' 阴影指示器;'none' 无指示器;
* 'cross' 十字准星指示器。)
*/
type: 'shadow'
},
/**
* 是否将 tooltip 框限制在图表的区域内。boolean 图表外层的 dom 被设置为 'overflow: hidden',
* 或者移动端窄屏,导致 tooltip 超出外界被截断时,此配置比较有用
*/
confine: true,
// 设置样式
textStyle: {
fontSize: 10
}
},
}
详细的tooltip配置说明可参考 直通tooltip配置说明
tooltip: {
show: true, // 是否显示提示框组件
trigger: 'axis', // 触发类型('item',数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用;'axis',坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用;'none',不触发。)
axisPointer: {
type: 'line', // 指示器类型('line' 直线指示器;'shadow' 阴影指示器;'none' 无指示器;'cross' 十字准星指示器。)
snap: false, // 坐标轴指示器是否自动吸附到点上。默认自动判断。
label: {
margin: 10, // label 距离轴的距离
color: '#FFF', // 文字的颜色
fontStyle: 'normal', // 文字字体的风格('normal',无样式;'italic',斜体;'oblique',倾斜字体)
fontWeight: 'normal', // 文字字体的粗细('normal',无样式;'bold',加粗;'bolder',加粗的基础上再加粗;'lighter',变细;数字定义粗细也可以,取值范围100至700)
fontSize: '20', // 文字字体大小
lineHeight: '50', // 行高
padding = [5, 7, 5, 7], // 内边距,单位px
backgroundColor = 'auto', // 文本标签的背景颜色
}
}
showContent: true, // 是否显示提示框浮层,默认显示
alwaysShowContent: true, // 是否永远显示提示框内容,默认情况下在移出可触发提示框区域后一定时间后隐藏
confine: true, // 是否将 tooltip 框限制在图表的区域内
textStyle: {
color: '#FFF', // 文字的颜色
fontStyle: 'normal', // 文字字体的风格('normal',无样式;'italic',斜体;'oblique',倾斜字体)
fontWeight: 'normal', // 文字字体的粗细('normal',无样式;'bold',加粗;'bolder',加粗的基础上再加粗;'lighter',变细;数字定义粗细也可以,取值范围100至700)
fontSize: '20', // 文字字体大小
lineHeight: '50', // 行高
},
formatter: function (params) {
return '2022年数据' + '<br/>'
+ params[0].marker + params[0].seriesName + ':' + params[0].data + '<br>'
+ params[1].marker + params[1].seriesName + ':' + params[1].data + '<br>'
+ params[2].marker + params[2].seriesName + ':' + params[2].data
}
}
原文地址:https://blog.csdn.net/GSZTK/article/details/131901434
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_19129.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







