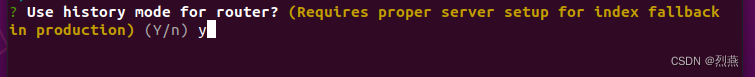
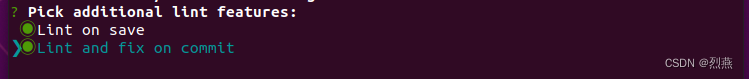
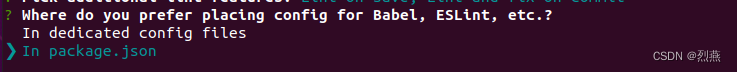
本文介绍: 1、克隆到本地:git clone https://gitee.com/mirrors/nvm 本地地址。下载包过慢时,可能需要切换到第三方源(例如:淘宝、科大…),还有公司私有源地址等等。# 安装过程中,因为国外服务器的原因,所以如果失败就执行多几次吧。第四,选择路由Router的路由模式,问我们是否使用历史状态管理模型,就是路由没有。安装过程因为需要联网,所以如果出现网络安装失败,则重新安装多次。第二,选择项目依赖文件。第七,EsLint和Babel的配置是否保存一块,选择第二个选项。
总流程:
一、安装nvm,若有之前有安装则需要先卸掉,再重新安装
1. 卸载:
1.先卸载npm
3. 确认删除:
看看是否有残留
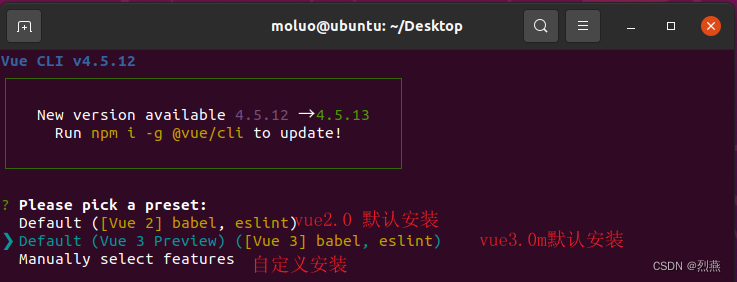
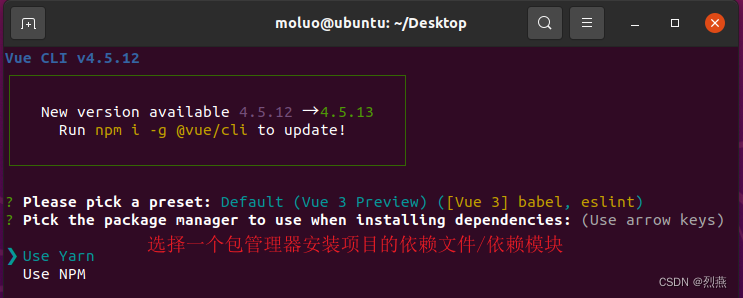
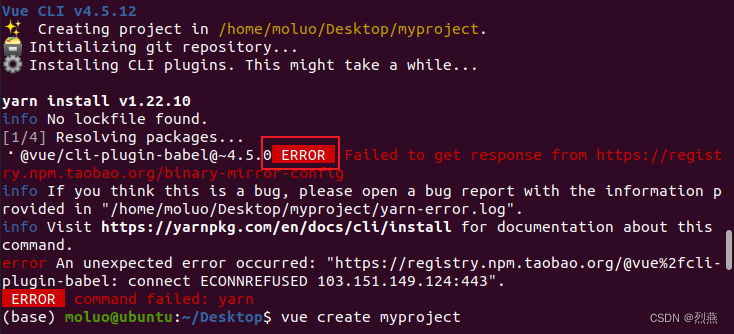
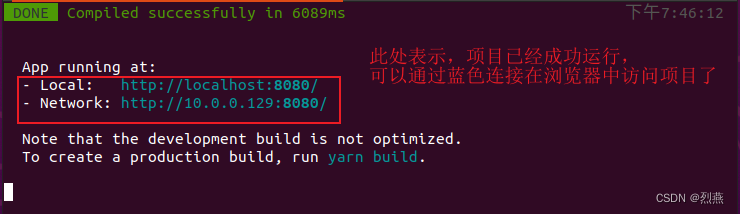
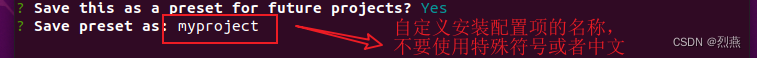
6.5.1 生成vue项目
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。