本文介绍: THREE.JS提供的方式是在标签DOM上另外套了一个DOM,通过对这个外面DOM进行操作从而影响我们的标签。从页面效果来看,两者最大的区别就是:CSS2Drender不会随着模型的缩放而改变,而CSS3Drender相反。
一、原理:
three.js 中有关于 CSS3DRenderer 的描写,如下图:

只是看这部分内容可能还是云里雾里,其实就是说:three有自己的方法,把页面上的DOM元素转化为一种可以被加载到场景里面的元素。
二、知识了解:
1、THREE.JS中的CSS2D/CSS3D渲染器
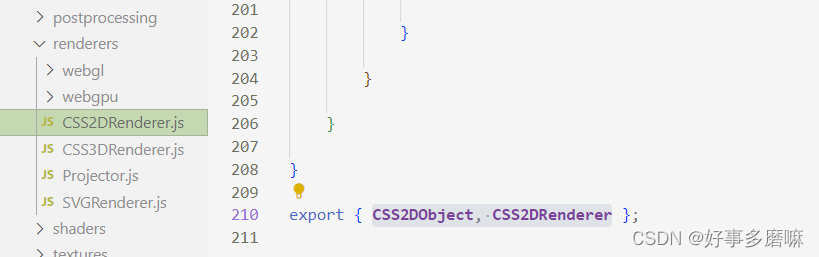
在安装的three包中找到 renderers 文件夹,里面包含了THREE.JS提供的渲染器。可以看到有两个js文件,分别是 CSS2DRenderer 和 CSS3DRenderer。这个js文件会返回两个变量:CSS2DObject, CSS2DRenderer (CSS3DObject, CSS3DSprite, CSS3DRenderer),分别是CSS2D 对象和渲染器(CSS3D会多一个)
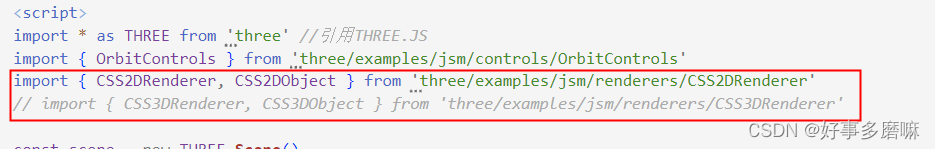
2、页面引用CSS2D/CSS3D
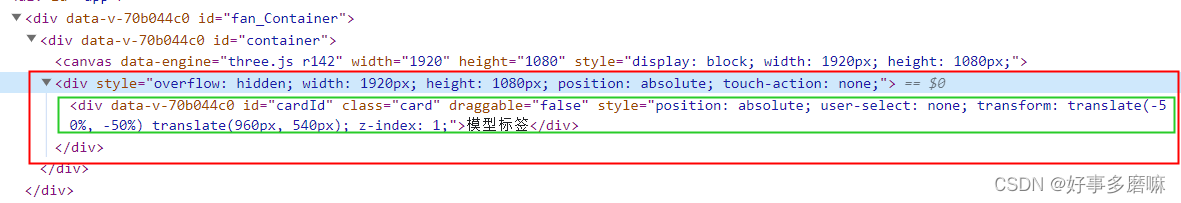
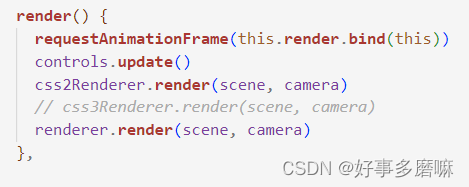
3、初始化时使用
4、CSS2D 和 CSS3D
5、缩放旋转
三、代码实现:
1、CSS2D
2、CSS3D:
四、最终效果:
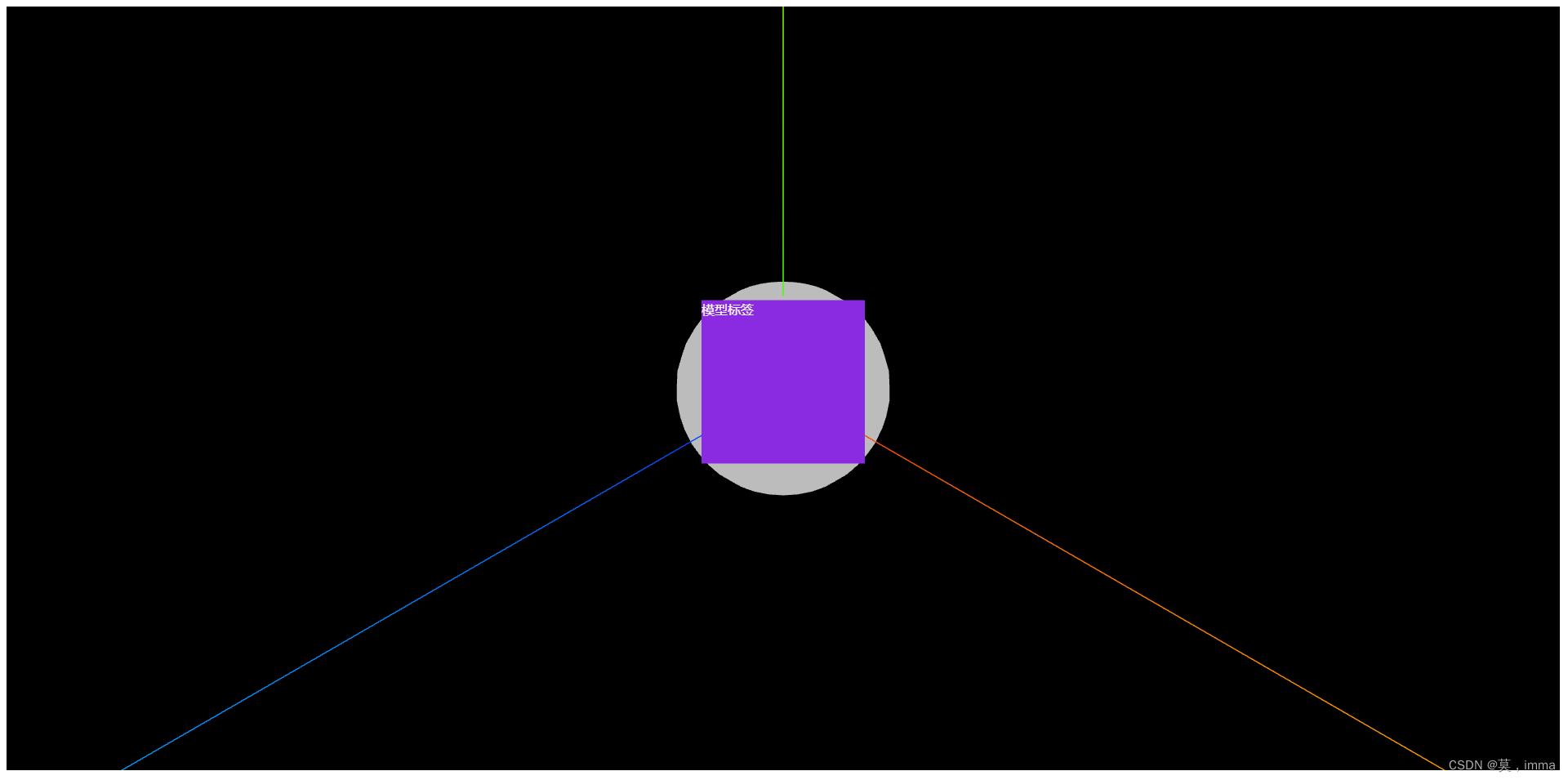
1、CSS2D:
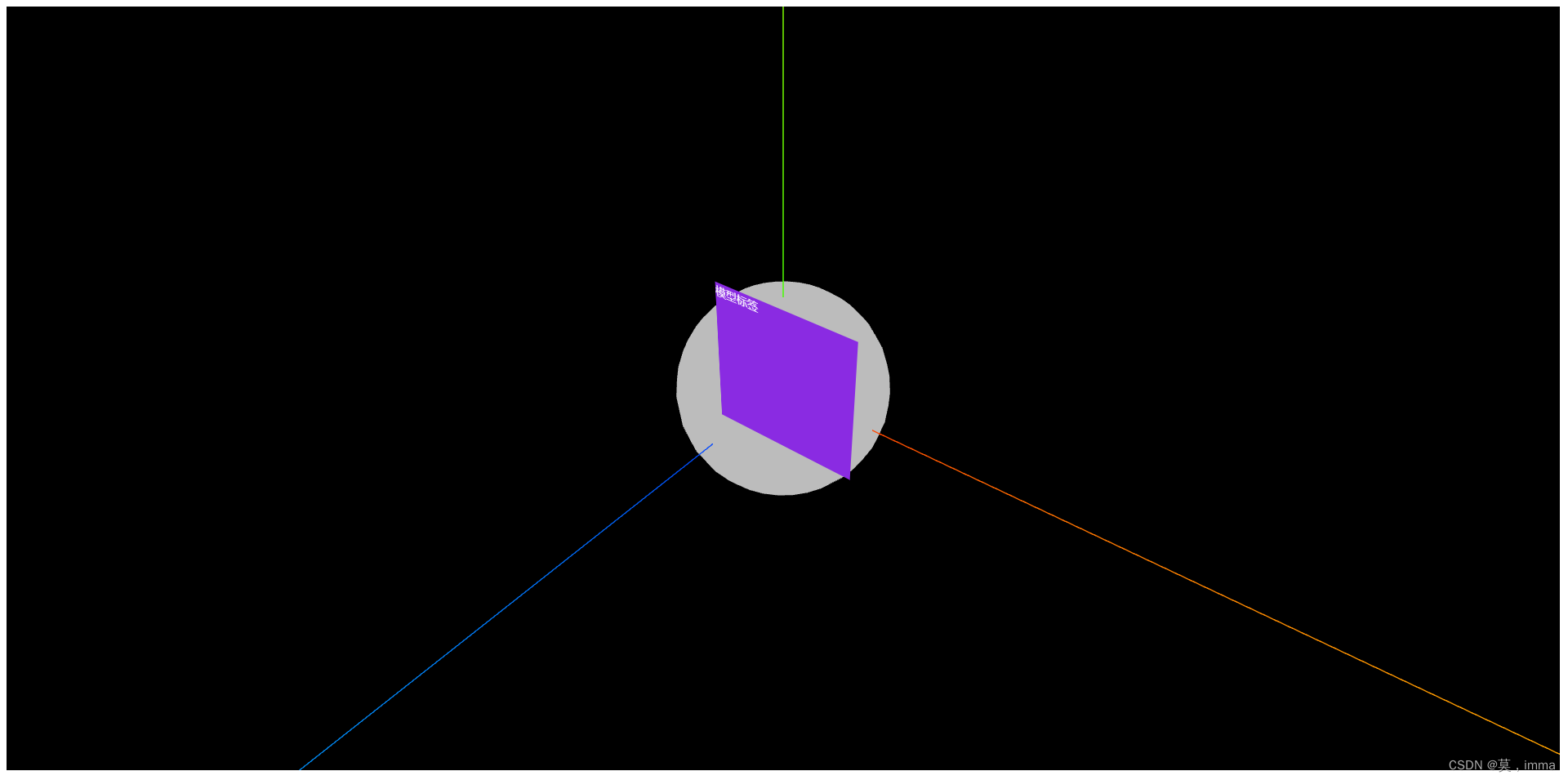
2、CSS3D:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。