1 概述
:has()表示满足一定条件后,就会匹配该元素。这个伪类通过把可容错相对选择器列表作为参数,提供了一种针对引用元素选择父元素或者先前的兄弟元素的方法。其语法如下:
例如,下面表示选中有<p>元素作为子元素的<section>元素
再例如,下面表示选中后面紧跟着<p>元素的<h1>元素:
:has()也可以结合CSS:not()伪类一起使用,例如,下面表示选中不含<p>元素的<li>元素:
我们还可以将多个选择器作为参数传递,下面表示选中不包含任何<p>或<span>元素的<li>元素:
2 实例说明
2.1 表单元素前面加*
2.2 拖拽列表
2.3 多层级hover
2.4 评星组件
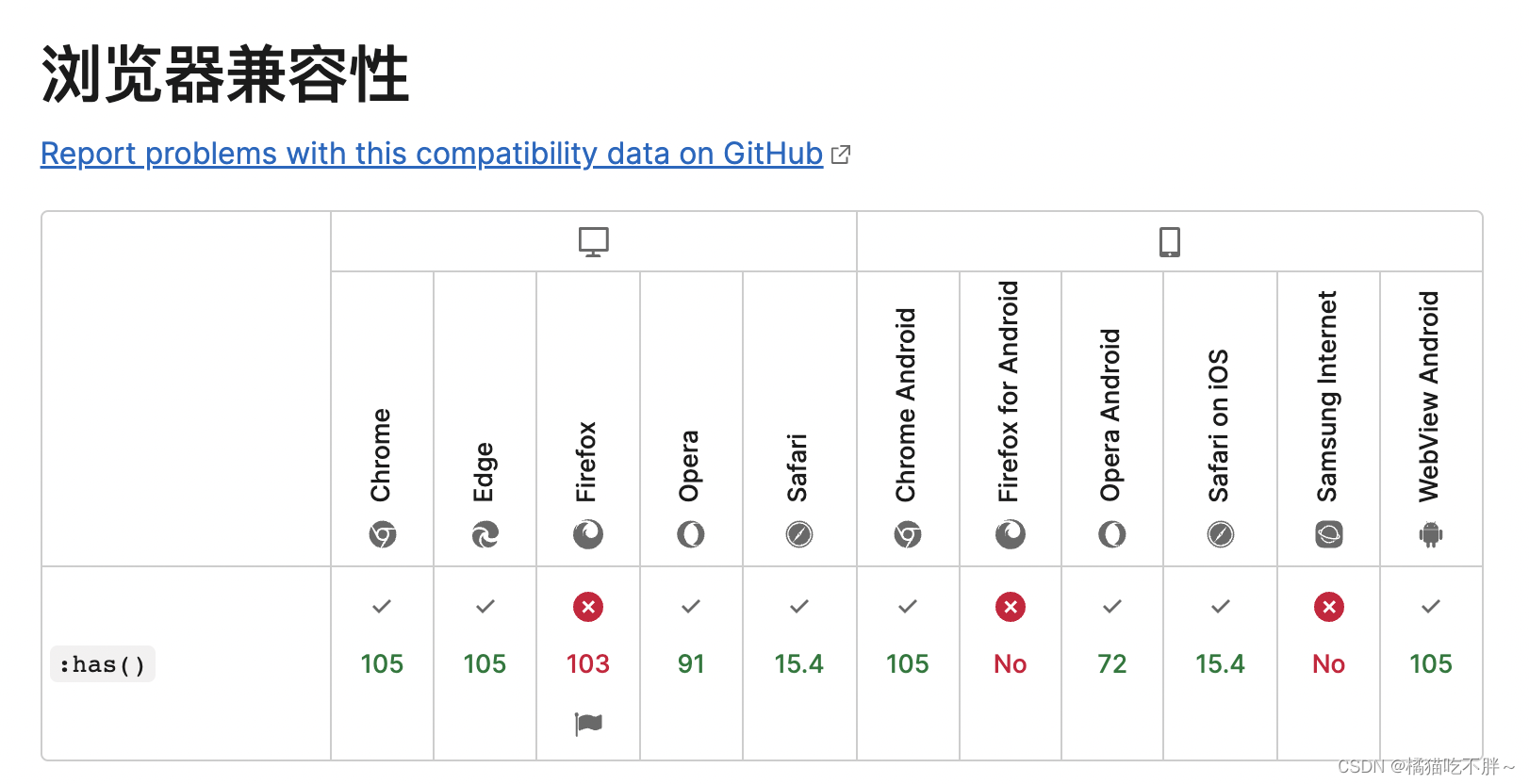
3 兼容性
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。