
1、首先最重要的当然就是css代码了,通过帧动画实现该效果,代码如下
10%,
90% {
transform: translate3d(-1px, 0 0);
}
20%,
80% {
transform: translate3d(2px, 0, 0);
}
30%,
50%,
70% {
transform: translate3d(-4px, 0, 0);
}
40%,
60% {
transform: translate3d(4px, 0, 0);
}
}
animation: shake 0.82s cubic–bezier(0.36, 0.07, 0.19, 0.97) both;
}

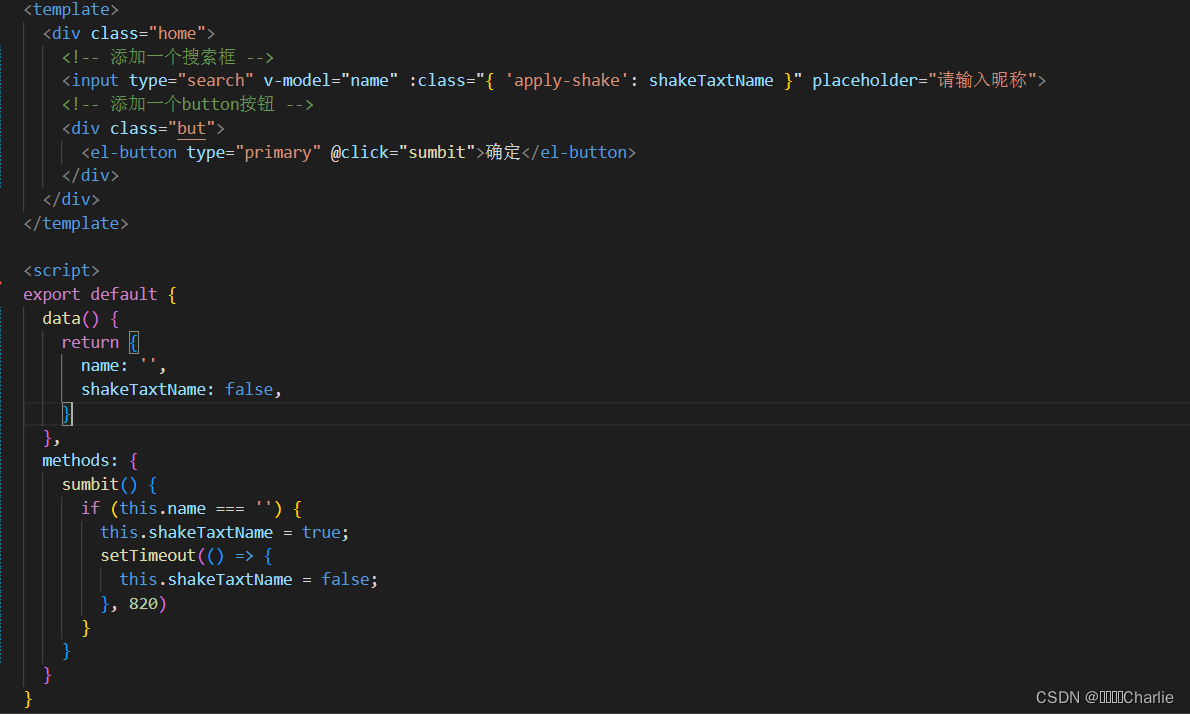
2、通过使用apply–shake,就可以添加到任何需要抖动效果的代码上,就举个例子,就如最开始所展示的画面一样,添加一个button按钮,通过点击按钮,判断输入的昵称是否为空,为空的话就进行抖动提示,代码如下:

让我们逐步来分解一下,
1、首先我们把apply–shake以:class的形式绑定在input框在上,为其添加抖动效果,再通过v–model双向绑定一个name属性 。
2、然后通过设置的shakeTaxtName变量,先将它设为false的一个状态(一开始是不展示的)。
3、其次再在方法中,实现通过判断name值是否为空,转换shakeTaxtName的一个状态,为空的话就转化为true,于是就有了抖动的效果。
4、最后需要添加一个setTimeout定时器设置抖动的结束时间。
这样一个具有抖动效果的页面就实现啦,运用的场景有很多,大家可以多多尝试。
这个方法很有趣,我也是在抖音关注的程序员小山与bug这位博主发布的视频中所学习到的,大家可以去关注关注,有很多有趣的知识值得我们去学习。
原文地址:https://blog.csdn.net/qq_56202505/article/details/127622888
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_19239.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





