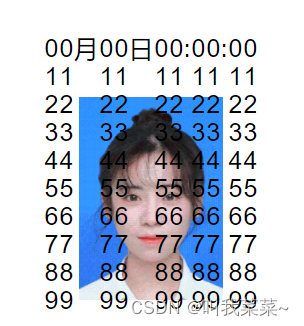
1,首先是CSS核心点,利用writing-mode: vertical-lr; text-orientation:upright;把文本设置为竖向排列,详细代码如下:
.scroll-time-container {
display: flex;
justify-content: center;
align-items: center;
font-size: 25px;
}
.scroll-time-wrap {
line-height: 1;
height: 30px;
overflow: hidden;
}
.scroll-time {
line-height: 0.6;
writing-mode: vertical-lr;
text-orientation: upright;
transform: translateY(0%);
transition: all .3s ease-in-out;
}
<div class="scroll-time-container">
<div class="scroll-time-wrap">
<div class="scroll-time" :style="{transform: `translateY(-${scrollTimeData[0]}0%)`}">0123456789</div>
</div>
<div class="scroll-time-wrap">
<div class="scroll-time" :style="{transform: `translateY(-${scrollTimeData[1]}0%)`}">0123456789</div>
</div>
月
<div class="scroll-time-wrap">
<div class="scroll-time" :style="{transform: `translateY(-${scrollTimeData[2]}0%)`}">0123456789</div>
</div>
<div class="scroll-time-wrap">
<div class="scroll-time" :style="{transform: `translateY(-${scrollTimeData[3]}0%)`}">0123456789</div>
</div>
日
<div class="scroll-time-wrap">
<div class="scroll-time" :style="{transform: `translateY(-${scrollTimeData[4]}0%)`}">0123456789</div>
</div>
<div class="scroll-time-wrap">
<div class="scroll-time" :style="{transform: `translateY(-${scrollTimeData[5]}0%)`}">0123456789</div>
</div>
:
<div class="scroll-time-wrap">
<div class="scroll-time" :style="{transform: `translateY(-${scrollTimeData[6]}0%)`}">0123456789</div>
</div>
<div class="scroll-time-wrap">
<div class="scroll-time" :style="{transform: `translateY(-${scrollTimeData[7]}0%)`}">0123456789</div>
</div>
:
<div class="scroll-time-wrap">
<div class="scroll-time" :style="{transform: `translateY(-${scrollTimeData[8]}0%)`}">0123456789</div>
</div>
<div class="scroll-time-wrap">
<div class="scroll-time" :style="{transform: `translateY(-${scrollTimeData[9]}0%)`}">0123456789</div>
</div>
</div>
4,JS核心代码:
startScroll() {
let scroll = () => {
let date = new Date();
let dateStr = '';
let s = date.getSeconds();
s = s > 9 ? s : '0' + s;
let m = date.getMinutes();
m = m > 9 ? m : '0' + m;
let h = date.getHours();
h = h > 9 ? h : '0' + h;
let d = date.getDate();
d = d > 9 ? d : '0' + d;
let M = date.getMonth() + 1;
M = M > 9 ? M : '0' + M;
dateStr = M + d + h + m + s;
this.scrollTimeData = dateStr.split('');
}
scroll();
this.timer = setInterval(() => {
scroll();
}, 1000)
}
思路分析:
获取当前时间的时分秒,小于10补0,dateStr.split(‘’)得到数组["0", "2", "1", "7", "1", "5", "5", "5", "5", "9"],看到这里,想必大家已经很明白了吧,数组对应的就是HTML模板中的 scrollTimeData[0] 到 scrollTimeData[9]。由于设置了过渡属性transition: all .3s ease-in-out;因此数组中每个数字发生变化,内联样式:style="{transform: translateY(-${scrollTimeData[xxx]}0%)}”的值发生变化时,便会产生一个滚动的效果。
注意:
离开页面记得使用clearInterval(this.timer);清除定时器,否则会重复生成定时器。
原文地址:https://blog.csdn.net/qq_41771470/article/details/129088306
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_19243.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





](https://img-blog.csdnimg.cn/direct/b66ab2c76dd94eaba95362b880f3209d.png)


