好久没用到阿里巴巴的图标,突然要用到就发现不会用了,只会导出png格式的图标png了= =
1、字体图标
方法一、本地使用通过类名使用阿里矢量图标
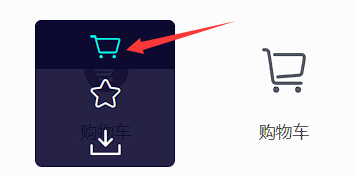
1、把图标添加入库
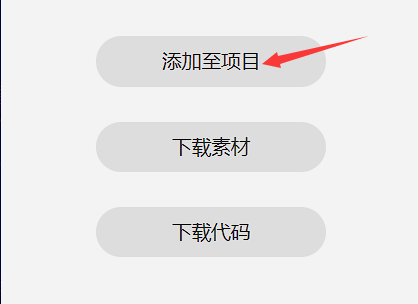
2、把图标添加到项目
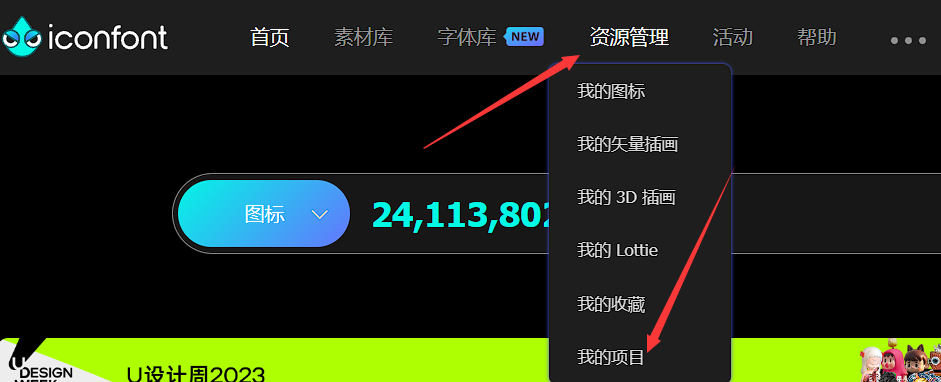
3、下载字体图标
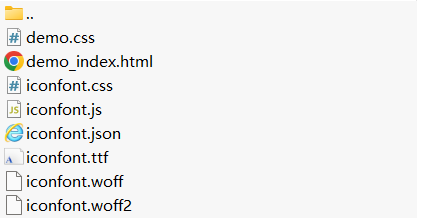
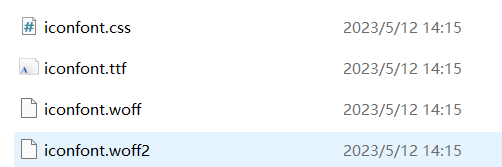
4、使用文件
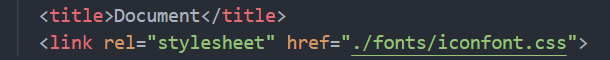
5、在对应的HTML页面上引入css
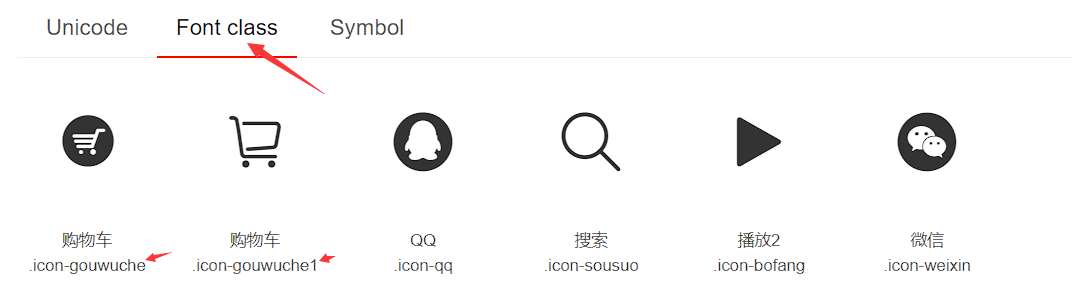
6、使用字体图标
7、在HTML中通过类名去使用字体图标
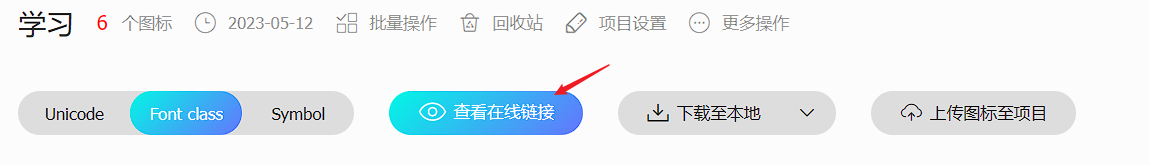
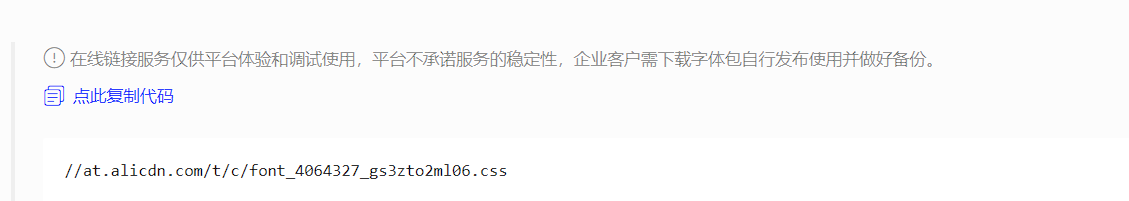
方法二、通过在线链接使用阿里字体图标
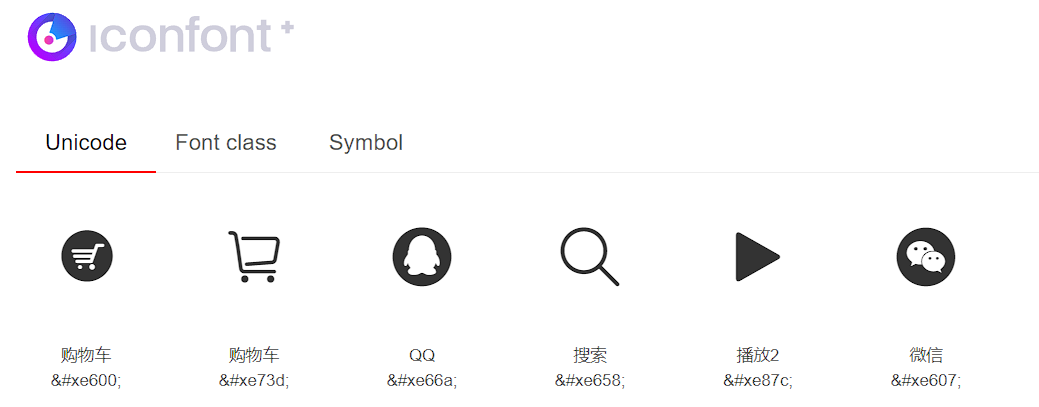
方法三、通过Unicode 使用字体图标
四、注意事项
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。