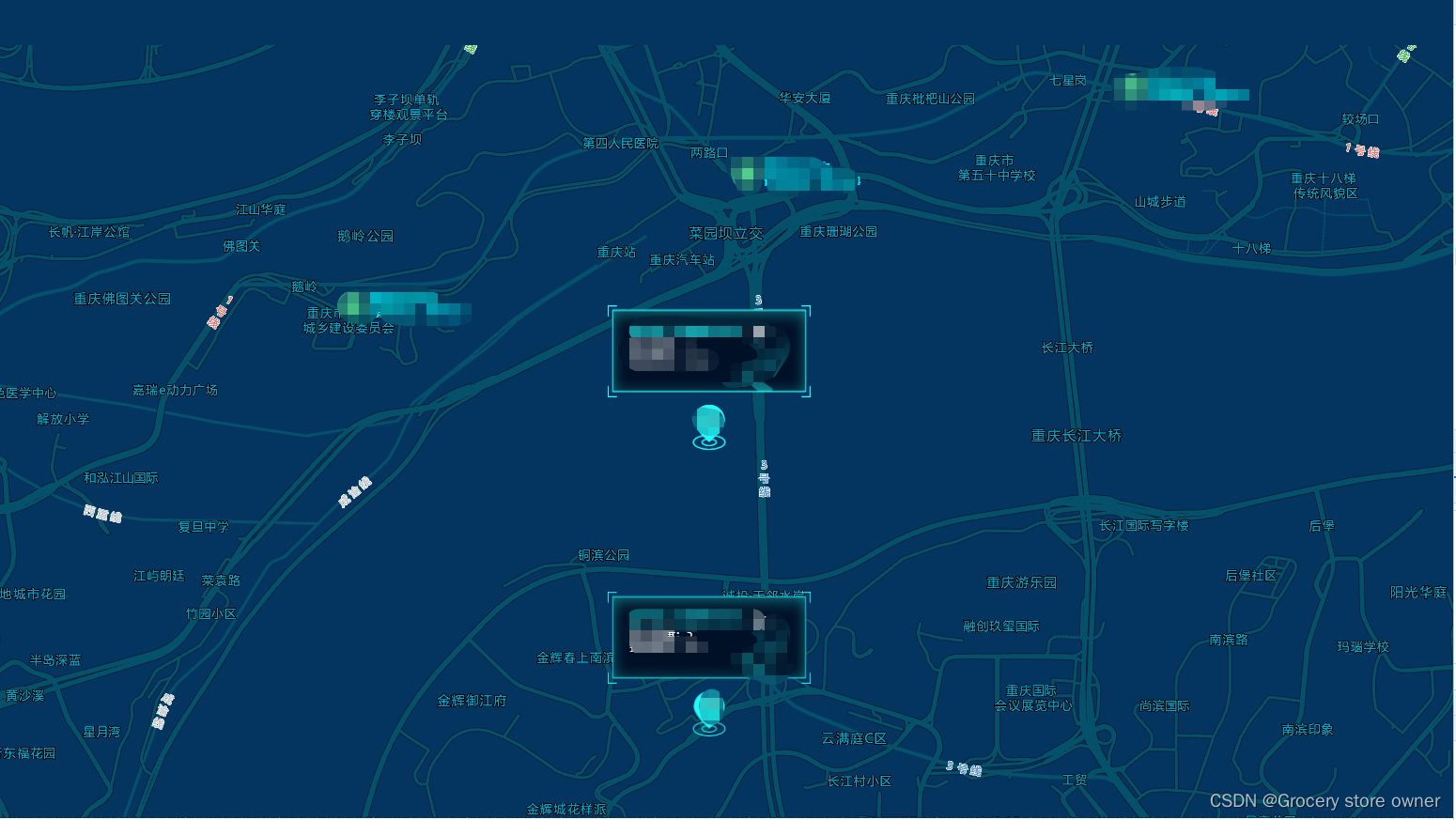
getBaiduMap() {
var map = new AMap.Map("tobacco-screen",{
zoom: 15, //设置地图的缩放级别
center: [106.521392, 29.573258],//中心点坐标
});
map.setMapStyle('amap://styles/2288f01aa0d80155004dfd82a99eefaa');
var data=[
{x:106.521392,y:29.573258,name:'名称1',anjian:'案件1',zhifa:'执法1'},
{x:106.54852,y:29.534435,name:'名称2',anjian:'案件2',zhifa:'执法2'},
]
data.forEach((item)=>{
var startIcon = new AMap.Icon({
// 图标尺寸
size: new AMap.Size(48, 48),
// 图标的取图地址
image: "../img/Law.png",
// 图标所用图片大小
imageSize: new AMap.Size(48, 48),
// 图标取图偏移量
imageOffset: new AMap.Pixel(0, 0)
});
var markers = [
{
icon: startIcon,
position: [item.x, item.y],
content: `
<div class="map-box">
<div class="prop-box">
<div class="map-text-name">${item.name}
<img class="camera" id="camera" src="../img/camera.png">
</div>
<div class="map-num">${item.anjian}</div>
<div class="time-long">${item.zhifa}H</div>
</div>
<img class="bgcimg" src="../img/3154Bgc.png">
</div>
`,
// extData:{
// id:"阿撒旦法师打发是打发阿斯顿发生"
// }
},
];
var that=this
// 添加一些分布不均的点到地图上,地图上添加三个点标记,作为参照
markers.forEach(function(marker1) {
var marker =new AMap.Marker({
map: map,
icon: marker1.icon,
position: [marker1.position[0], marker1.position[1]],
offset: new AMap.Pixel(0, 0),
label: { content: `
<div class="map-box">
<div class="prop-box">
<div class="map-text-name">${item.name}
<img class="camera" id="camera" src="../img/camera.png">
</div>
<div class="map-num">${item.anjian}</div>
<div class="time-long">${item.zhifa}H</div>
</div>
<img class="bgcimg" src="../img/3154Bgc.png">
</div>
`,
direction: 'left' //文本标注方位 可选值:'top'|'right'|'bottom'|'left'|'center',默认值: 'right'
}
// content:marker.content
});
//点击事件
marker.on('click', (e)=>{
console.log(e);
});
//添加点击事件
marker.setExtData(marker1.extData)//添加marker 的自定义属性
});
})
},
/* 地图弹窗 */
.map-box {
top: -127px;
left: -78px;
display: block !important;
position: relative;
width: 216px !important;
height: 98px !important;
position: absolute;
}
.map-box>img {
position: absolute;
top: 0;
left: 0px;
width: 216px !important;
height: 98px !important;
}
.map-box .prop-box {
margin: 20px 0 0 24px;
z-index: 99 !important;
position: absolute;
}
.map-box .prop-box .map-text-name {
position: relative;
font-size: 1.4rem;
font-family: Segoe UI-Bold, Segoe UI;
font-weight: bold;
color: #26FFFF;
}
.map-box .prop-box .map-text-name .camera {
cursor: pointer;
width: 23px !important;
height: 23px !important;
vertical-align: middle;
position: absolute;
right: -30px;
top: -1px;
}
.map-box .prop-box .time-long {
color: #FFFFFF;
display: block !important;
}
.map-box .map-num {
margin-top: 3px;
font-size: 1.2rem;
font-family: Segoe UI-Regular, Segoe UI;
font-weight: 400;
color: #FFFFFF;
}
.amap-marker-label{
border: none !important;
background-color: transparent;
}
.amap-logo{
display: none !important;
}
.amap-copyright {
opacity:0;
}
.amap-marker-label{
border: none !important;
background-color: transparent;
}
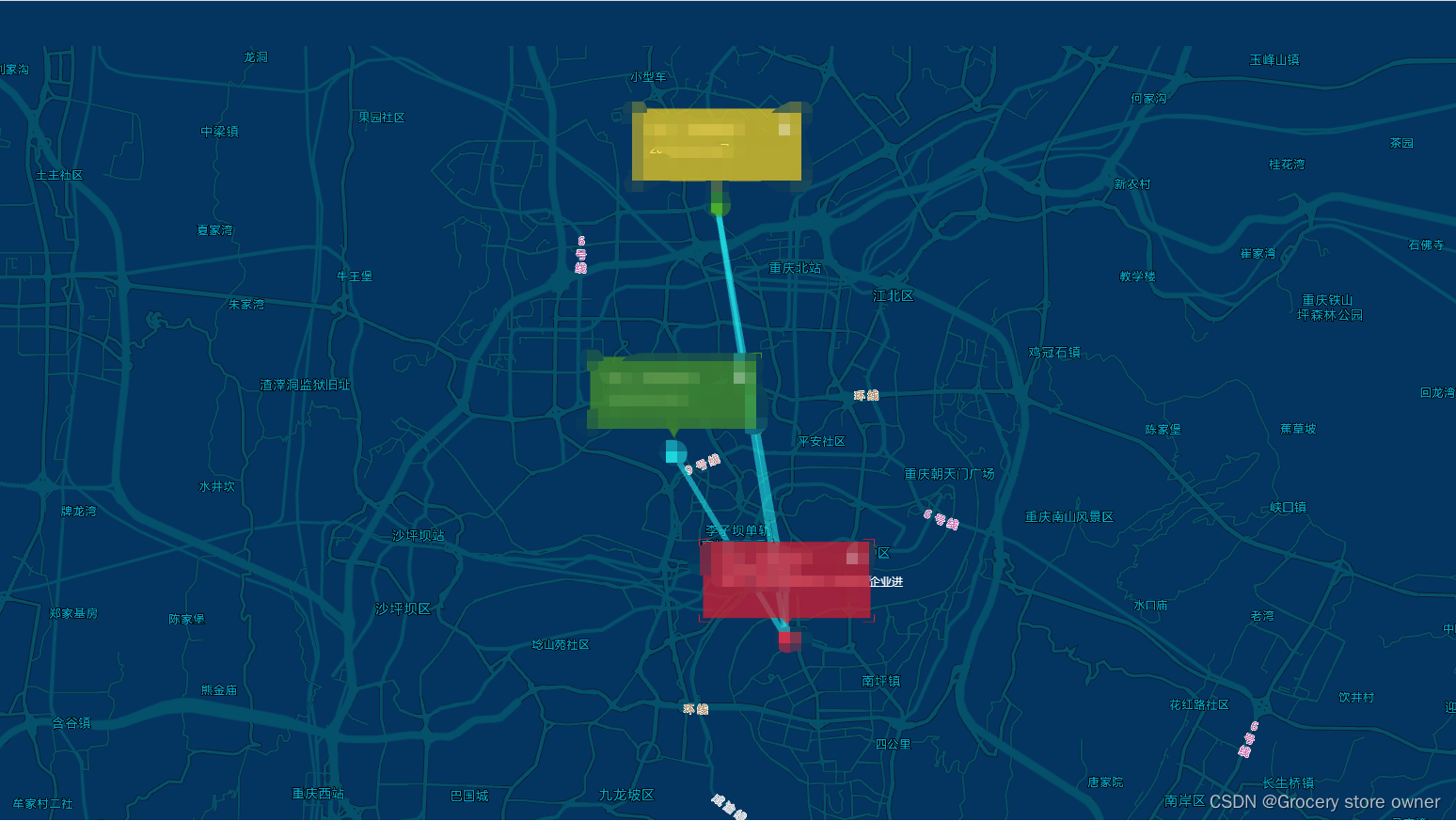
actionSrack(){
var map = new AMap.Map("actionSrack",{
zoom: 1, //设置地图的缩放级别
center: [106.521392, 29.573258],//中心点坐标
});
map.setMapStyle('amap://styles/2288f01aa0d80155004dfd82a99eefaa');
var positions = [[106.521392,29.573258],
[106.54852,29.534435],
[106.54852,29.543988],
[106.54852,29.543988],
[106.531991,29.625022],
[106.54852,29.534435]];
var marker = new AMap.Marker({
map: map,
position: positions[0],
icon:new AMap.Icon({//设置图标不显示
image: "",
size: new AMap.Size(0, 0), //图标大小
imageSize: new AMap.Size(0,0)
}) ,
offset: new AMap.Pixel(-26, -13),
autoRotation: true,
angle:-90,
});
// 绘制轨迹
var polyline = new AMap.Polyline({
map: map,
path: positions,
showDir: false,//是否显示箭头false/true
strokeColor: '#26FFFF', //线颜色
strokeWeight: 6, //线宽
strokeStyle: "solid" //线样式,实线"solid"/虚线"dashed"
});
map.setFitView(marker);
var data=[
{x:106.521392,y:29.573258,name:'名称1',anjian:'案件数量:5',zhifa:'1',image:'../img/oneguiji.png',content:`<div class="duijibgc">
<div class="namedian">客户:副食店</div>
<div class="timemonth">2020年9月26日</div>
<img class="redBgc" src="../img/蓝色.png">
<img id="cameras" class="camera" src="../img/camera.png">
</div>`},
{x:106.54852,y:29.534435,name:'名称1',anjian:'案件数量:5',zhifa:'2',image:'../img/fourguiji.png',content:`<div class="duijibgc">
<div class="namedianone">客户:副食店</div>
<div class="timemonth">2020年9月26日</div>
<div class="timemonth" style=" display: block ;width:14rem">商店</div>
<img class="redBgc" src="../img/红褐色.png">
<img id="camerass" class="camerass" src="../img/camera.png">
</div>`},
{x:106.531991,y:29.625022,name:'名称1',anjian:'案件数量:5',zhifa:'1',image:'../img/twoguiji.png',content:`<div class="duijibgc">
<div class="namedian">客户:副食店</div>
<div class="timemonth">2020年9月26日</div>
<img class="redBgc" src="../img/深lanse.png">
<img id="camera" class="camera" src="../img/camera.png">
</div>
`},
]
data.forEach((item)=>{
var startIcon = new AMap.Icon({
// 图标尺寸
size: new AMap.Size(25, 25),
// 图标的取图地址
image: item.image,
// 图标所用图片大小
imageSize: new AMap.Size(25, 25),
// 图标取图偏移量
imageOffset: new AMap.Pixel(0, 0)
});
var markers = [
{
icon: startIcon,
position: [item.x, item.y],
content:
`<div class="duijibgc">
<div class="namedian">客户:副食店</div>
<div class="timemonth">2020年9月26日</div>
<img class="redBgc" src="../img/蓝色.png">
<img id="cameras" class="camera" src="../img/camera.png">
</div>`,
},
];
var that=this
// 添加一些分布不均的点到地图上,地图上添加三个点标记,作为参照
markers.forEach(function(marker1) {
var marker =new AMap.Marker({
map: map,
icon: marker1.icon,
position: [marker1.position[0], marker1.position[1]],
offset: new AMap.Pixel(-10, -10),
label: { content:item.content,
direction: 'left' //文本标注方位 可选值:'top'|'right'|'bottom'|'left'|'center',默认值: 'right'
}
// content:marker.content
});
marker.on('click', (e)=>{
console.log(e);
});
//添加点击事件
marker.setExtData(marker1.extData)//添加marker 的自定义属性
});
})
},
.duijibgc {
top: -108px;
left: -82px;
position: absolute;
width: 187px !important;
height: 91px !important;
}
.duijibgc .timemonth {
display: block !important;
color: #ffffff;
margin-left: 2.6rem;
width: 140px !important;
}
.duijibgc .redBgc {
width: 187px;
height: 91px;
top: 0px;
position: absolute;
}
.duijibgc .camera {
position: absolute;
top: 1.8rem;
right: 1.5rem;
width: 2.3rem;
height: 2.3rem;
cursor: pointer;
}
.duijibgc .camerass {
position: absolute;
top: 1rem;
right: 1.5rem;
width: 2.3rem;
height: 2.3rem;
cursor: pointer;
}
原文地址:https://blog.csdn.net/no_one_but_you/article/details/126268993
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_19471.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。