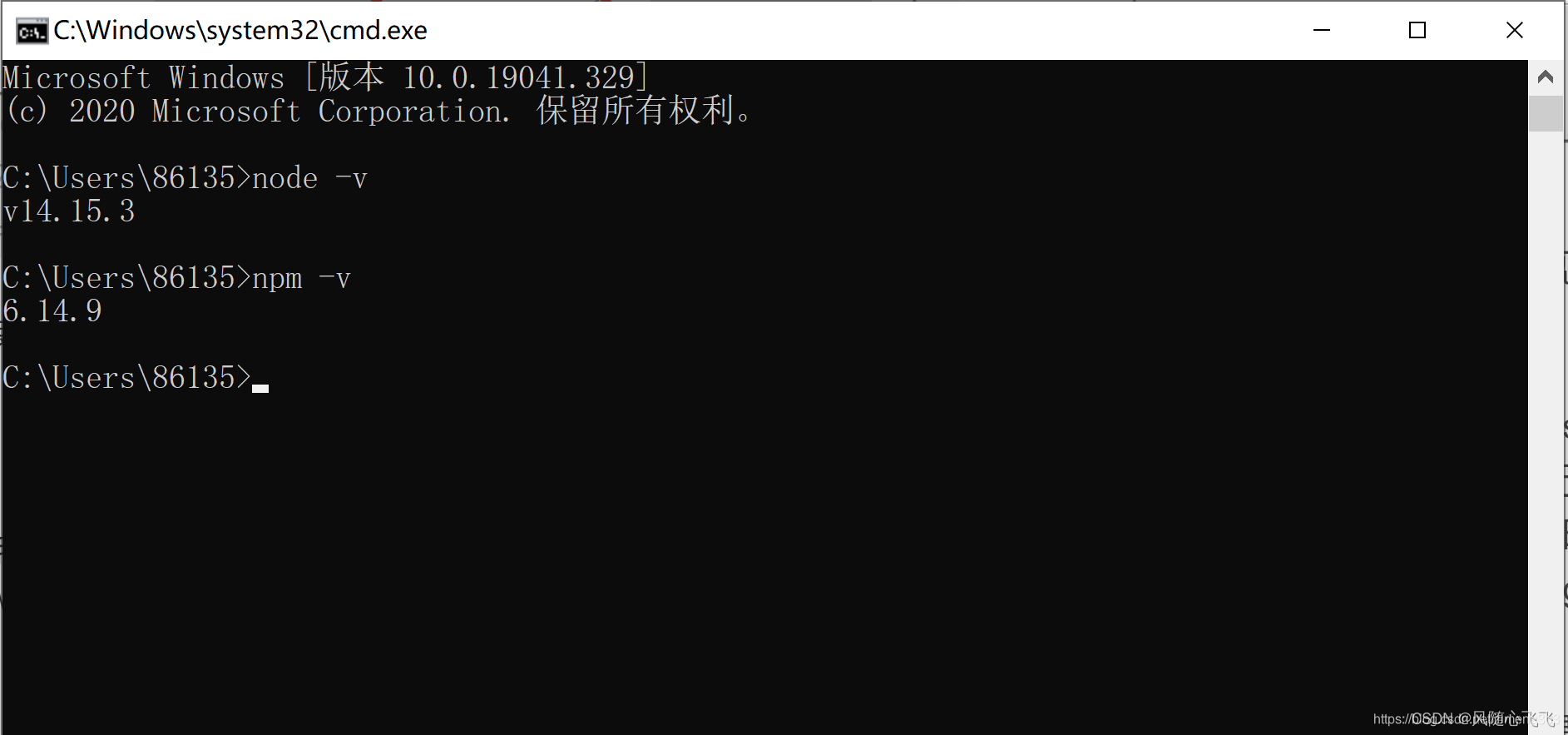
1. node.js 安装
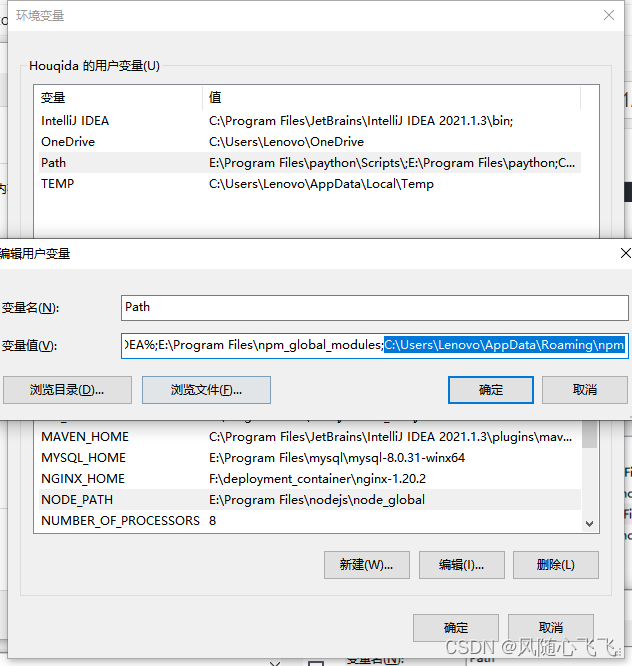
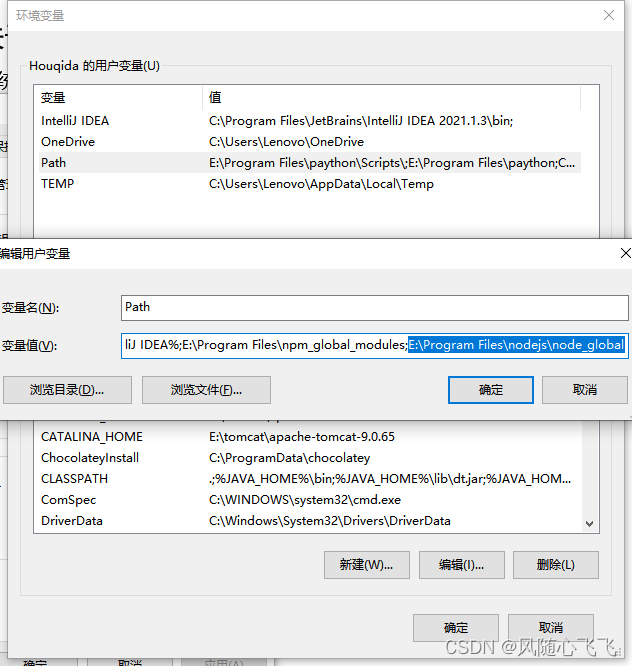
2. Node.js环境变量配置
修改前:

修改后:
删除C:UsersLenovoAppDataRoamingnpm 后追加:E:Program Filesnpm_global_modules

新建系统变量:NODE_PATH:E:Program Filesnodejsnode_global


3. 国内镜像网站配置
4. npm 、yarn 、pnpm 、nrm 常用命令
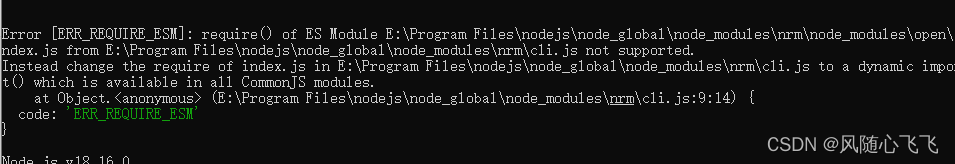
4.1 nrm 常用命令:
4.2 npm 常用指令:
4.3 yarn 常用命令:
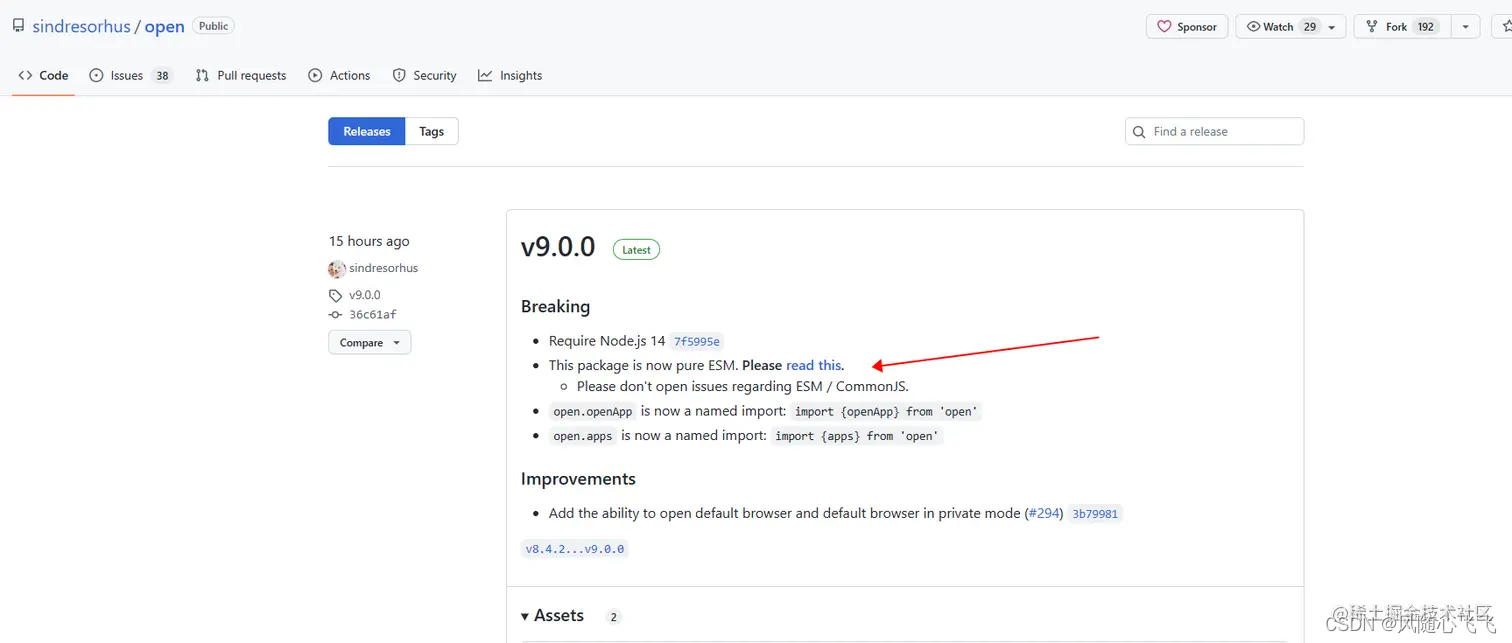
5.常规上传至npm公共注册表方法(npm publish / yarn publish)
5.1发布npm 步骤:
5.2 使用yarn镜像源和yarn命令进行上传(对于使用npm镜像经常出现网络连接失败的情况下,建议尝试yarn)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。