一、下载
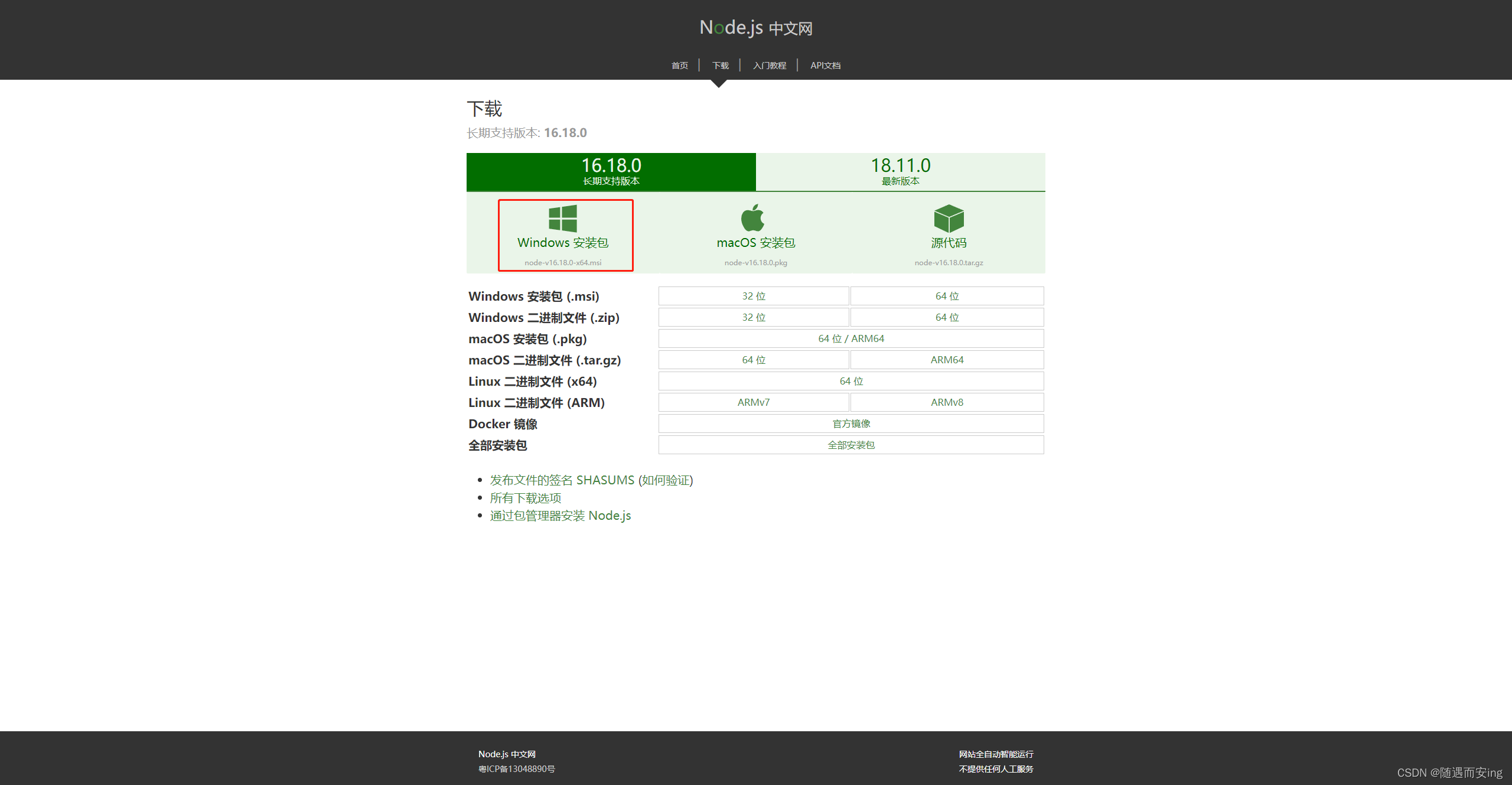
Node.js官网下载
大家根据自己的系统进行下载安装包(我的电脑是windows10-64位,所以下载第一个)

二、安装
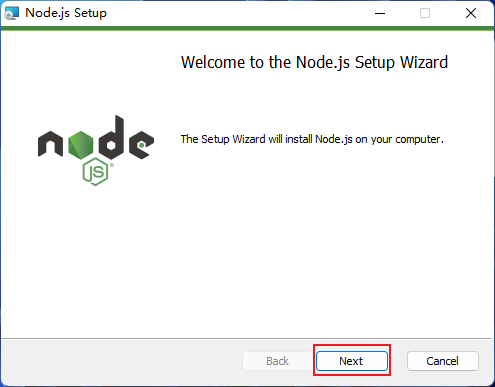
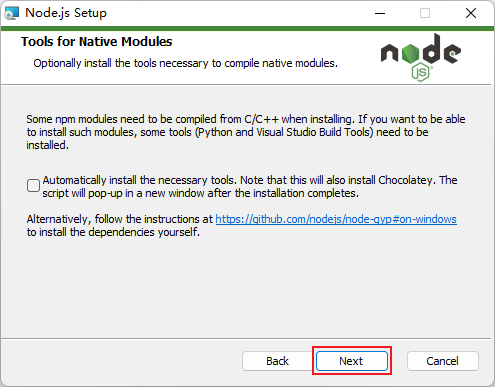
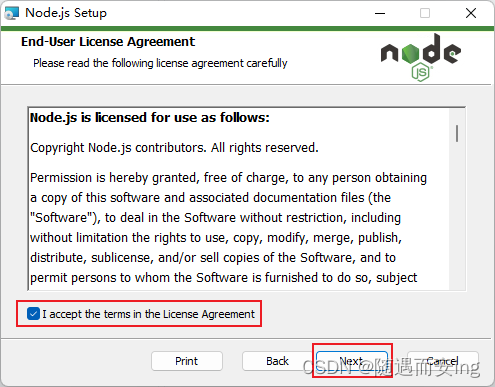
打勾并点击Next

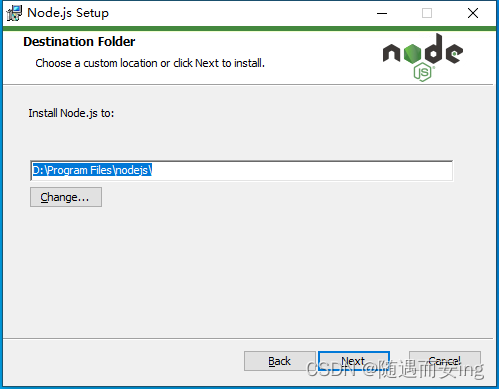
默认安装路径是C:Program Filesnodejs,我这里选择在D:Program Filesnodejs目录下安装,点击Next

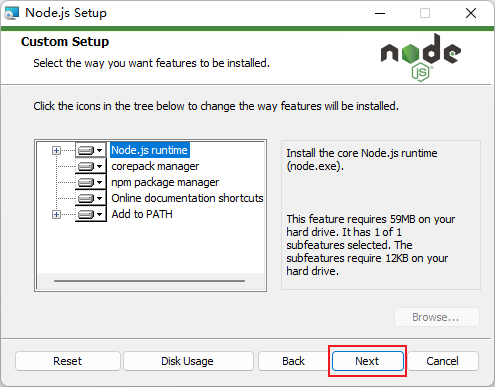
点击Next

点击Install

安装完成点击Finish

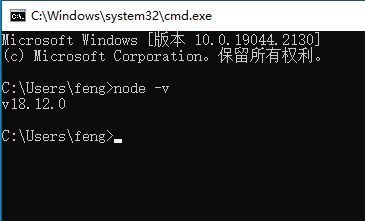
安装完成后Node.js会自动将node配置到环境变量中,我们打开Windows的cmd窗口输入node –v,查看node版本

输入npm –v,看到npm版本

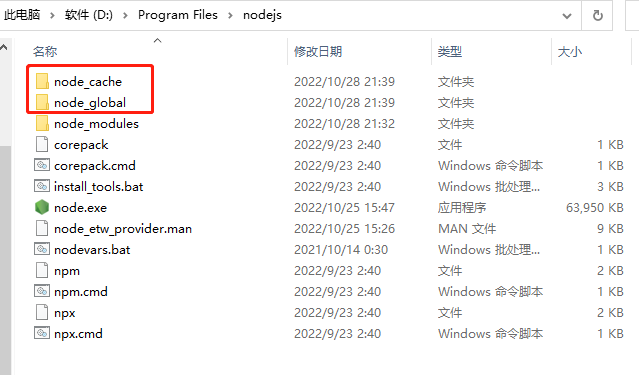
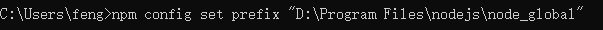
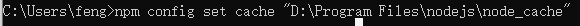
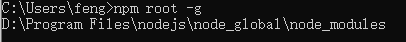
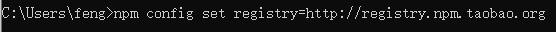
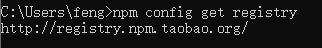
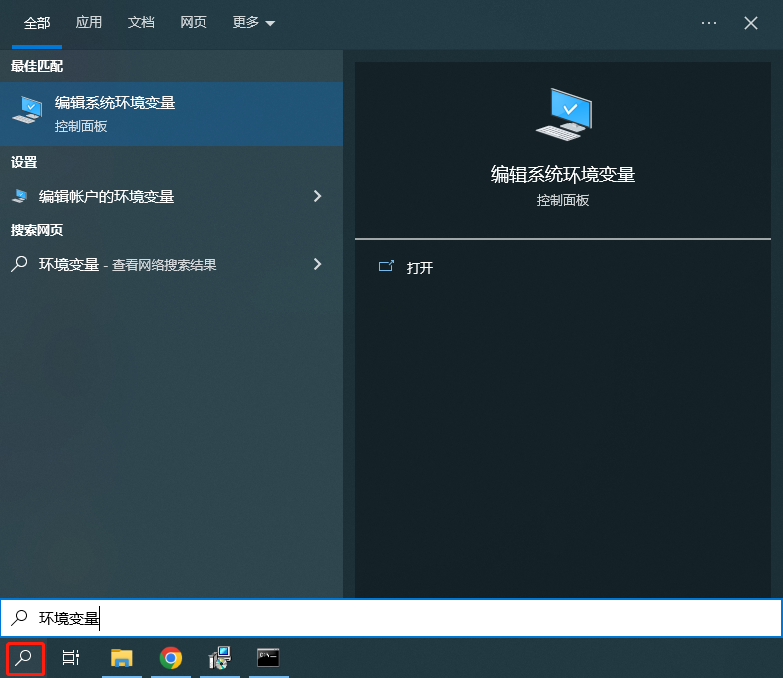
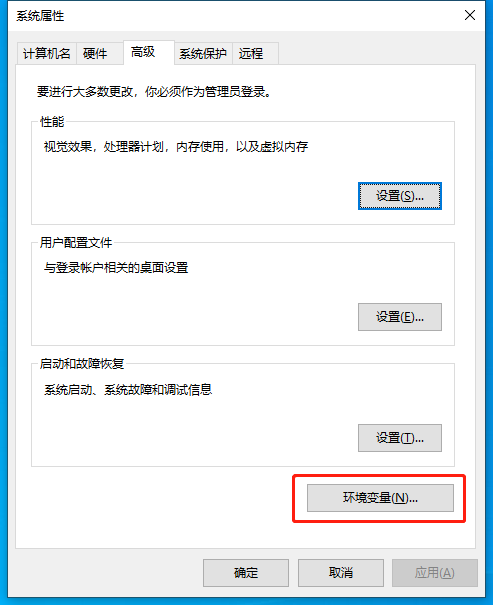
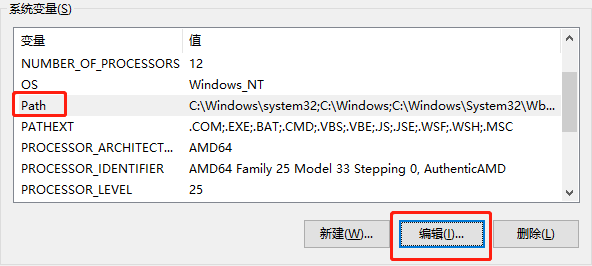
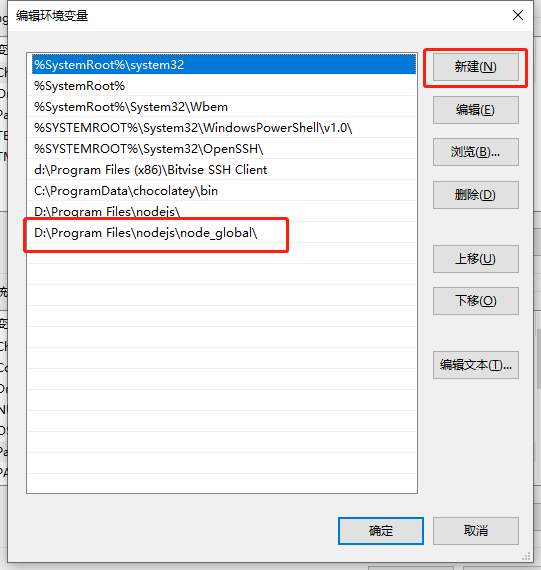
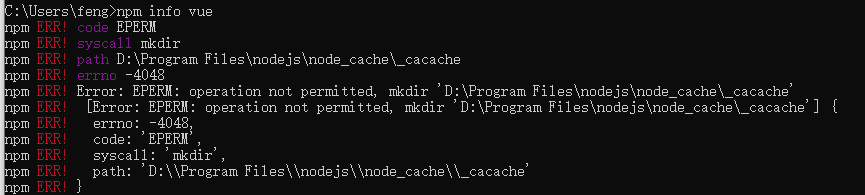
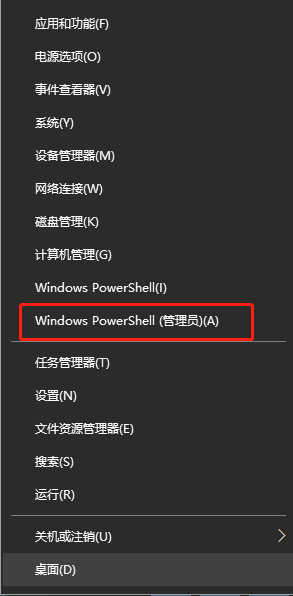
三、配置
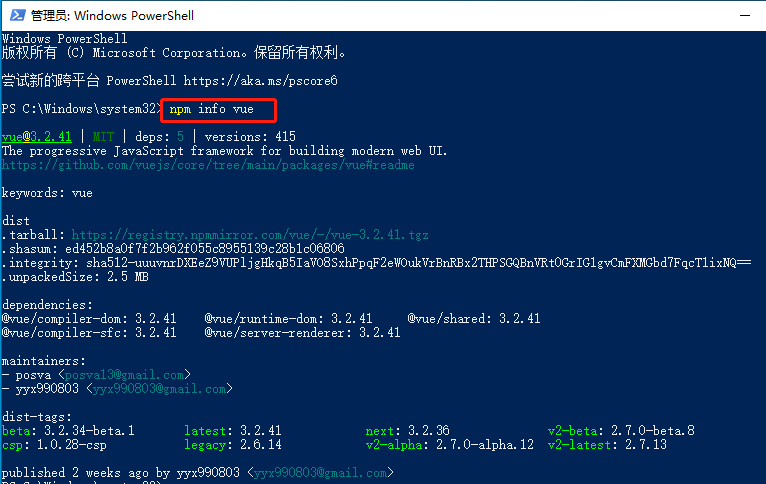
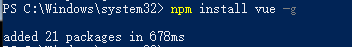
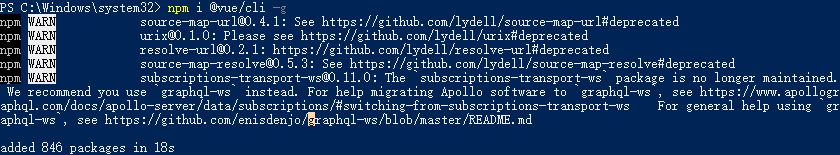
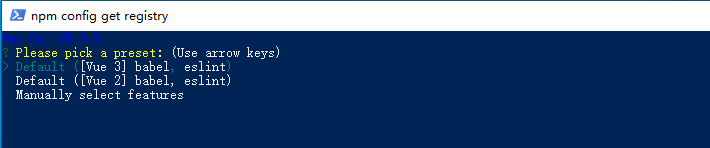
四、安装配置vue
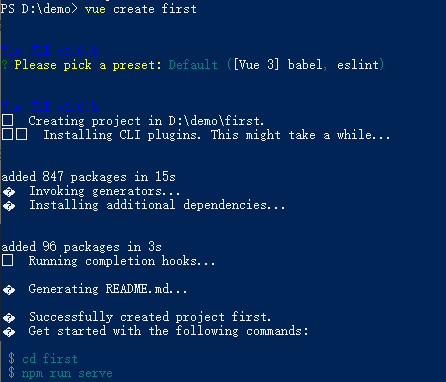
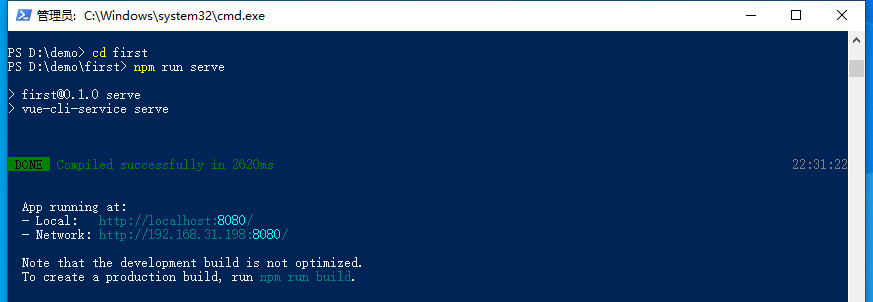
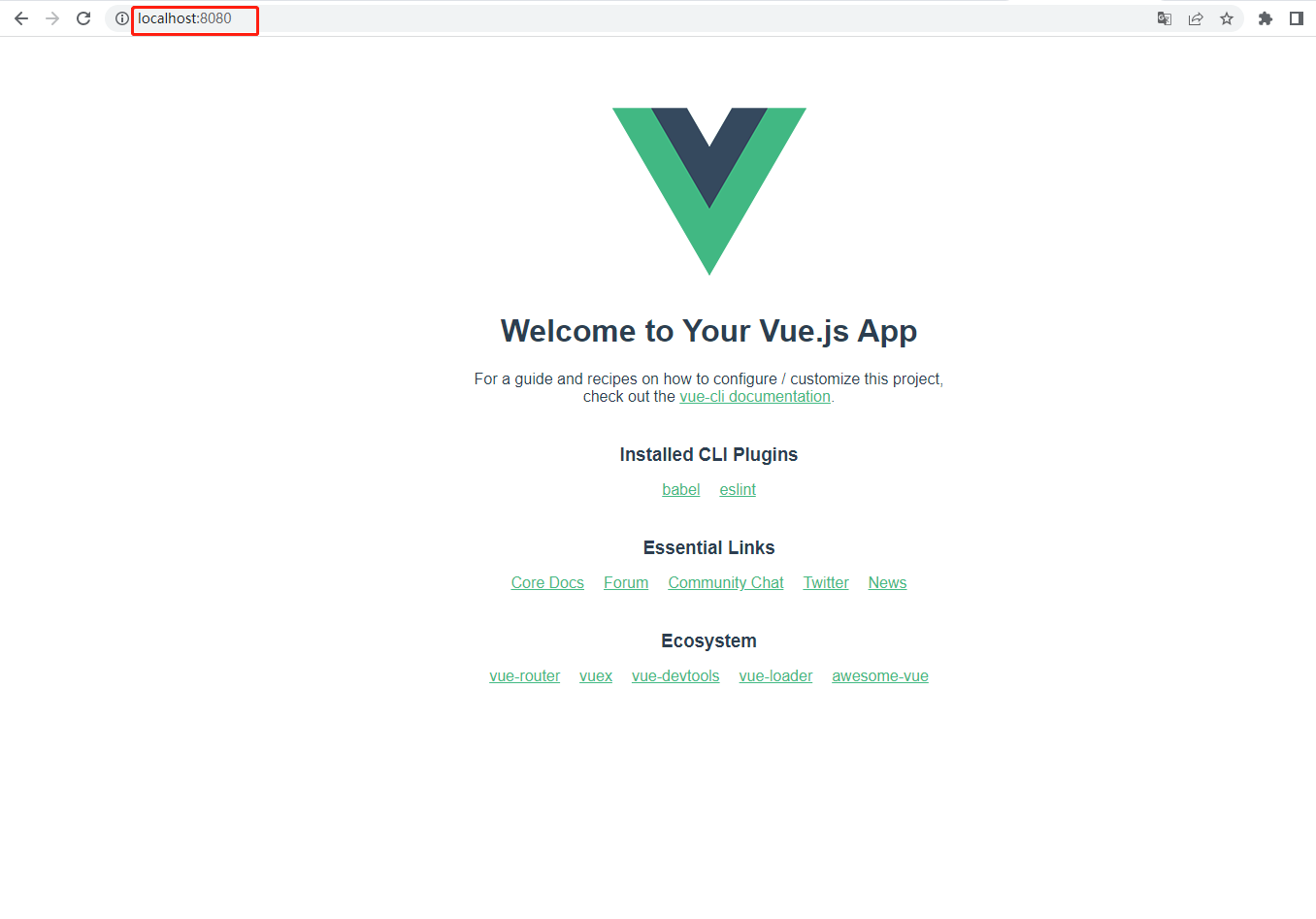
五、构建运行Vue项目
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。