本文介绍: 我们在mock文件夹下创建一个mockServe.js 文件,用于编写mock模拟数据的相关代码。我们将数据全部放在xxx.json文件夹下,里面配置我们需要的JSON格式的数据。Mock.mock(“请求地址“, {code:xxx, data:xxx})我们创建一个mock文件夹,用于存放mock相关的模拟数据和代码实现。然后就可以使用我们配置的虚拟接口去发送请求获取到mock虚拟数据了。如果json数据中有用到图片,记得配置图片的路径。我们编写完如上代码过后必须要引入,否则就没有意义。
一、安装mock.js

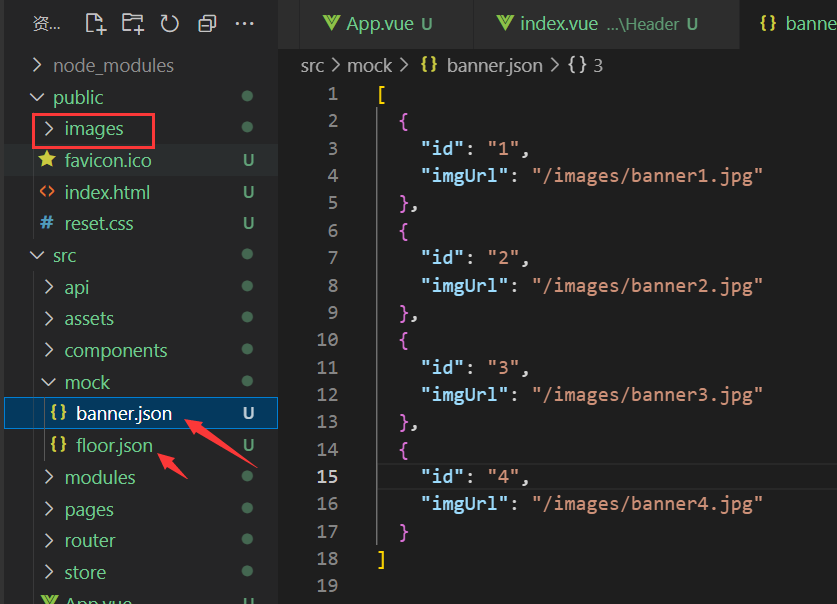
二、配置JSON文件
我们创建一个mock文件夹,用于存放mock相关的模拟数据和代码实现。
我们将数据全部放在xxx.json文件夹下,里面配置我们需要的JSON格式的数据。

三、模拟mock接口
我们在mock文件夹下创建一个mockServe.js 文件,用于编写mock模拟数据的相关代码。
// 引入mock模块
import Mock from "mockjs";
// 引入json文件
// 因为Webpack中,图片和json文件是默认暴露的,所以我们可以直接使用
import banner from "./banner.json";
import floor from "./floor.json";
// 配置mock数据
// 接收两个参数:请求地址 和 请求数据
Mock.mock("/mock/banner", { code: 200, data: banner });
Mock.mock("/mock/floor", { code: 200, data: floor });四、引入mock文件
如果我们是在Vue中使用mock,那么直接在main.js文件中引入即可:
然后就可以使用我们配置的虚拟接口去发送请求获取到mock虚拟数据了。
原文地址:https://blog.csdn.net/XunLin233/article/details/134655186
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_19669.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







