使用npm发布typescript包
什么是NPM
NPM(节点包管理器)是 JavaScript 编程语言的默认包管理器。NPM 注册表是一个公共存储库,充当存储和分发 JavaScript 包的中心枢纽。它允许开发人员轻松安装、管理和共享可重用的 JavaScript 代码包,也称为模块或包。
什么是 Typescript 以及为什么要使用它
TypeScript 是微软开发的一种编程语言。它是 JavaScript 的超集,这意味着任何有效的 JavaScript 代码也是有效的 TypeScript 代码。与普通 JavaScript 相比,它具有以下优势:
这些好处增强了 NPM 包的开发体验,并使包的用户更容易使用它们并将其集成到他们的项目中,从而产生更可靠、可扩展和可维护的 JavaScript 应用程序。
在本文中,我们将了解如何使用 Typescript 创建自己的 NPM 包以及如何将其发布到 NPM 注册表。
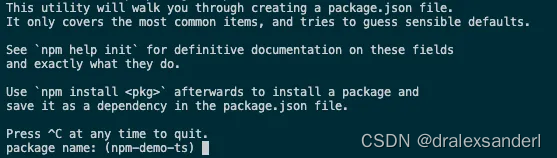
初始化一个typescript项目
使用 npx ts-node src/index 命令运行代码,我们应该在控制台中看到结果。之后删除console.log代码中的行。
构建 Typescript 包
安装 tsup
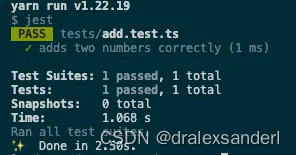
测试 NPM 包
安装 jest
发布我们的 NPM 包
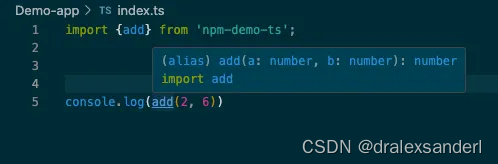
在本地发布 NPM 包
将 NPM 包发布到 NPM 注册表
结论
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。