本文介绍: 组件指的是将用户界面拆分成更小、可复用的部分,每个部分都有自己的模板、样式和逻辑。模块化:组件让我们能够将应用拆分成独立的、可复用的模块(样式、结构、交互都能够复用),这样可以让开发变得更有组织、易于维护和可扩展。vm就是大哥,组件就是老弟,老弟必须听从大哥的指挥,老弟也能是小弟的大哥,需要的时候都过来,不需要呆在一结构分明,可以复用。
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~
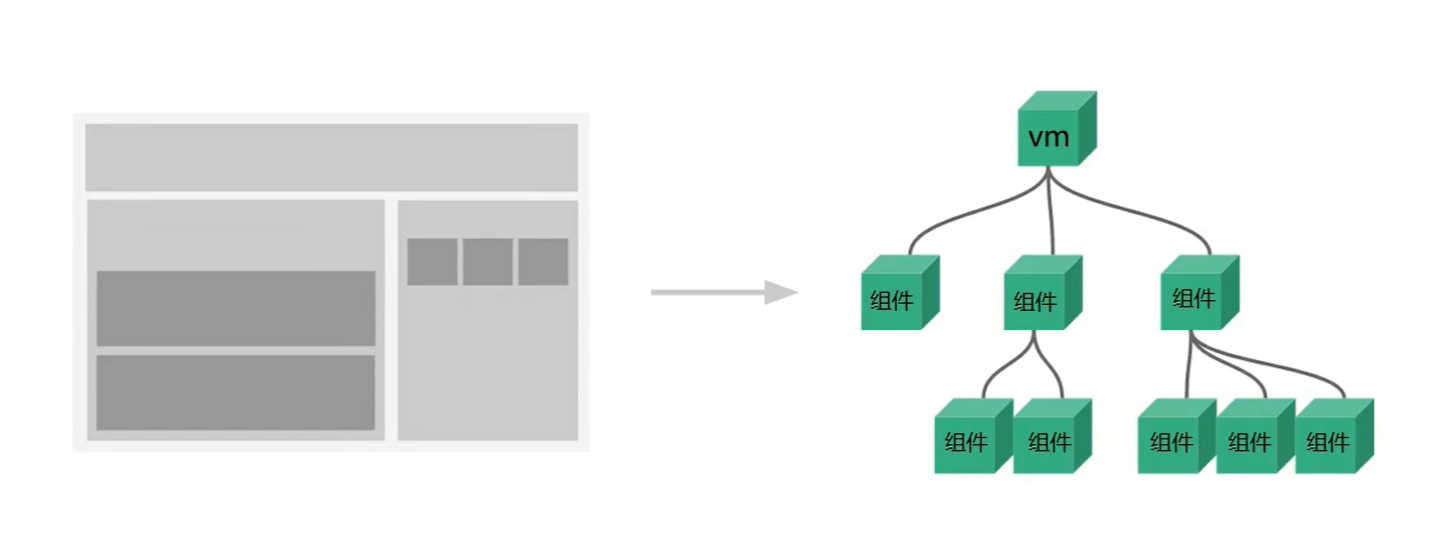
组件化编程

组件指的是将用户界面拆分成更小、可复用的部分,每个部分都有自己的模板、样式和逻辑。组件是 Vue.js 应用的基本构建块,能够使开发更模块化、易于维护和高效。以下是有关组件的简要介绍以及传统方式的一些缺点:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







