本文介绍: 1.下载node.js下载地址: https://nodejs.org/en/2.安装2.1 安装其实就是无脑下一步,第三步的时候可以选择自定义目录,我的开发工具都是放在develop中。2.2 测试node –v 查看node的版本npm –v 查看npm的版本(新版的node安装自带安装npm)3.配置环境变量3.1 配置全局安装的模块路径和缓存路径创建文件夹目录在nodejs根目录,创建node_global,node_cache文件夹打开cmd,配置路径
0.安装过程中遇到的常见问题
访问:https://blog.csdn.net/weixin_52799373/article/details/125718587?spm=1001.2014.3001.5502
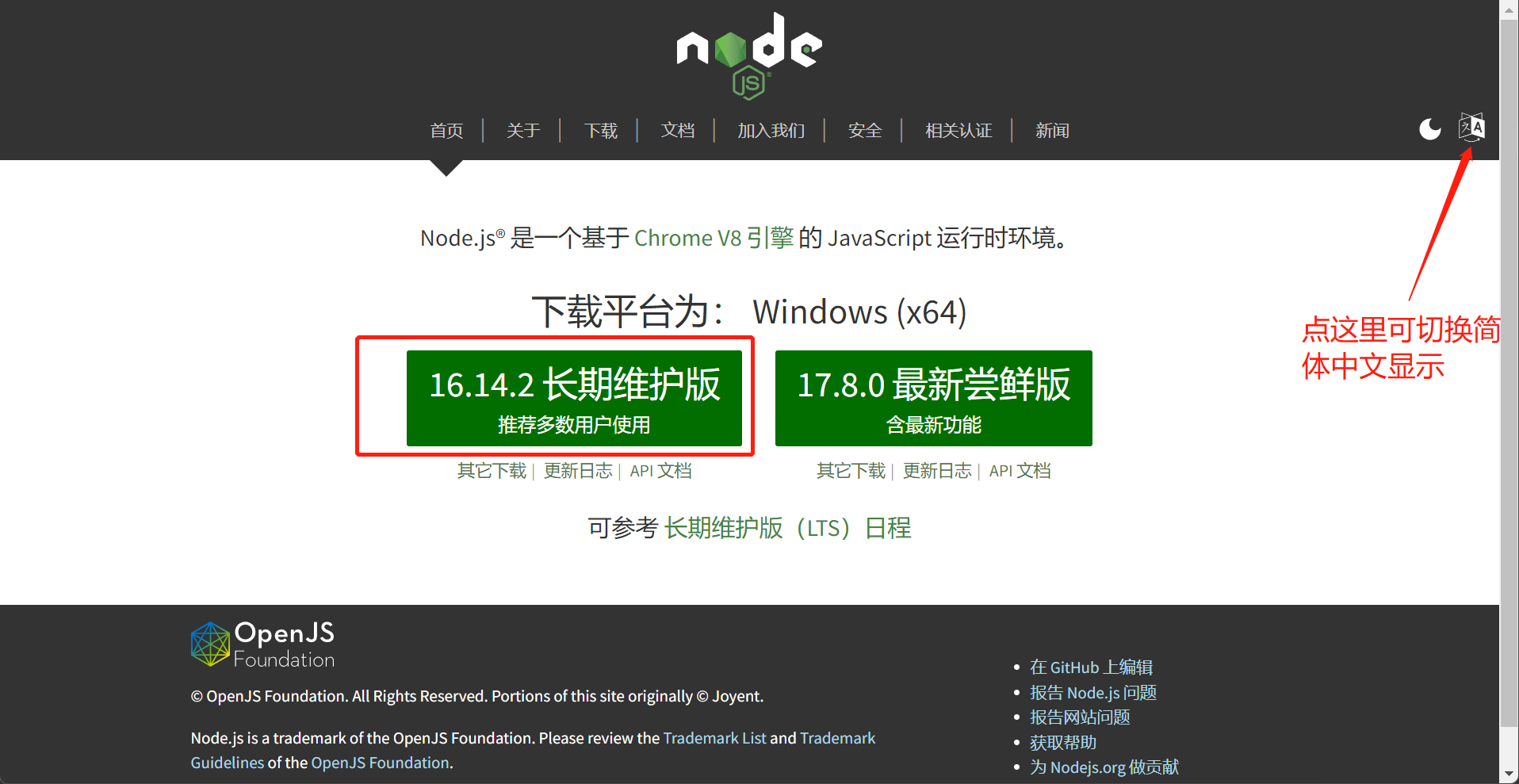
1.下载node.js

2.安装
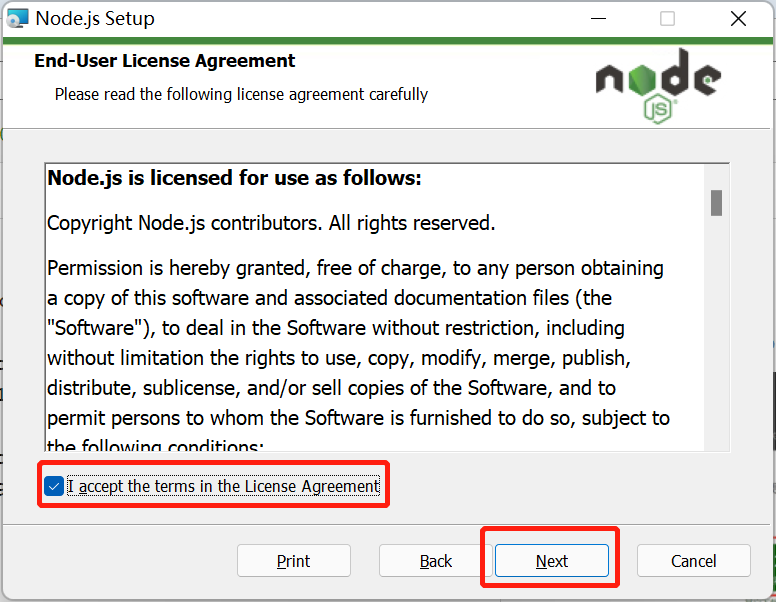
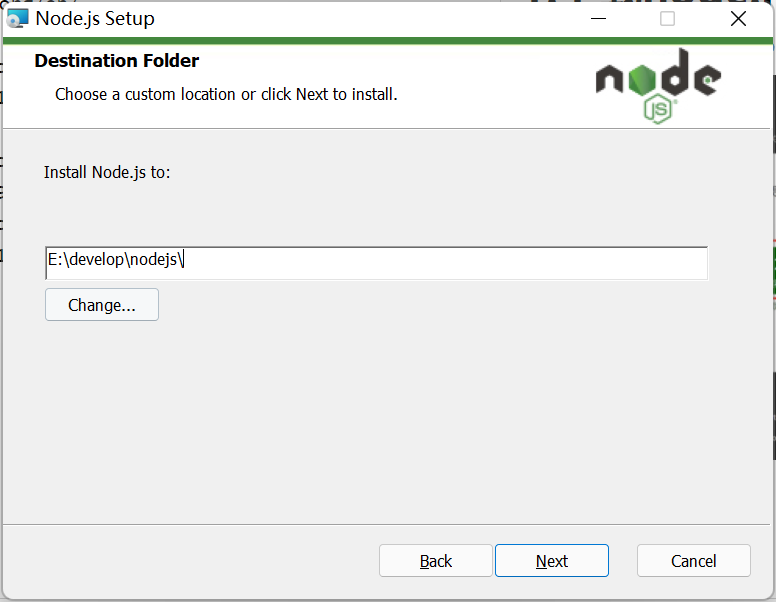
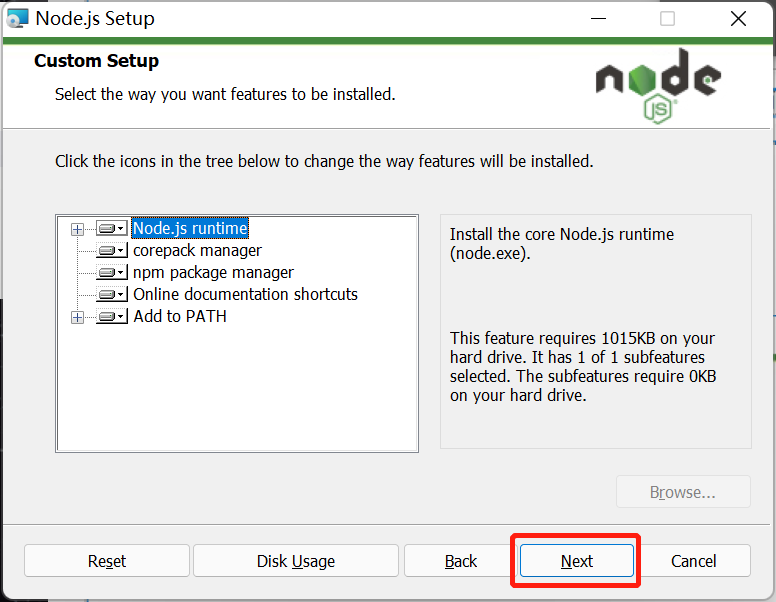
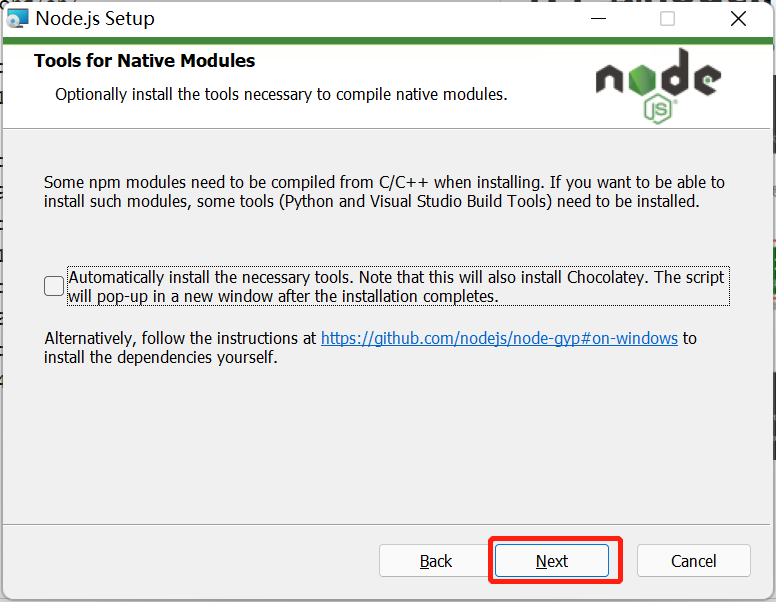
2.1 安装






其实就是无脑下一步,第三步的时候可以选择自定义目录,我的开发工具都是放在develop中。
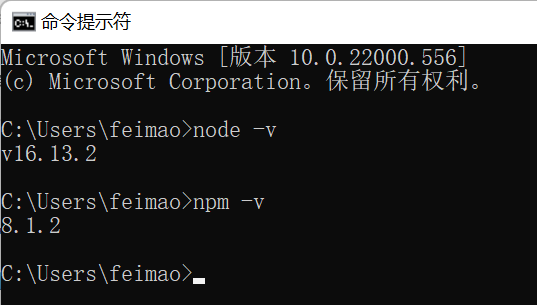
2.2 测试
node –v 查看node的版本
npm –v 查看npm的版本(新版的node安装自带安装npm)

3.配置环境变量
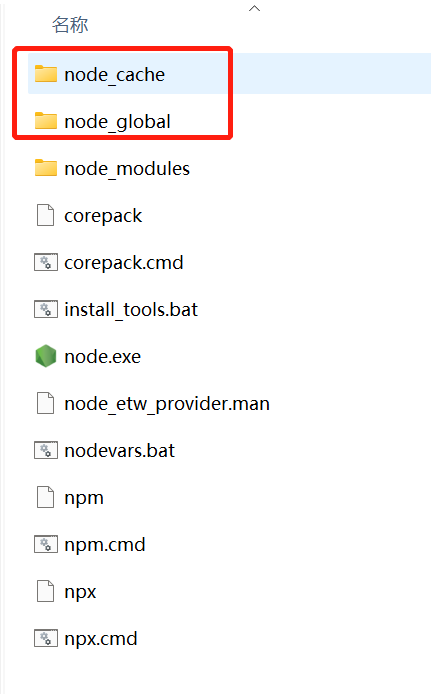
3.1 配置全局安装的模块路径和缓存路径
–管理员身份– 打开CMD,配置路径:(注意一定要管理员身份运行CMD!!!路径改成你自己的路径,不要无脑复制!!!)
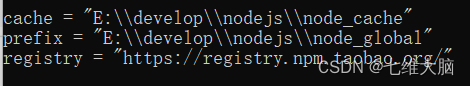
npm config set prefix "E:developnodejsnode_global"
npm config set cache "E:developnodejsnode_cache"
3.2 配置环境变量
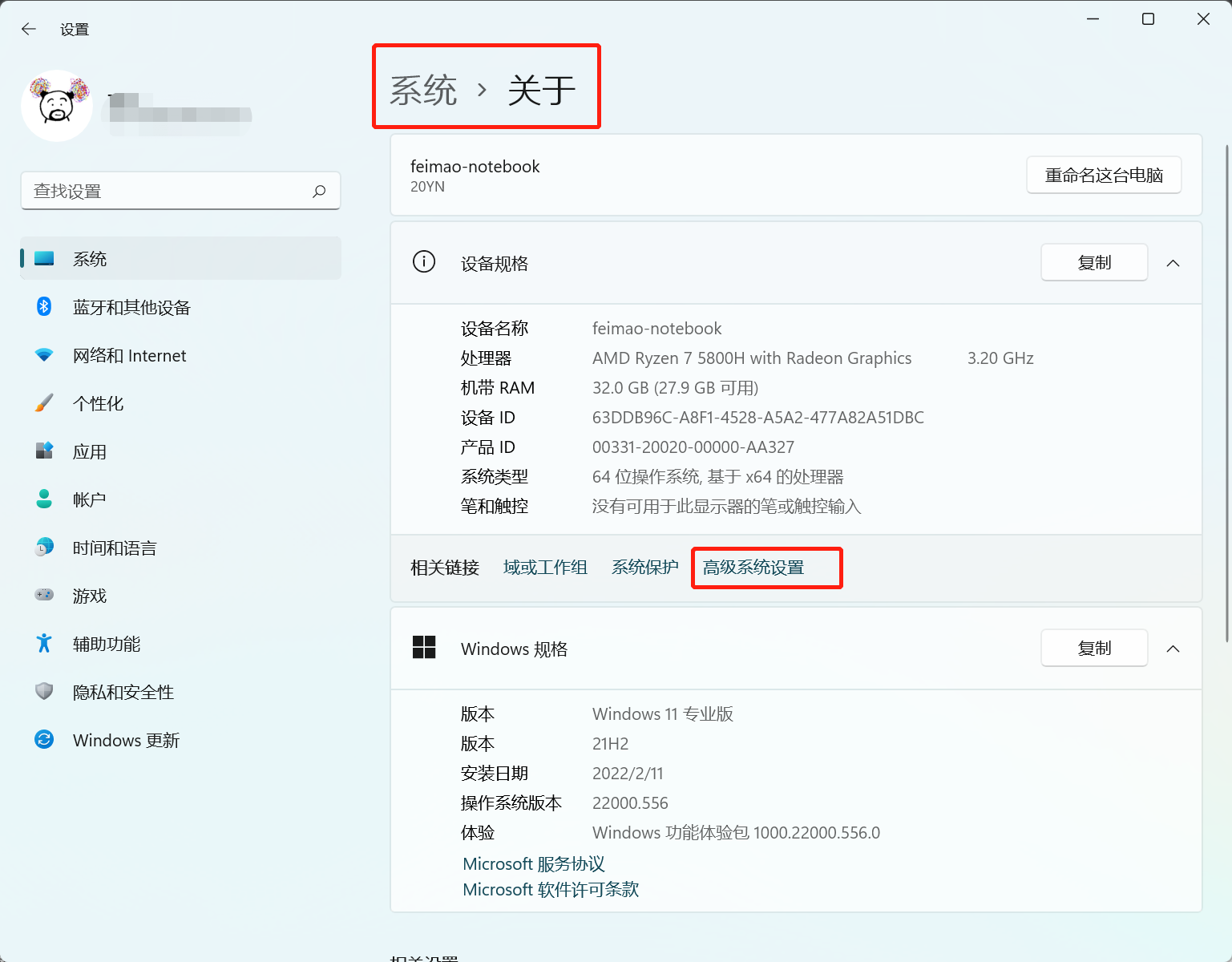
3.2.1 找到电脑环境变量位置
win10&win11:右键此电脑——属性——高级系统设置——高级——环境变量
win11还可以:点设置——系统——关于——高级系统设置——高级——环境变量

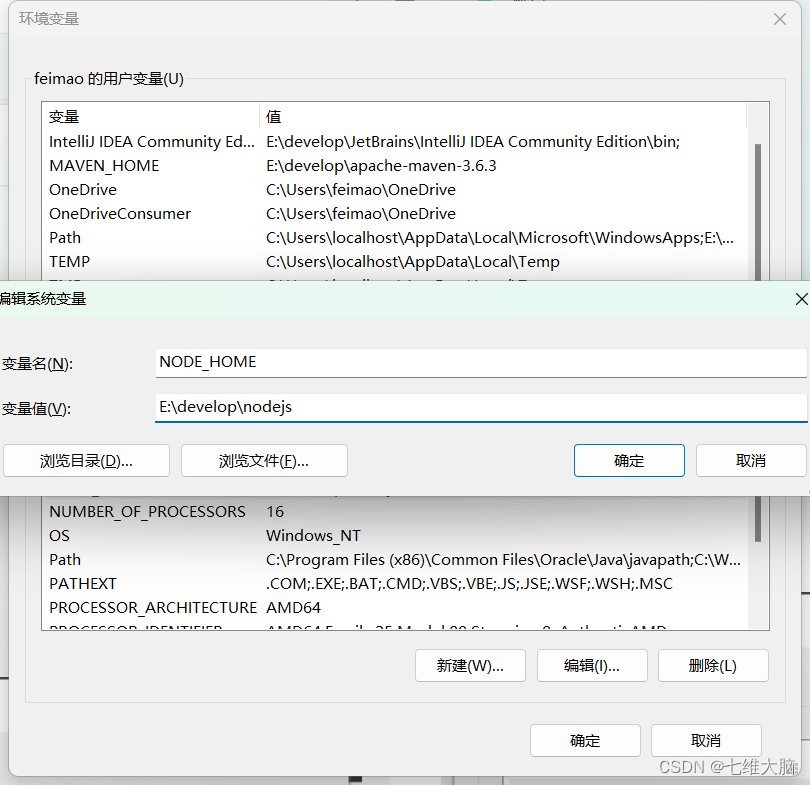
3.2.2 创建 NODE_HOME 变量
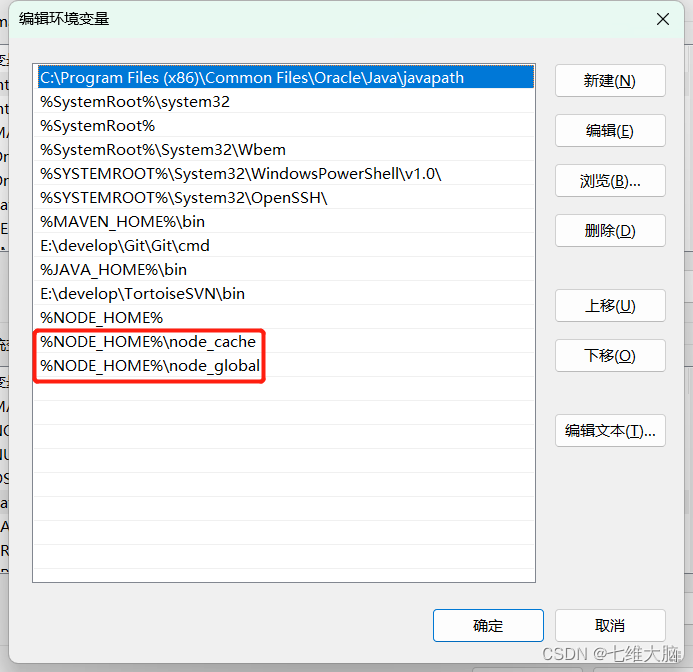
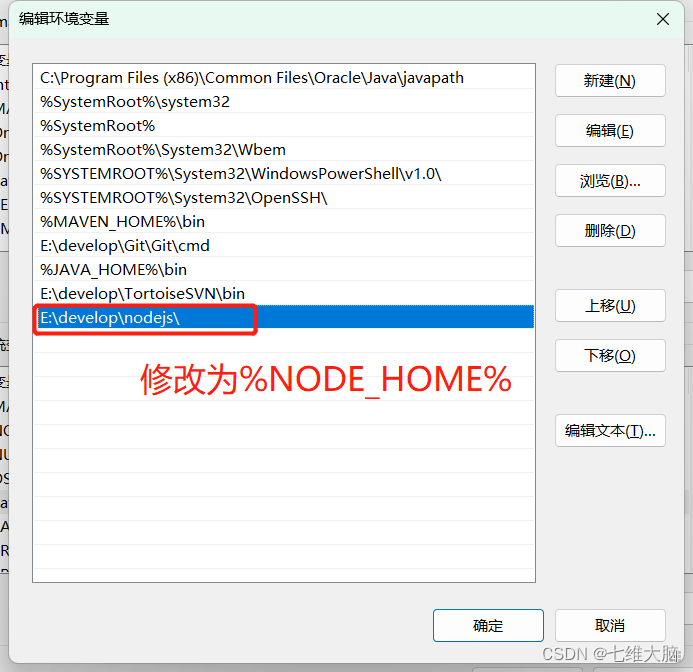
3.2.3 在 系统变量 中 选择 Path 修改和添加如下属性:
- 修改:

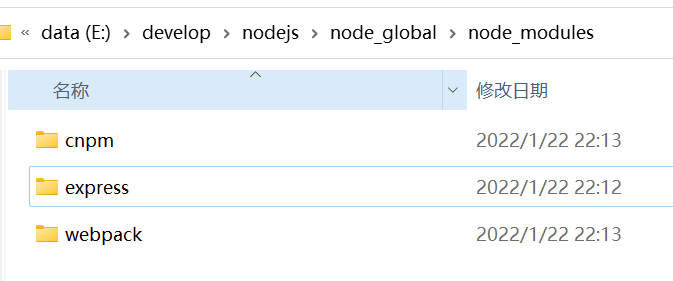
4.测试效果
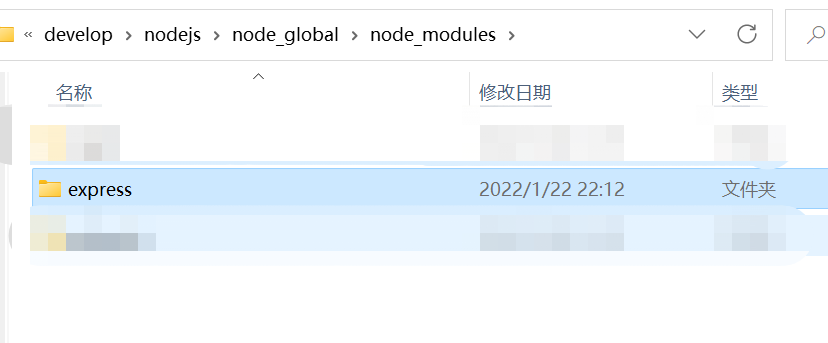
全局安装最常用的 express 模块 进行测试
命令如下:
npm install express -g
5. 全局配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
# 安装 cpm (按需安装)
npm install -g cnpm
6. 全局安装webpack
npm install webpack -g

原文地址:https://blog.csdn.net/weixin_52799373/article/details/123840137
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_19882.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。