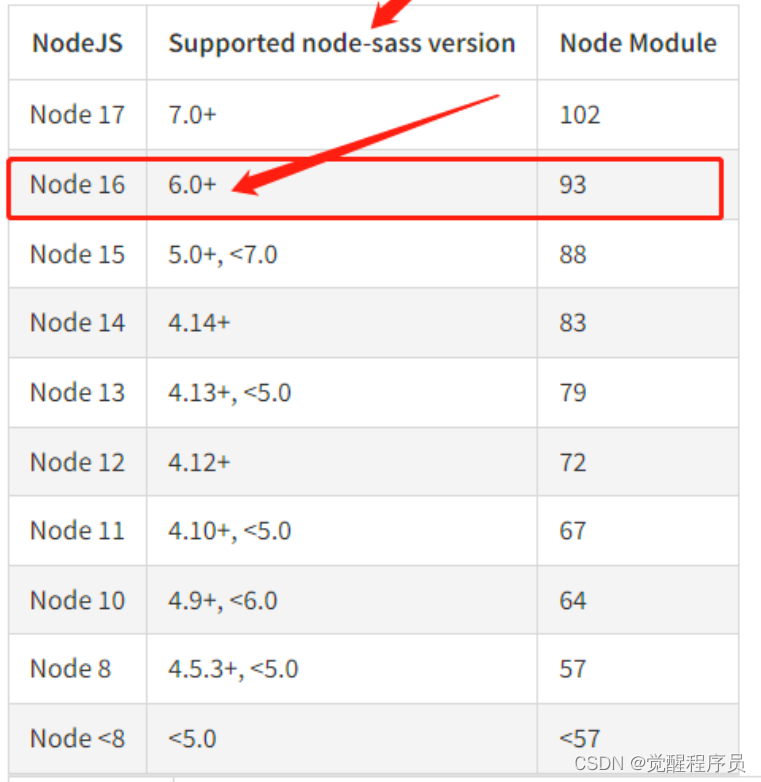
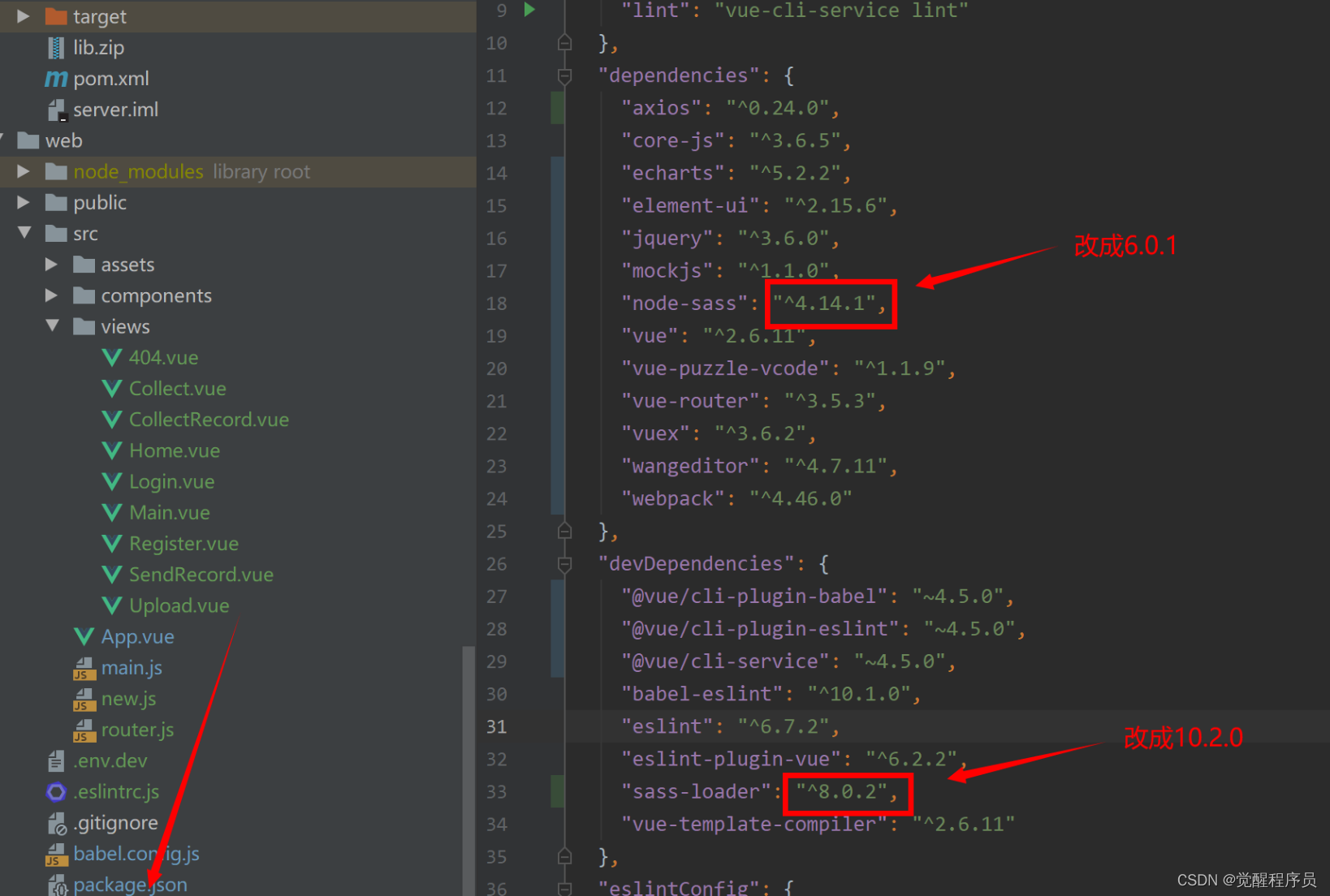
本文介绍: 请在CSDN中搜索Node **版本 对应node–sass和sass–loader的版本号。卸载sass–loader命令:npm uninstall sass–loader -D。重新安装指定版本号: npm install sass–loader@10.2.0。卸载node–sass命令:npm uninstall node–sass -D。重新安装指定版本号:npm install node–sass@6.0.1。2.根据自己node.js版本下载对应的node–sass版本。
node-sass报错:
项目由于安装的node版本不同,安装依赖后导致项目运行失败并有报错问题。
原因:
某些新版本的库要求 webpack@5,更新依赖时,根据依赖选择的规则,就以 webpack@5 作为主依赖安装。然而 @vue/cli 依赖 webpack@4,它自带的 webpack 配置无法兼容 webpack@5 ,于是就报错,不能继续编译。如果你也在使用 @vue/cli,那么请不要贸然升级 webpack@5。
改错方法:

若不知道自己node版本号对应哪个sass–loader
请在CSDN中搜索Node **版本 对应node-sass和sass-loader的版本号
IDEA中操作:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。