前端开发的某些场景(比如用echarts开发某些可视化图表)经常需要将【多属性对象,如“{a:1,b:2}”】与【单属性对象的数组,如“[{a:1},{b:2}]”】做相互转换,以下是不通过循环,简洁实现这种转换的方法:
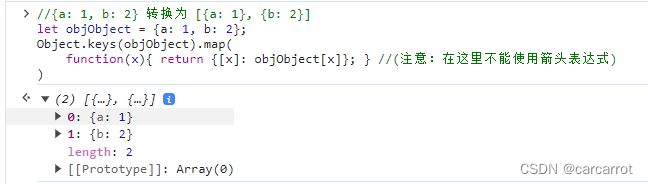
1.【多属性对象“{a:1, b:2}”】转换成【单属性对象的数组“[{a:1}, {b:2}]”】:
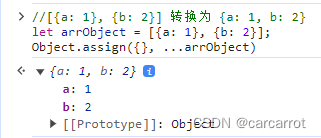
2.【单属性对象的数组“[{a:1}, {b:2}]”】转换成【多属性对象“{a:1, b:2}”】:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。