前言
1、css 即时使用了scoped子组件依然会生效
2、路由配置如果出现重复name,只会生效最后一个,且前端的路由无效
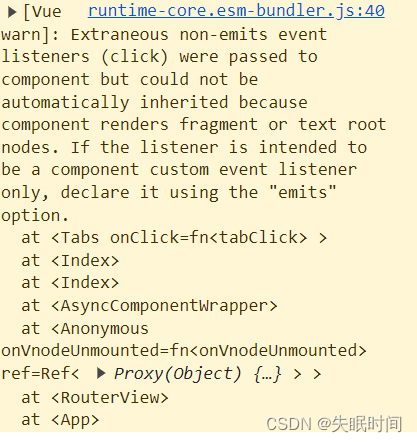
3、组件之间事件传递回调需要先定义emits: [‘’],不然会警告提示
export default defineComponent({
...
emits: ['click', 'update:tabs']
setup(props, { emit }) {
...
emit("click", pane.paneName as string)
}

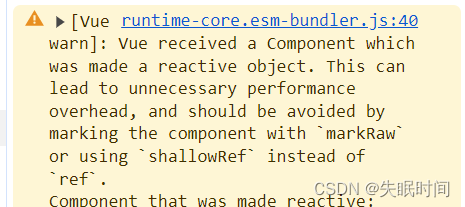
4、动态配置数据中引入了组件为参数,出现警告提示
翻译为:Vue收到了一个组件,该组件被设置为反应对象。这可能会导致不必要的性能开销,应该通过用“markRaw”标记组件或使用“shallowRef”而不是“ref”来避免。

-
解决办法(优化开销,减少不必要的深度监听)
在动态配置数据中使用markRaw或者shallowRef来将一个对象标记为不可被转为代理。返回该对象本身。 -
shallowRef
ref()的浅层作用形式。
和 ref() 不同,浅层 ref 的内部值将会原样存储和暴露,并且不会被深层递归地转为响应式。只有对 .value 的访问是响应式的。
shallowRef()常常用于对大型数据结构的性能优化或是与外部的状态管理系统集成。
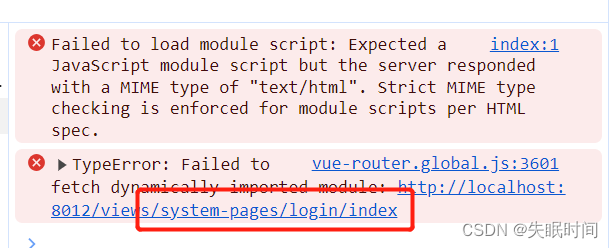
5、根据文件目录动态引入路由,格式为渲染函数(.ts/.js)文件,部署在服务器找不到文件(vite构建有问题,webpack的正常)

原因是因为在vite构建中,动态拼接路由不生效,且vite使用import.meta.glob("../views/**/index.ts", { eager: true });获取目录后应该是和import一样的效果
-
具体是
component: () => import(/* @vite-ignore */ componentPath)修改为component: () => component即可 -
优化前
/**
* 路由配置文件
*/
import { DEFAULT_DOCUMENT_TITLE } from "@/const/base";
import type { RouteRecordRaw } from "vue-router";
function getComponent(type: string = "") {
switch (type) {
case "system-pages/":
return import.meta.glob("../views/system-pages/**/index.ts", {
eager: true,
});
case "contents-pages/":
return import.meta.glob("../views/contents-pages/**/index.ts", {
eager: true,
});
default:
return import.meta.glob("../views/**/index.ts", { eager: true });
}
}
// 获取路由文件
export const vueRouters = (type: string): RouteRecordRaw[] => {
const routerList: RouteRecordRaw[] = [];
const files = getComponent(type);
Object.keys(files).forEach((fileSrc: string) => {
const component = files[fileSrc] as any;
const componentPath = fileSrc.replace(/^.//, "")
const routerPath = componentPath.replace(`../views/${type}`, "").replace(//index.ts$/, "");
if (!componentPath.includes("components")) {
routerList.push({
path: routerPath || component.default.name,
name: component.default.name,
component: () => import(/* @vite-ignore */ componentPath),
meta: {
title: component.default.title || DEFAULT_DOCUMENT_TITLE,
// skeleton: component.skeleton, // TODO 待处理页面骨架屏
// background: component.backgroundColor, // TODO 待处理页面级别颜色
},
});
}
});
return routerList;
};
- 优化后
/**
* 路由配置文件
*/
import { DEFAULT_DOCUMENT_TITLE } from "@/const/base";
import type { RouteRecordRaw } from "vue-router";
function getComponent(type: string = "") {
switch (type) {
case "system-pages/":
return import.meta.glob("../views/system-pages/**/index.ts", {
eager: true,
});
case "contents-pages/":
return import.meta.glob("../views/contents-pages/**/index.ts", {
eager: true,
});
default:
return import.meta.glob("../views/**/index.ts", { eager: true });
}
}
// 获取路由文件
export const vueRouters = (type: string): RouteRecordRaw[] => {
const routerList: RouteRecordRaw[] = [];
const files = getComponent(type);
Object.keys(files).forEach((fileSrc: string) => {
const component = files[fileSrc] as any;
const componentPath = fileSrc.replace(/^.//, "");
const routerPath = componentPath
.replace(`../views/${type}`, "/")
.replace(//index.ts$/, "");
if (!componentPath.includes("components")) {
routerList.push({
path: routerPath || component.default.name,
name: component.default.name,
component: () => component,
meta: {
title: component.default.title || DEFAULT_DOCUMENT_TITLE,
// skeleton: component.skeleton, // TODO 待处理页面骨架屏
// background: component.backgroundColor, // TODO 待处理页面级别颜色
},
});
}
});
return routerList;
};
总结
如有启发,可点赞收藏哟~
原文地址:https://blog.csdn.net/weiCong_Ling/article/details/134448068
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20108.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








