例如:
<style>
.table-responsive{
width: 100%;
}
</style>
<div class="col-sm-12 select-table table-bordered table-responsive" style="overflow: hidden;text-overflow: ellipsis;white-space: nowrap;">
<div class="fakeContainer" >
<table id="bootstrap-table"></table>
</div>
</div>css:定义最外层div宽度
var options = {
url: prefix + "/getData",
modalName: "xxx",
fixedColumns: true,//是否固定列
fixedNumber:3,//固定几列
striped:true,
pagination:false,//不分页
showSearch:false,
showColumns:false,
showToggle:false,
showRefresh:false,
height:700 //加入这个固定表头
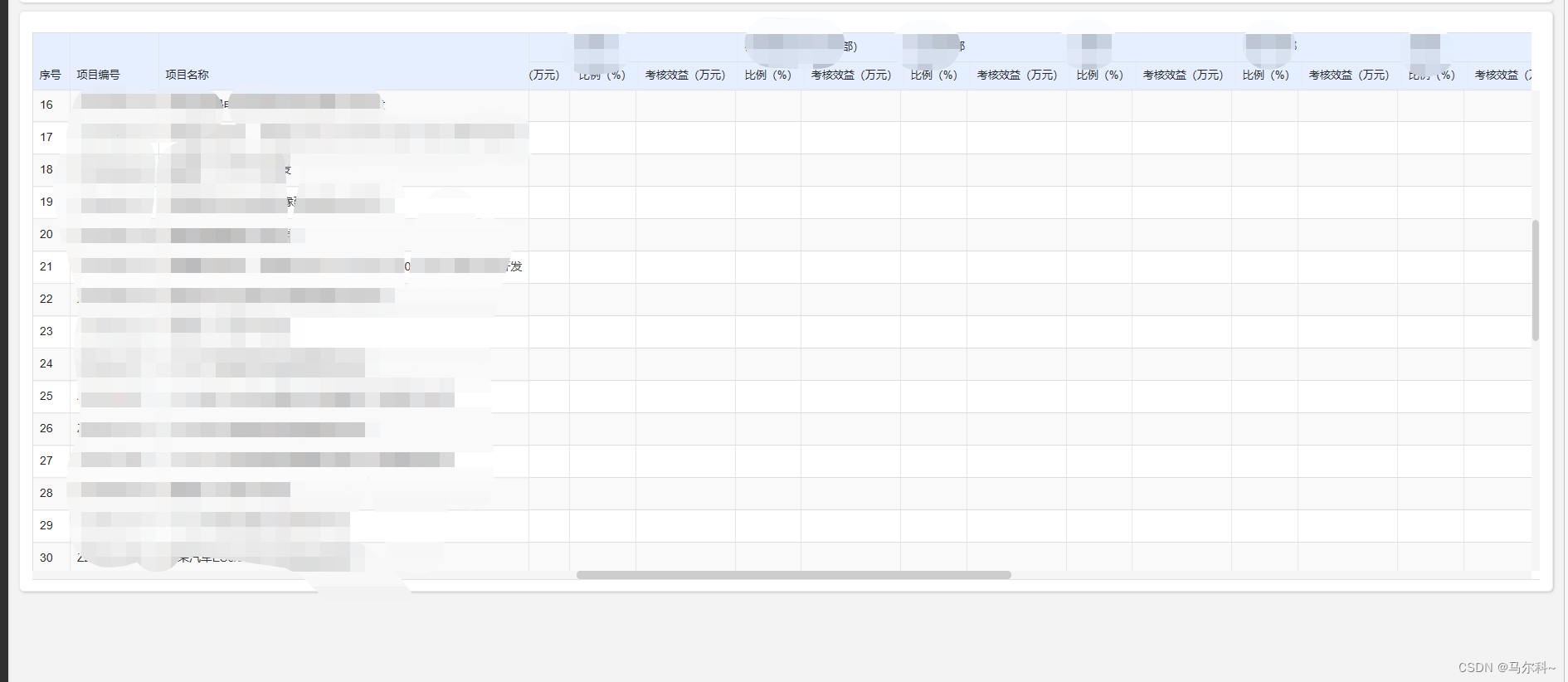
};效果:

大功告成!!!
原文地址:https://blog.csdn.net/zsszyrf/article/details/130264462
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20150.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!