本文介绍: 将表单数据和页面中的一些资源抽离到data中去,实现双向数据绑定,这样做还可以将数据集中在一起统一管理,便于日后的修改。由于原来的页面很多的动效是依赖jquery实现的,为了方便这里不再重写,直接把原来的相关代码拿来用。由于要修改的项目只有一个页面,因此脚手架只需要配置babel即可。修改完成之后,某些功能出现的问题,暂时先这样,解决之后再来填坑。将页面中重复出现的部分抽离为组件,并使用props将数据传入。对于列表形似的数据改用v-for书写,减小代码量。
脚手架创建vue项目
由于要修改的项目只有一个页面,因此脚手架只需要配置babel即可。

安装jquery
由于原来的页面很多的动效是依赖jquery实现的,为了方便这里不再重写,直接把原来的相关代码拿来用。
静态素材
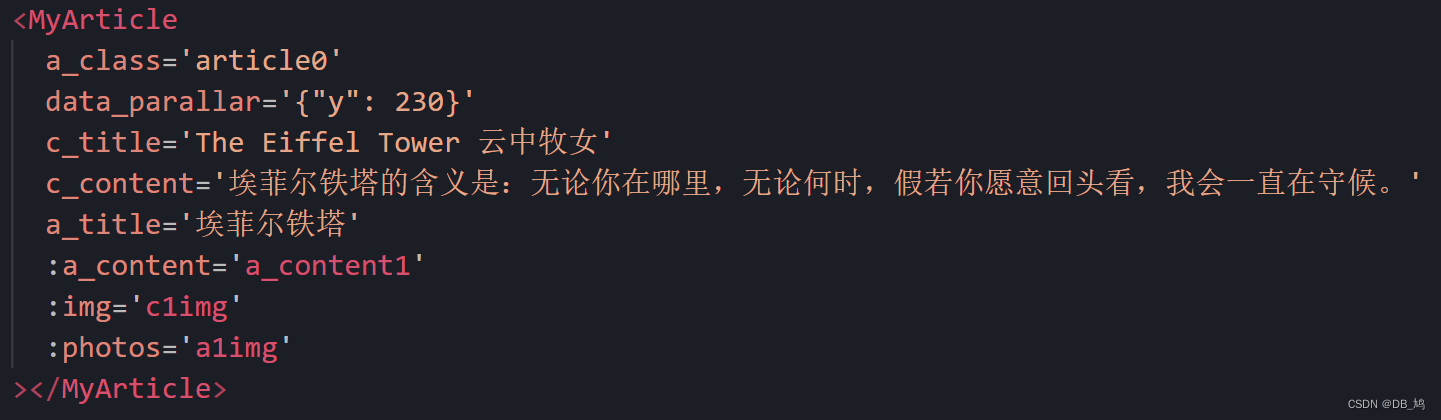
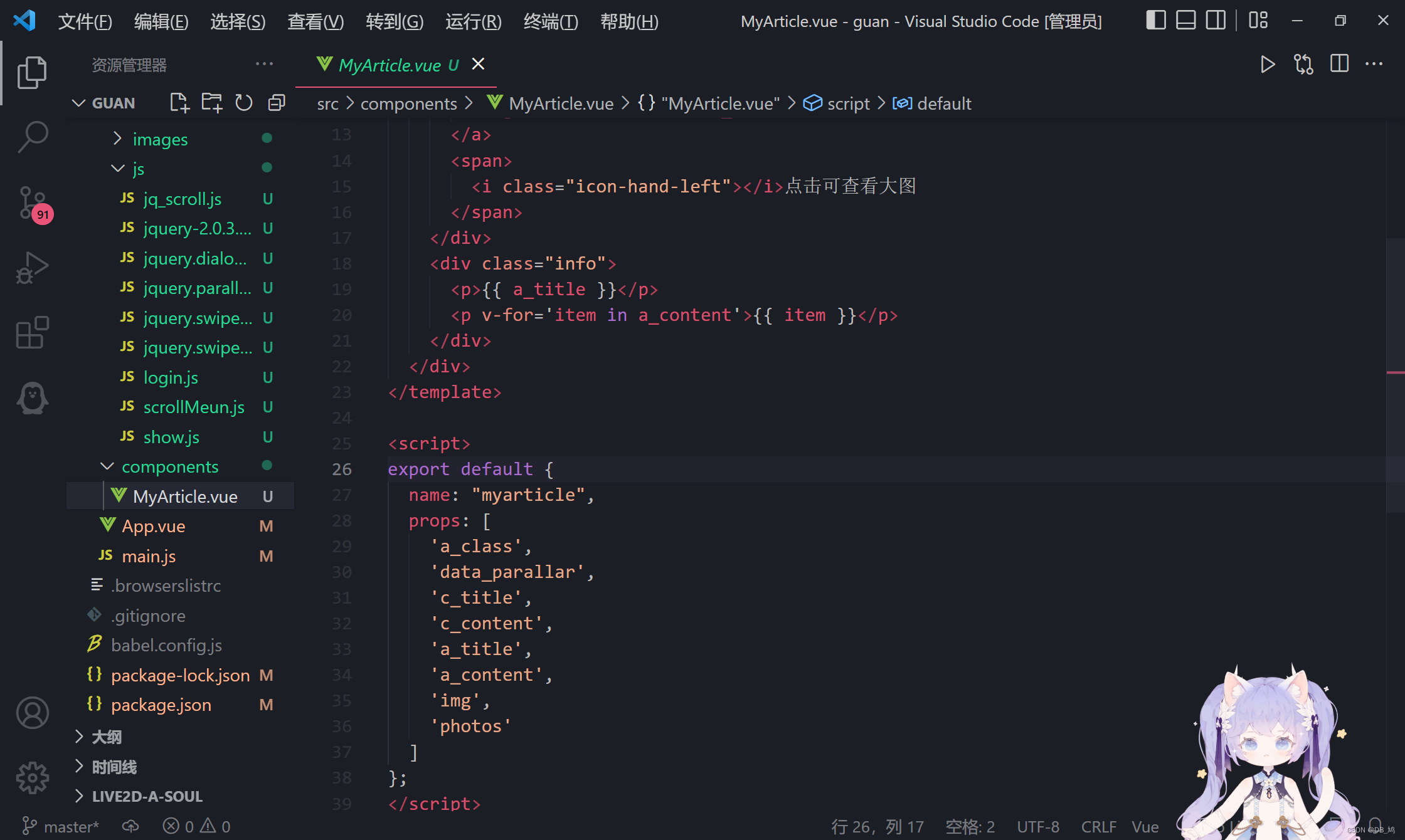
组件化
将页面中重复出现的部分抽离为组件,并使用props将数据传入。
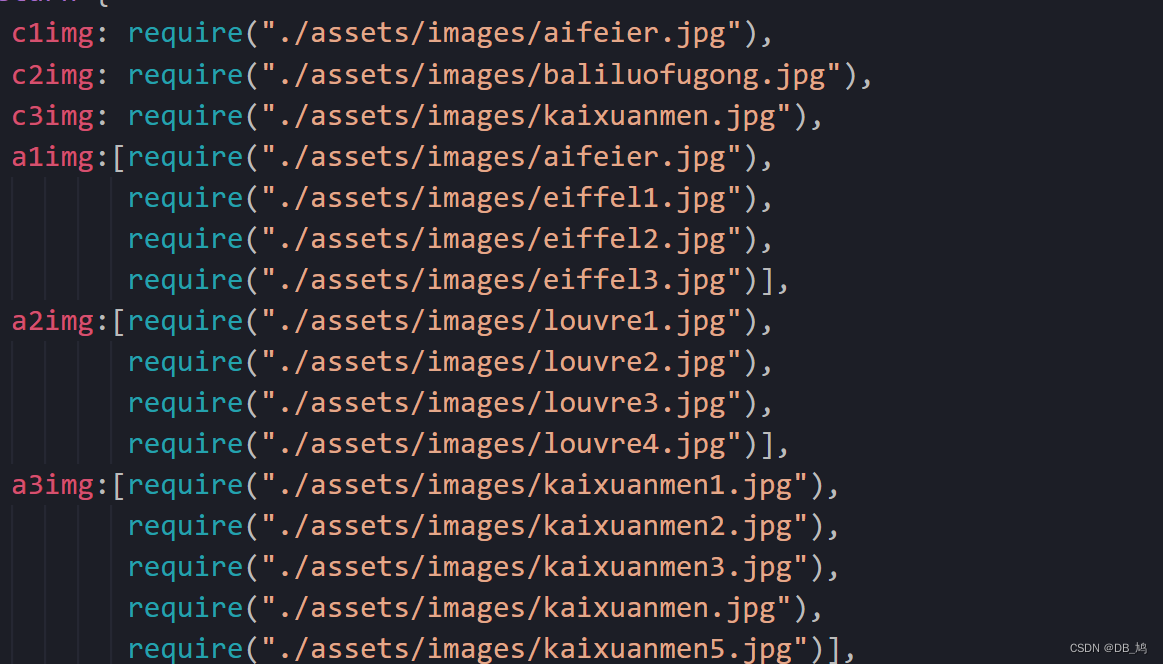
这里要注意,对于图片资源的传入,不可以直接传递路径,要使用require方法将图片引入


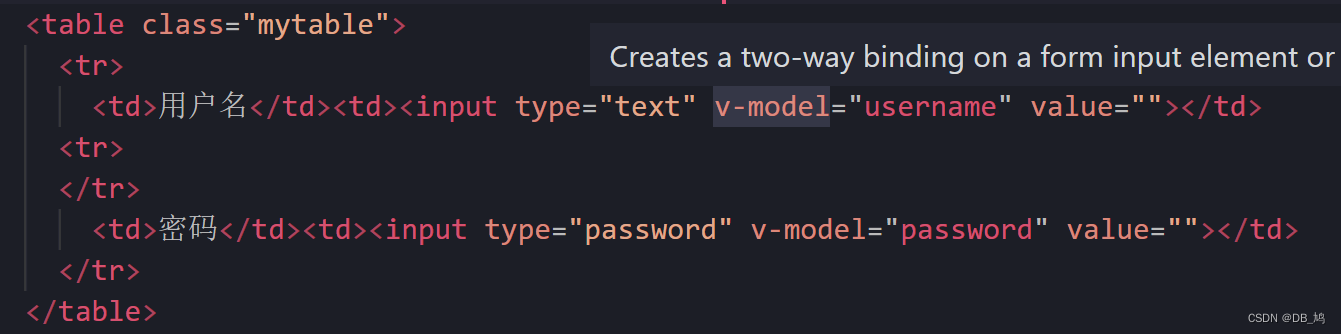
双向数据流
将表单数据和页面中的一些资源抽离到data中去,实现双向数据绑定,这样做还可以将数据集中在一起统一管理,便于日后的修改。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。