前言
项目可以正常启动、但是浏览器没有加载出来页面。查看控制台、控制台报错。我已安装jquery、也在main.js引入。问题的原因是还需要在配置文件中进行配置。如下过程

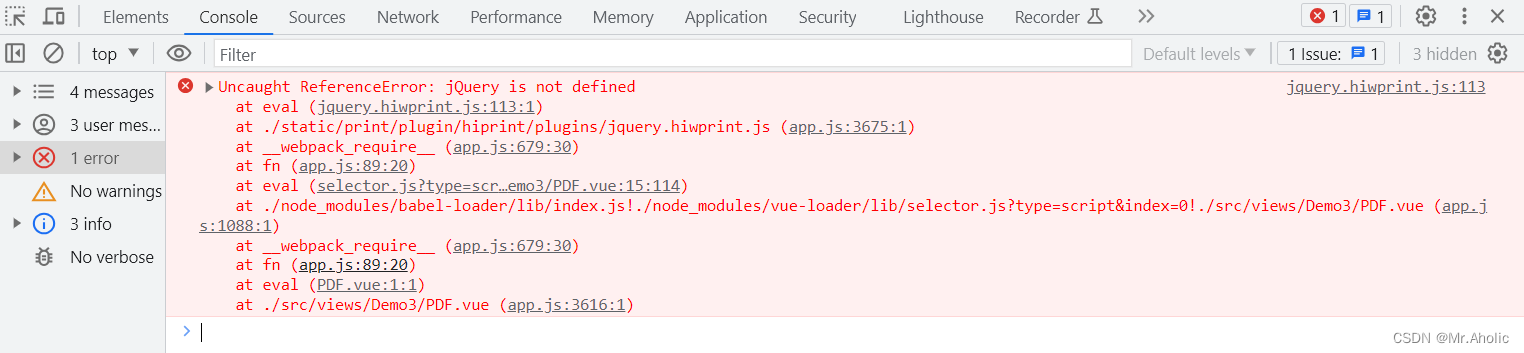
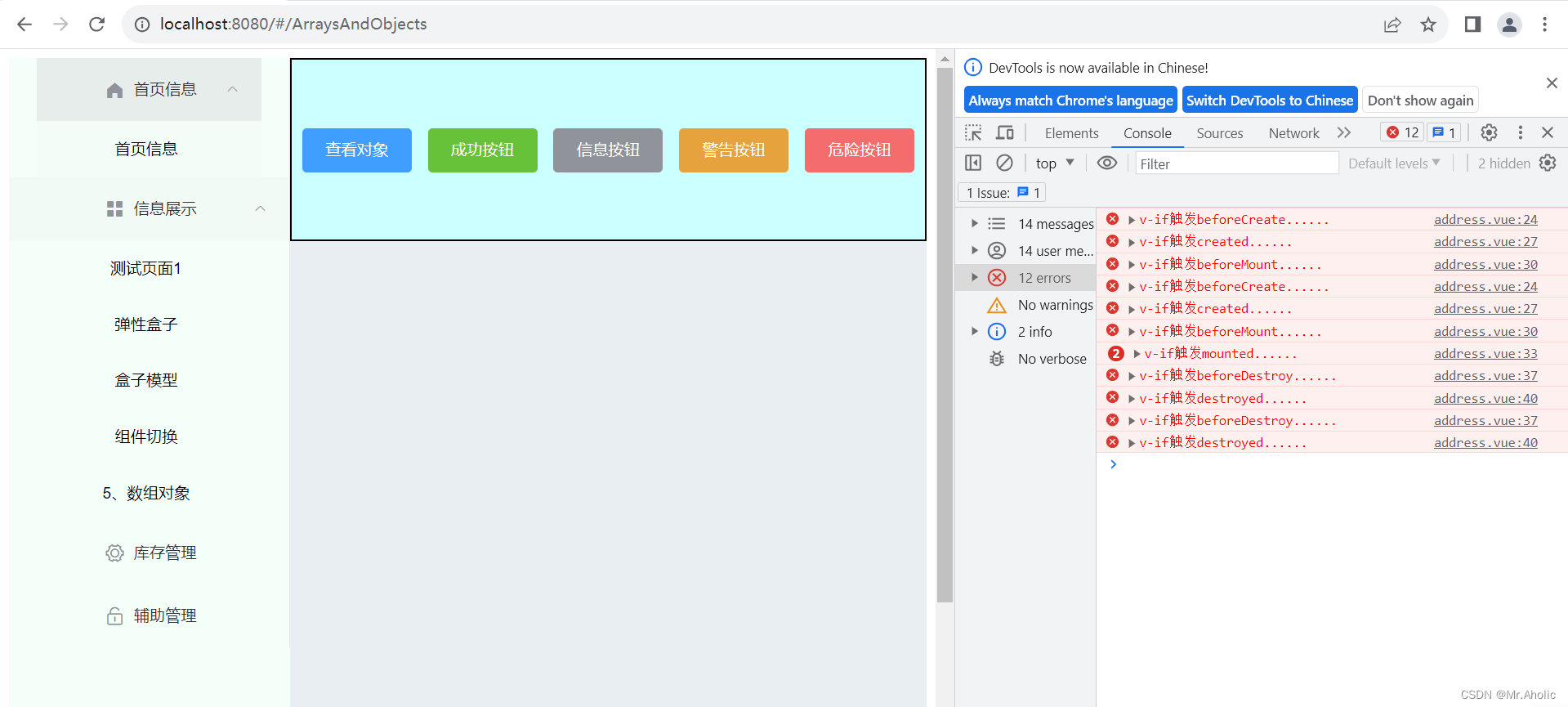
报错信息
他说:jQuery is not defined ,我已经安装了jquery、并且在main.js和要使用的页面都引入了jquery。按照常理推导、应该还需要修改某些配置文件、才可以让其生效

解决方法
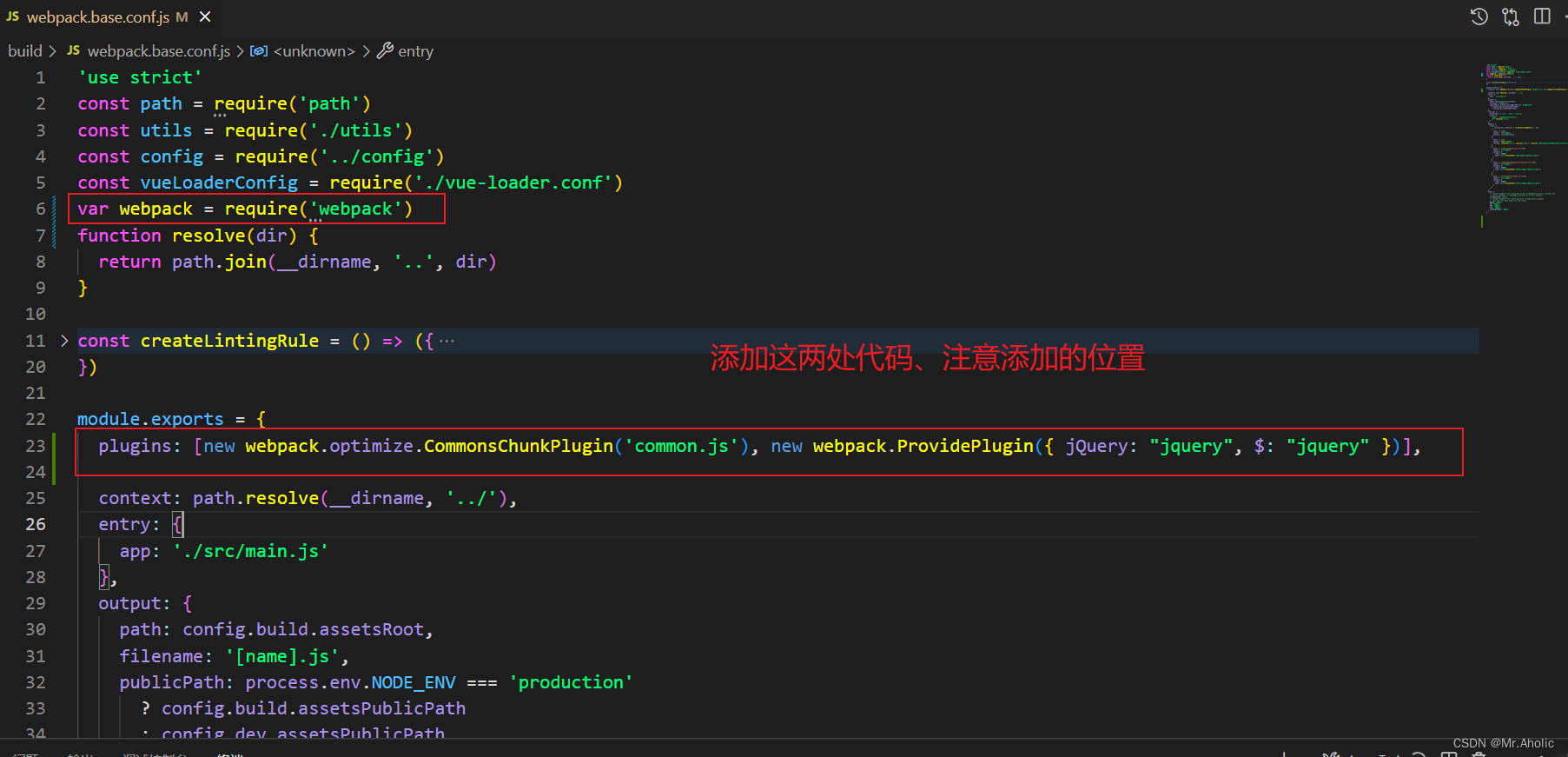
在文件中添加如下两行代码、注意添加的位置。添加位置如下图所示。 然后重新npm run start、一定要重新运行项目,要不然修改的配置可能不生效
var webpack = require('webpack')
plugins: [new webpack.optimize.CommonsChunkPlugin('common.js'), new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" })],

问题说明
- 1、通常我们需要集成某款plugin时,会先通过npm安装到本地
- 2、然后在配置文件(webpack.config.js)的头部引入,在plugins那一栏使用new关键字生成插件的实例注入到webpack。
成功解决
重新运行项目、就可以了、控制台也不会报jauery 未定义的错误了。重新运行项目、就会加载修改的配置文件了。


资料参考
资料参考:1、BootStrap在Vue中的安装使用详细教程
原文地址:https://blog.csdn.net/weixin_43304253/article/details/131953699
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20154.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。