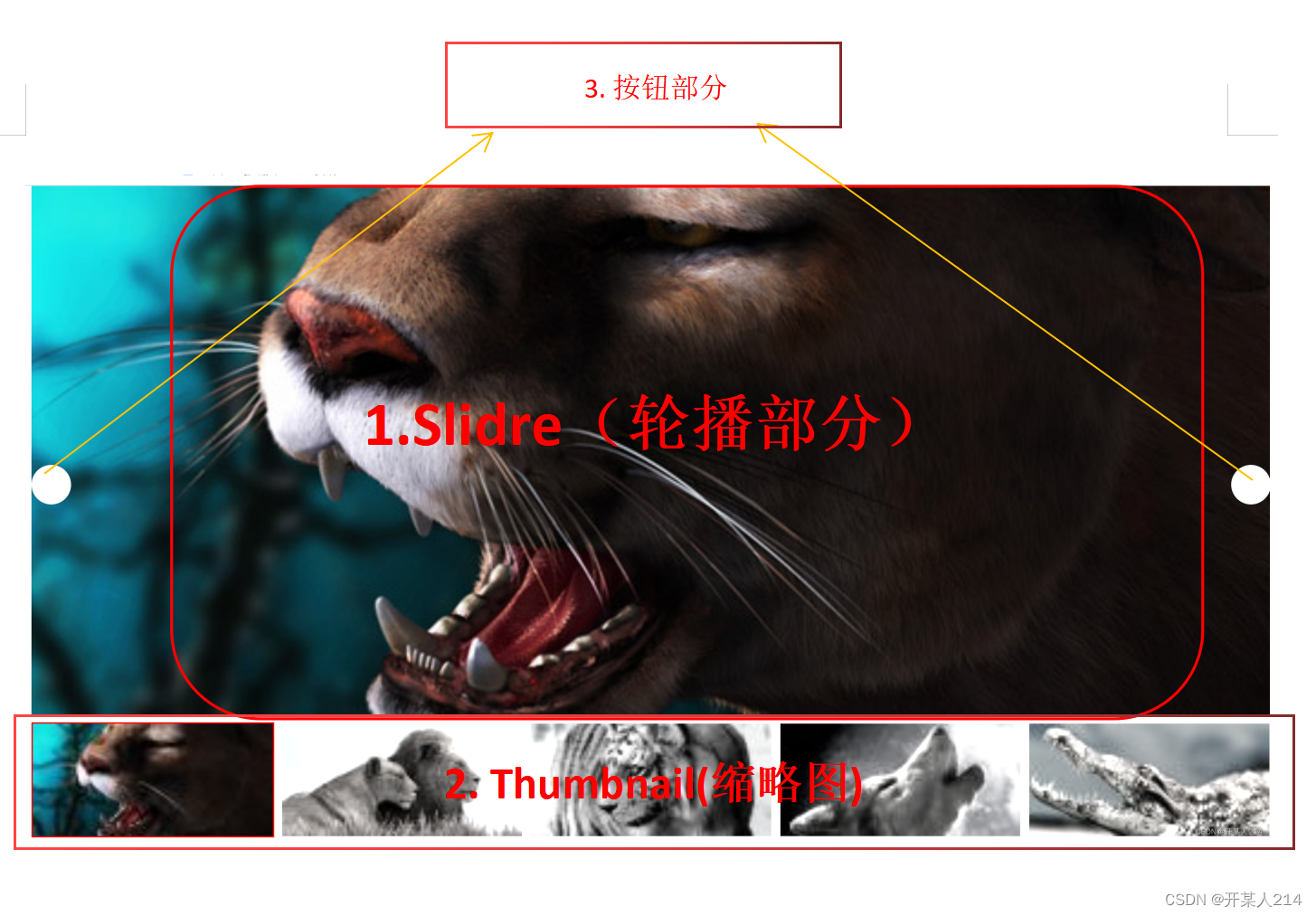
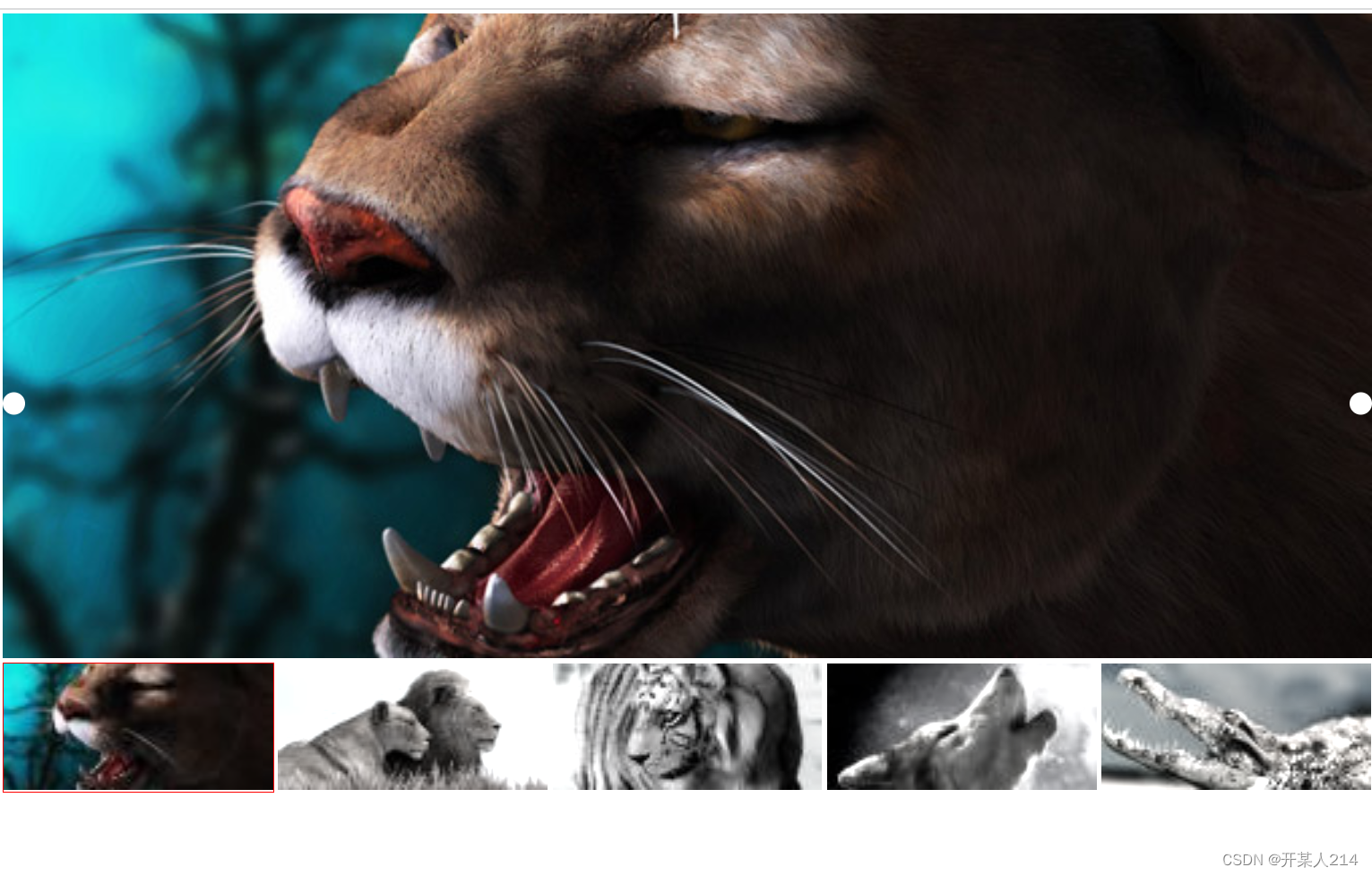
最终效果

分析结构
步骤
第一步:body
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="../practise_js/seven.js"></script>
<link rel="stylesheet" href="../practise_css/seven.css">
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="all-container">
<!-- container用来装整个轮播图 -->
<div class="container">
<!-- slider用来装大图的盒子 -->
<div class="slider">
<img src="../img/six/slide/img_1.jpg" alt="image1">
<img src="../img/six/slide/img_2.jpg" alt="image2">
<img src="../img/six/slide/img_3.jpg" alt="image3">
<img src="../img/six/slide/img_4.jpg" alt="image4">
<img src="../img/six/slide/img_5.jpg" alt="image5">
</div>
<!-- 用来装缩略图的盒子 -->
<div class="thumbnails">
<div class="thumbnail active"><img src="../img/six/thumb/img_1.jpg" alt="image1"></div>
<div class="thumbnail"><img src="../img/six/thumb/img_2.jpg" alt="image2"></div>
<div class="thumbnail"><img src="../img/six/thumb/img_3.jpg" alt="image3"></div>
<div class="thumbnail"><img src="../img/six/thumb/img_4.jpg" alt="image4"></div>
<div class="thumbnail"><img src="../img/six/thumb/img_5.jpg" alt="image5"></div>
</div>
<!-- 用来装上一页下一页按钮的盒子 -->
<div class="controls">
<!-- i标签——斜体 -->
<div class="prev-button"><img src="../img/six/control/Left.png" alt="left" height="100px"></div>
<div class="next-button"><img src="../img/six/control/Right.png" alt="right" height="100px"></div>
</div>
</div>
</div>
</body>
</html>
此时的页面:

第二步:CSS设置
/* 大容器的样式 */
.container{
/* position(定位) relative 相对定位
让元素相对自己原来的位置,进行位置调整
相对定位不脱标,原本所占的空间不会改变,只不过影子出去了,可以到处飘。*/
position: relative;
/* overflow 属性用于控制内容溢出元素框时显示的方式
hidden 内容会被修剪,并且其余内容是不可见的*/
overflow: hidden;
}
/* 轮播图部分的样式 */
.slider{
/* 将slider设为弹性盒子(container 和 item 组成,这里的slider相当于弹性容器) */
display: flex;
/* 计算总宽度 calc()函数用于动态计算*/
width: calc(100% * 5);
/* transition(过渡)指的是css的某个属性值如何平滑的改变 即 动效
transition:[属性名] [持续时间] [速度曲线] [延迟时间]
速度曲线 ease-in-out:规定以慢速开始和结束的过渡效果*/
transition: 0.5s ease-in-out;
}
/* 弹性子元素 */
.slider img{
width: 100%;
}
/* 缩略图样式 */
.thumbnails{
/* 设为flex-container */
display: flex;
/* justify-content 用来用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式
这里是弹性子元素是指装缩略图的div盒子*/
justify-content: space-between;
/* 距轮播图部分的距离相差10像素 */
margin-top: 10px;
}
/* 弹性子元素 */
.thumbnail{
/* 继承的父级20%宽度的情况下动态减去了10px */
width: calc(20% - 10px);
border: 2px solid #fff;
/* cursor,鼠标指针放在一个元素边界范围内时所用的光标形状
pointer:一只手*/
cursor: pointer;
/* filter滤镜属性
grayscale(%)灰度 越大越灰
brightness(%)明暗*/
-webkit-filter: grayscale(90%) brightness(120%);
}
.thumbnail img{
width: 100%;
}
/* 大图对应缩略图样式 */
.thumbnail.active{
border-color: #f00;
-webkit-filter:grayscale(0%) brightness(100%);
}
/* 按钮样式 */
.controls{
/* 绝对定位:绝对定位中,定位依据是定位元素的父级 (绝对定位的元素会脱离文档流)
子绝父相(父级元素为container)*/
position: absolute;
/* 距顶部50% 居中 */
top:50%;
/* translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。 */
transform: translateY(-50%);
width: 100%;
/* flex-container */
display: flex;
justify-content: space-between;
/* 来设置元素的堆叠顺序或者叫做元素层级,z-index的值越大,元素的层级越高 */
z-index: 10;
}
.prev-button,.next-button{
width: 50px;
height: 50px;
background-color: #fff;
/* 设置圆角 */
border-radius: 50%;
/* 父级弹性容器 */
display: flex;
justify-content: space-between;
/* align-items 定义弹性子项在弹性容器的对齐方式 */
align-items: center;
cursor: pointer;
}
/* 鼠标移到按钮上时背景变色 */
.prev-button:hover,.next-button:hover{
background-color: #f00;
}
.prev-button i,.next-button i{
color: #f00;
}此时的页面:

第三步:实现轮播功能编写,这里用到了jQuery
// 用来计数
const picnum = 5;
// $用来定义JQuery,jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作
// 所有 jQuery 函数位于一个 document ready 函数中,为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作
$(document).ready(function(){
// 绑定样式
const slider = $(".slider");
// 将含有thumbnai样式的div全部取出 以数组的形式装在thumbnails中
const thumbnails = $(".thumbnail");
const prevButton = $(".prev-button");
const nextButton = $(".next-button");
const slideWidth = slider.width()/picnum;
let currentSlide = 0;
// 缩略图对应大图的样式
function setActiveThumbnail(){
// 清除thumbnail 样式中含有active的样式
thumbnails.removeClass("active");
/* eq(),jQuery中的遍历函数 返回带有被选元素的指定索引号的元素
这里是向索引为currentSlider中加入active样式*/
thumbnails.eq(currentSlide).addClass("active");
}
function slideToSlide(slide){+
/*css() 方法设置或返回被选元素的一个或多个样式属性
translateX 横向平移 向右移动正数 向左移动负数*/
slider.css("transform","translateX(-"+slide * slideWidth+"px)");
currentSlide = slide;
// 调用函数
setActiveThumbnail();
}
function nextSlide(){
// 判断是否位于最后一张图
if (currentSlide === thumbnails.length -1){
slideToSlide(0);
}else{
slideToSlide(currentSlide + 1);
}
}
function prevSlide(){
// 判断是否位于第一张图
if(currentSlide === 0){
// 最后一张图
slideToSlide(thumbnails.length - 1);
}else{
slideToSlide(currentSlide - 1);
}
}
nextButton.on("click",nextSlide);
prevButton.on("click",prevSlide);
thumbnails.on("click",function(){
slideToSlide(thumbnails.index(this));
});
setInterval(nextSlide,2000);
});原文地址:https://blog.csdn.net/qq_69635978/article/details/129827933
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20156.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。