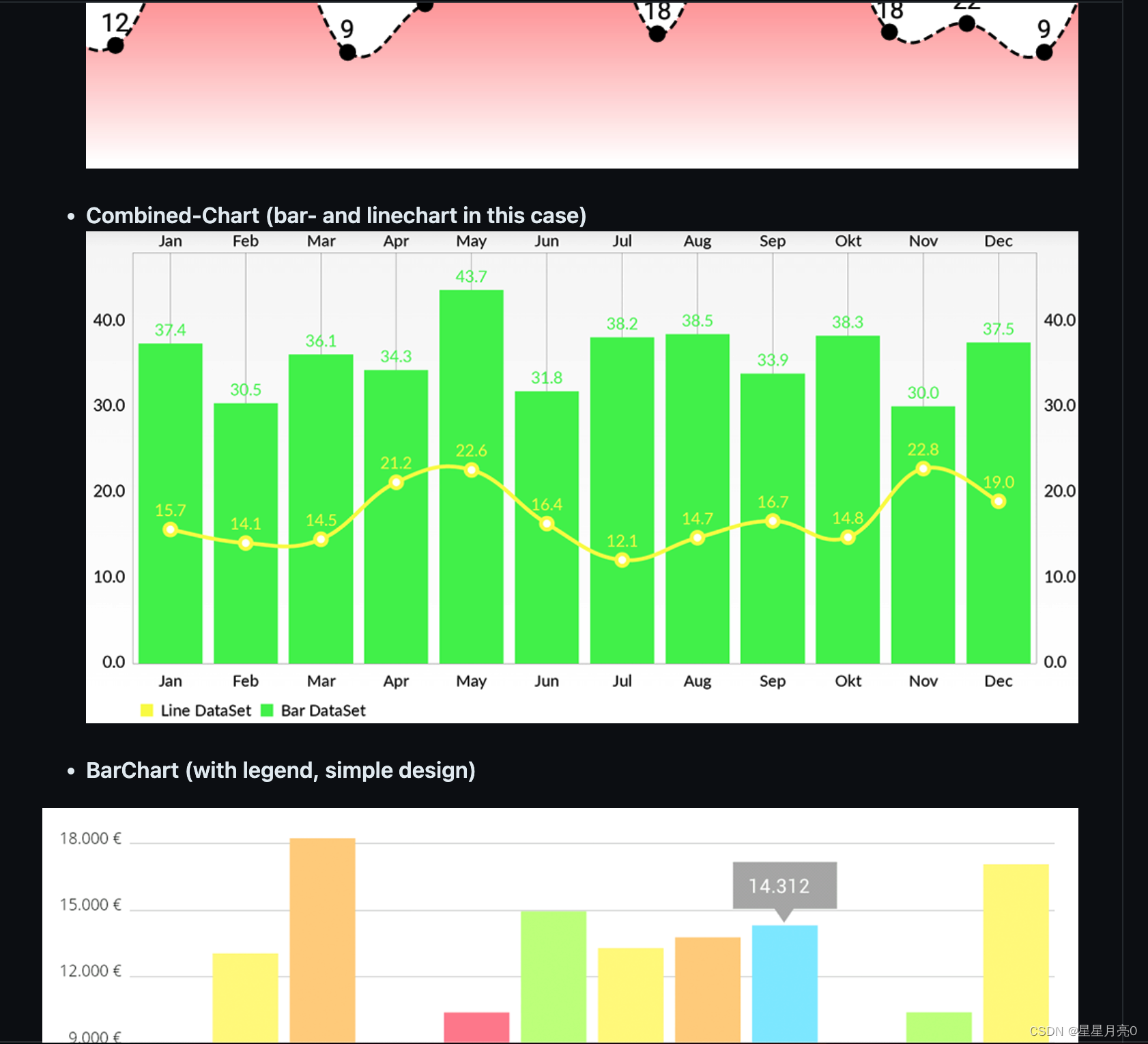
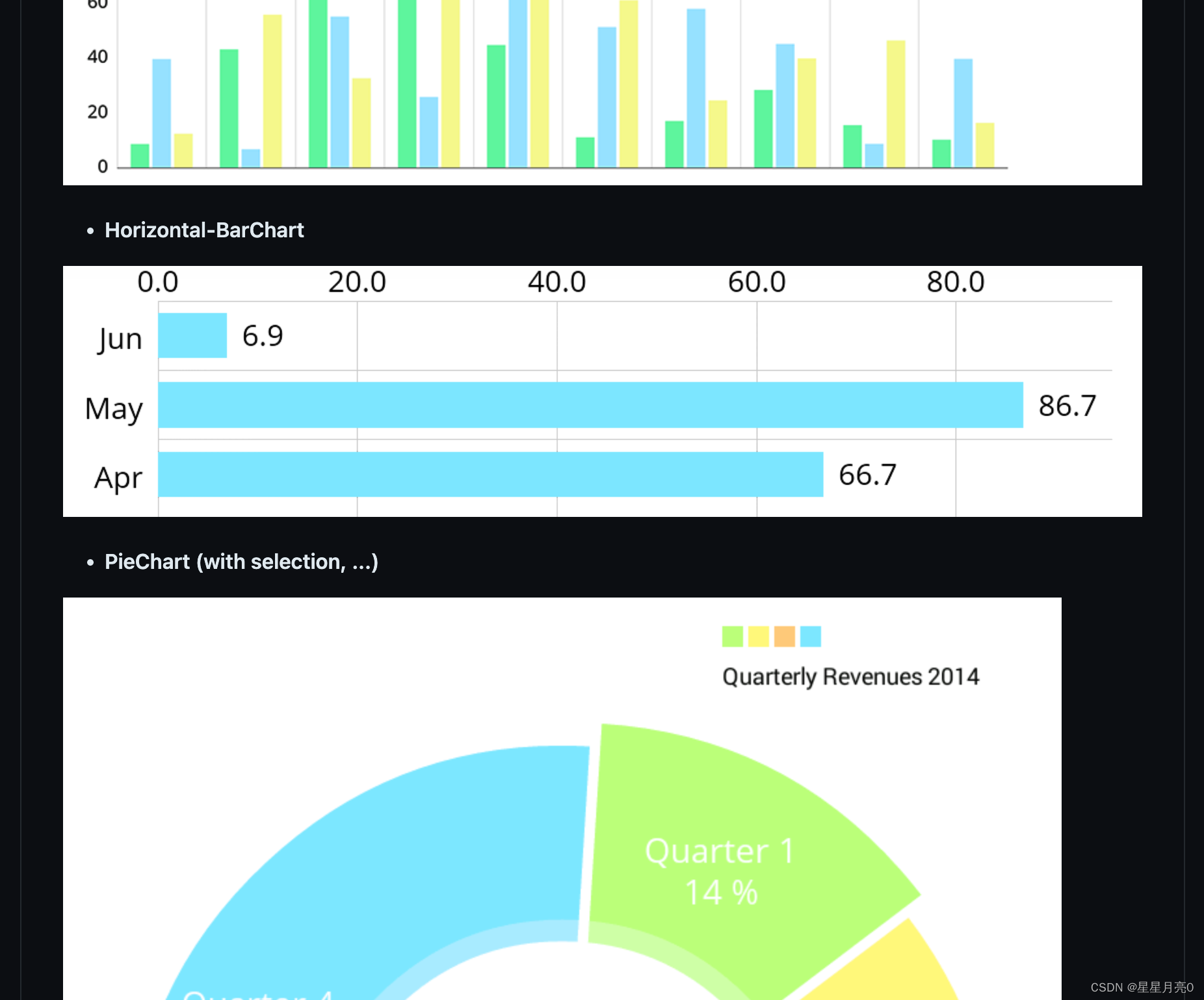
1.github示例图


2.Charts的GitHub网址
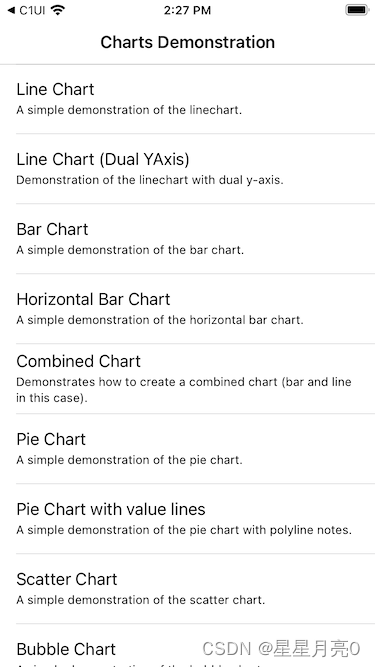
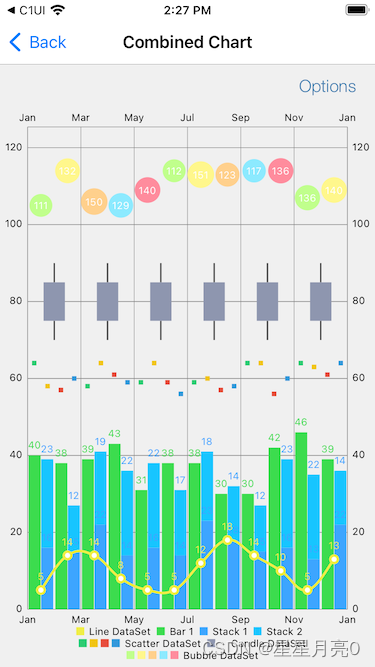
3.在github上下载后把demo跑在手机上的截屏


4.怎样使用
4.1 条形图 – BarChartView
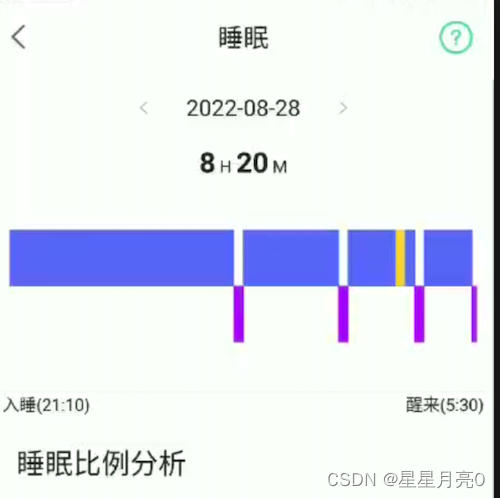
4.1.2 用条形图展示睡眠
4.2 折线图 – LineChartView
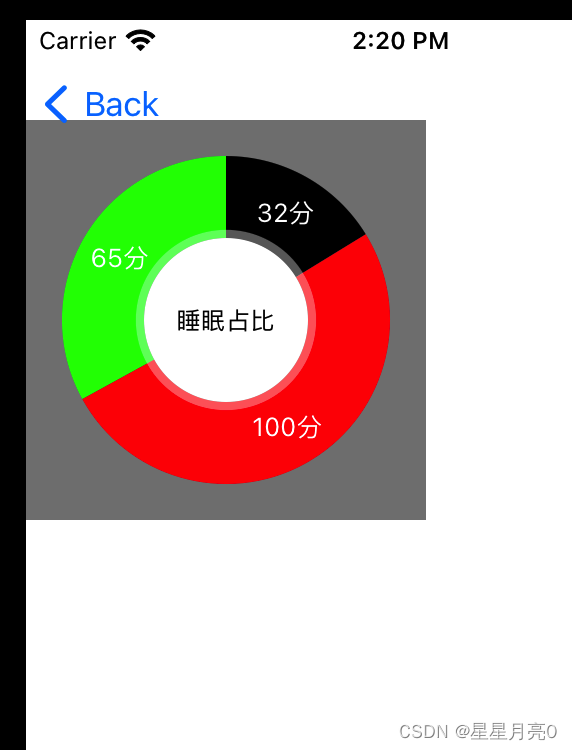
4.3 扇形图(饼状图) – PieChartView
5.遇到的问题
问题一:chartValueSelected代理方法不调用
问题二:iOS Xcode14 Charts集成时编译报错
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。