接上文。


//
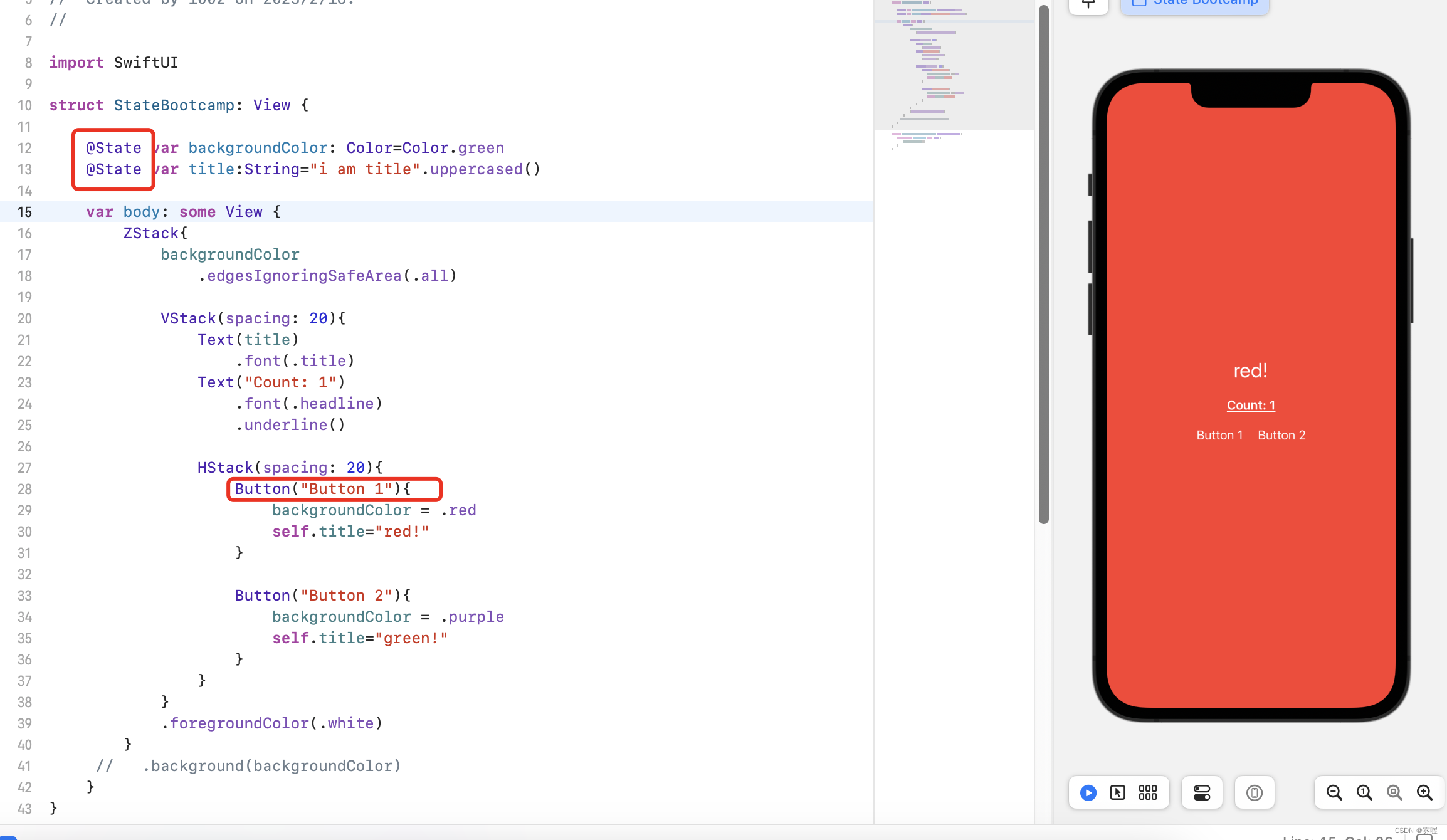
// StateBootcamp.swift
// SwiftFulThingBootcamp
//
// Created by 1002 on 2023/2/16.
//
import SwiftUI
struct StateBootcamp: View {
@State var backgroundColor: Color=Color.green
@State var title:String="i am title".uppercased()
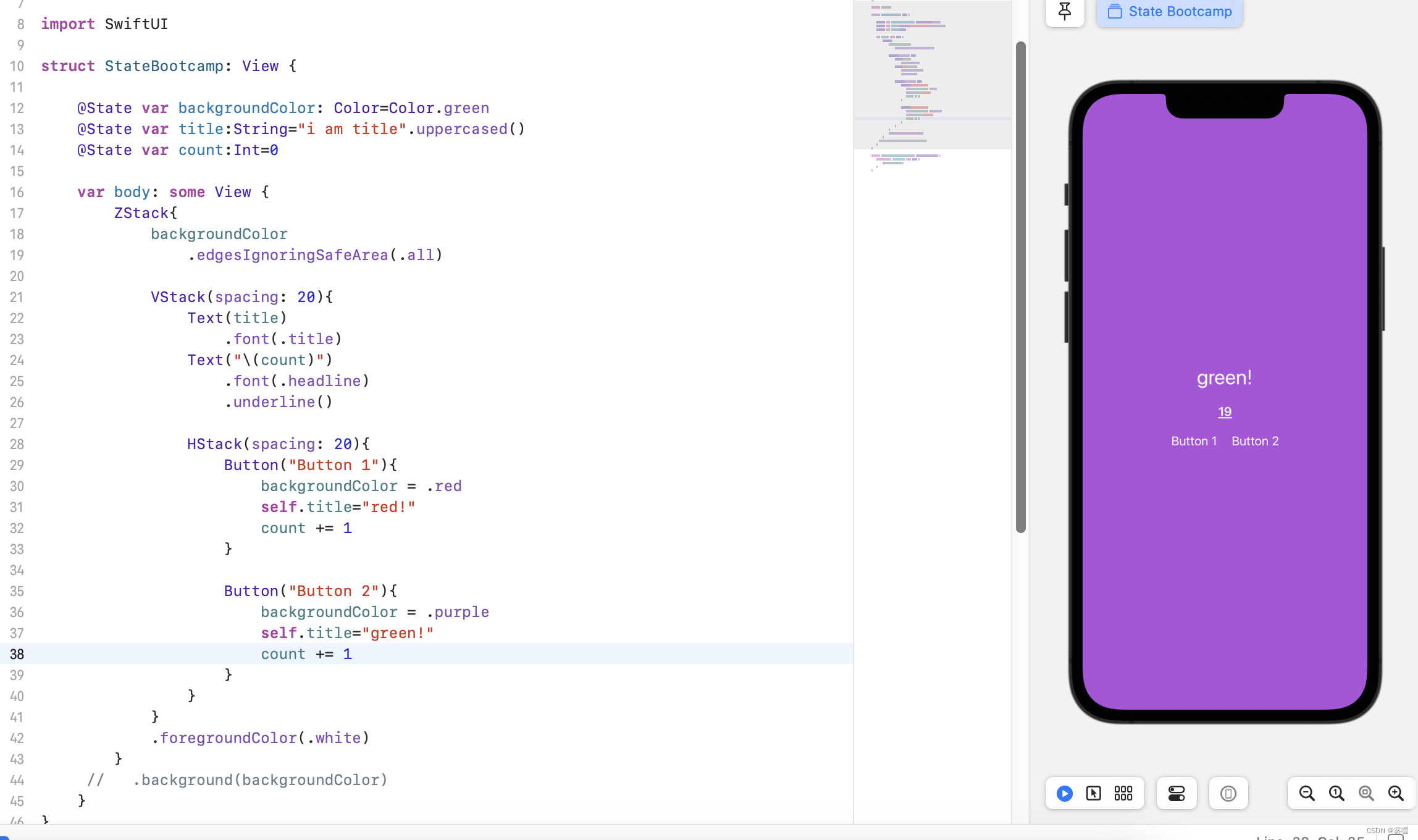
@State var count:Int=0
var body: some View {
ZStack{
backgroundColor
.edgesIgnoringSafeArea(.all)
VStack(spacing: 20){
Text(title)
.font(.title)
Text("count: (count)")
.font(.headline)
.underline()
HStack(spacing: 20){
Button("Button 1"){
backgroundColor = .red
self.title="red!"
count += 1
}
Button("Button 2"){
backgroundColor = .purple
self.title="green!"
count -= 1
}
}
}
.foregroundColor(.white)
}
// .background(backgroundColor)
}
}
struct StateBootcamp_Previews: PreviewProvider {
static var previews: some View {
StateBootcamp()
}
}
//
// ExtractSubviewsBootcamp.swift
// SwiftFulThingBootcamp
//
// Created by 1002 on 2023/2/16.
//
import SwiftUI
struct ExtractSubviewsBootcamp: View {
var body: some View {
ZStack{
Color.yellow.edgesIgnoringSafeArea(.all)
contentLayer
}
}
var contentLayer: some View{
HStack{
MyItem(title: "Apples", count: 3, color: .green)
MyItem(title: "Orange", count: 6, color: .pink)
MyItem(title: "Bananer", count: 8, color: .purple)
}
}
}
struct ExtractSubviewsBootcamp_Previews: PreviewProvider {
static var previews: some View {
ExtractSubviewsBootcamp()
}
}
struct MyItem: View{
let title: String
let count: Int
let color: Color
var body: some View{
VStack{
Text("(count)")
Text(title)
}
.padding()
.background(color)
.cornerRadius(10)
}
}

//
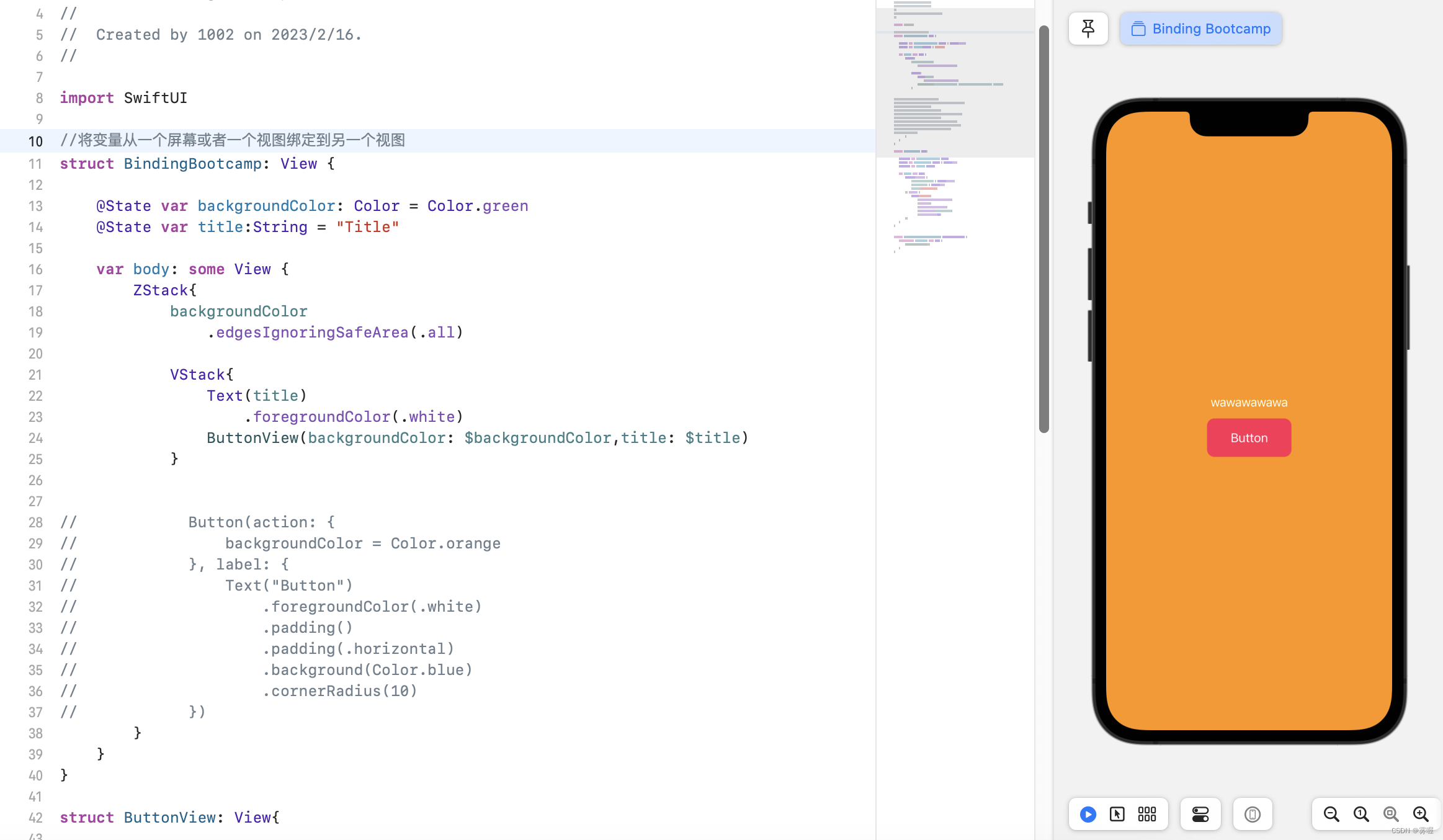
// BindingBootcamp.swift
// SwiftFulThingBootcamp
//
// Created by 1002 on 2023/2/16.
//
import SwiftUI
//将变量从一个屏幕或者一个视图绑定到另一个视图
struct BindingBootcamp: View {
@State var backgroundColor: Color = Color.green
@State var title:String = "Title"
var body: some View {
ZStack{
backgroundColor
.edgesIgnoringSafeArea(.all)
VStack{
Text(title)
.foregroundColor(.white)
ButtonView(backgroundColor: $backgroundColor,title: $title)
}
// Button(action: {
// backgroundColor = Color.orange
// }, label: {
// Text("Button")
// .foregroundColor(.white)
// .padding()
// .padding(.horizontal)
// .background(Color.blue)
// .cornerRadius(10)
// })
}
}
}
struct ButtonView: View{
@Binding var backgroundColor: Color
@State var buttonColor: Color = Color.blue
@Binding var title: String
var body: some View{
Button(action: {
backgroundColor = Color.orange
buttonColor = Color.pink
title="wawawawawa"
}, label: {
Text("Button")
.foregroundColor(.white)
.padding()
.padding(.horizontal)
.background(buttonColor)
.cornerRadius(10)
})
}
}
struct BindingBootcamp_Previews: PreviewProvider {
static var previews: some View {
BindingBootcamp()
}
}










//
// AnimationBootcamp.swift
// SwiftFulThingBootcamp
//
// Created by 1002 on 2023/2/16.
//
import SwiftUI
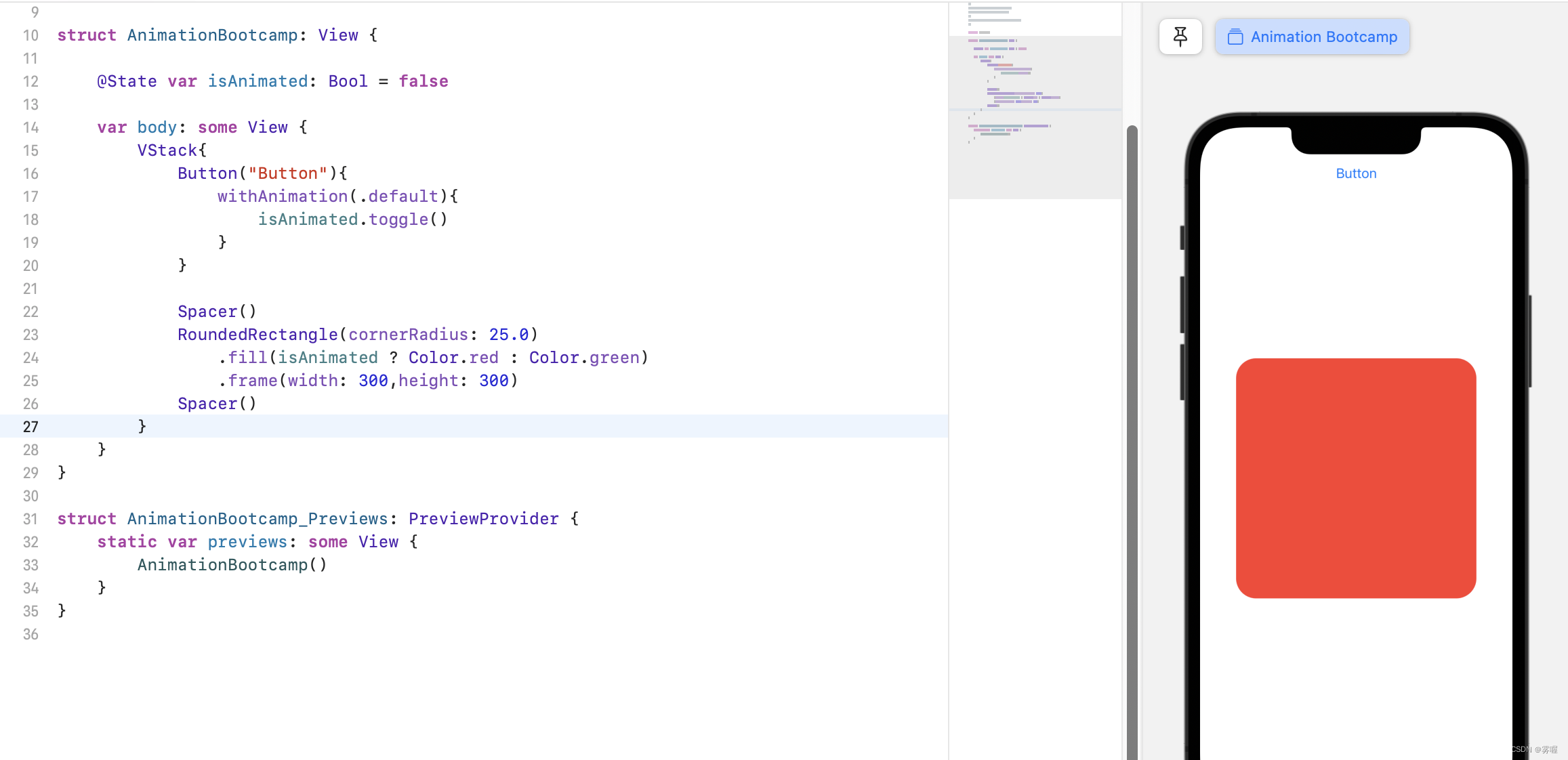
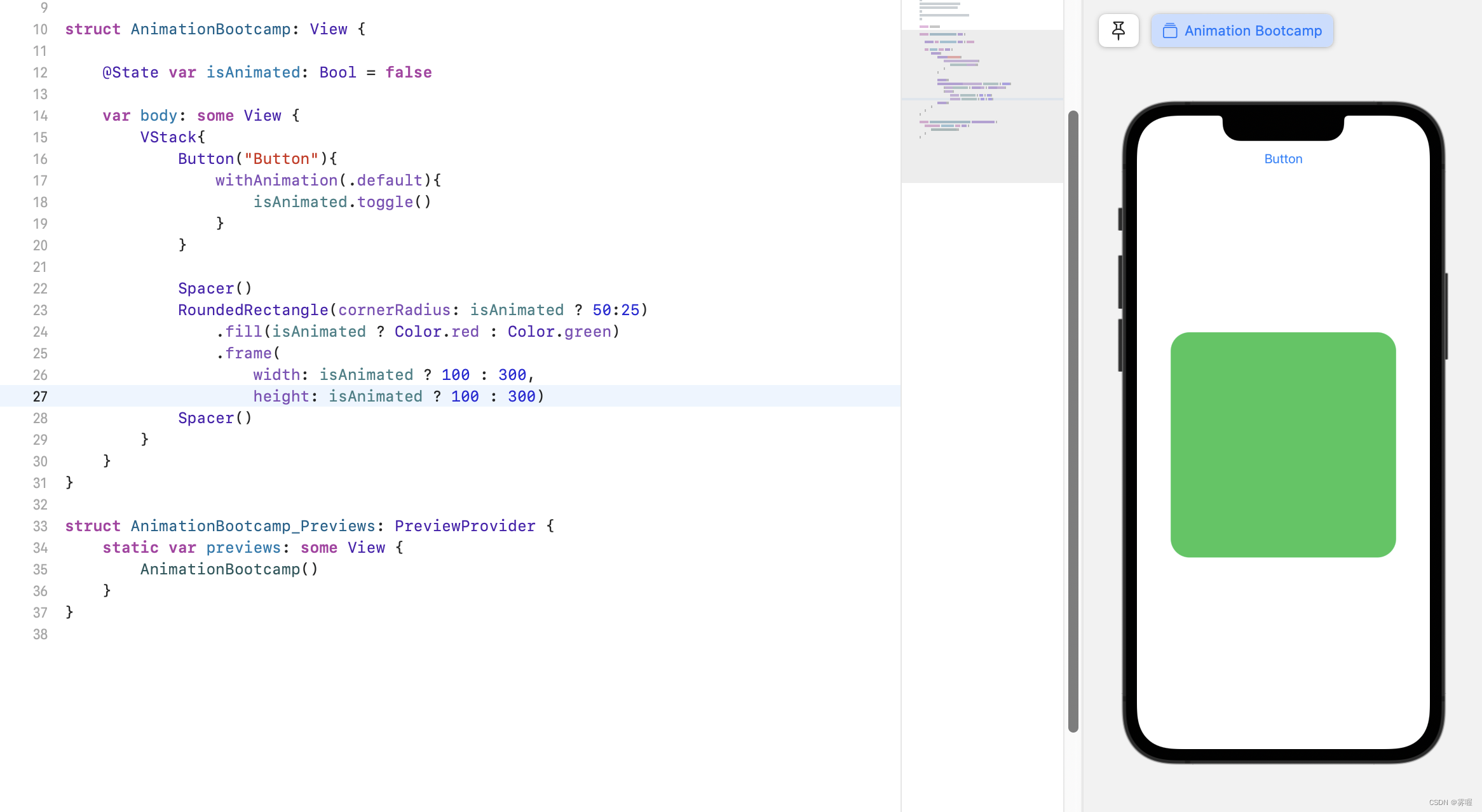
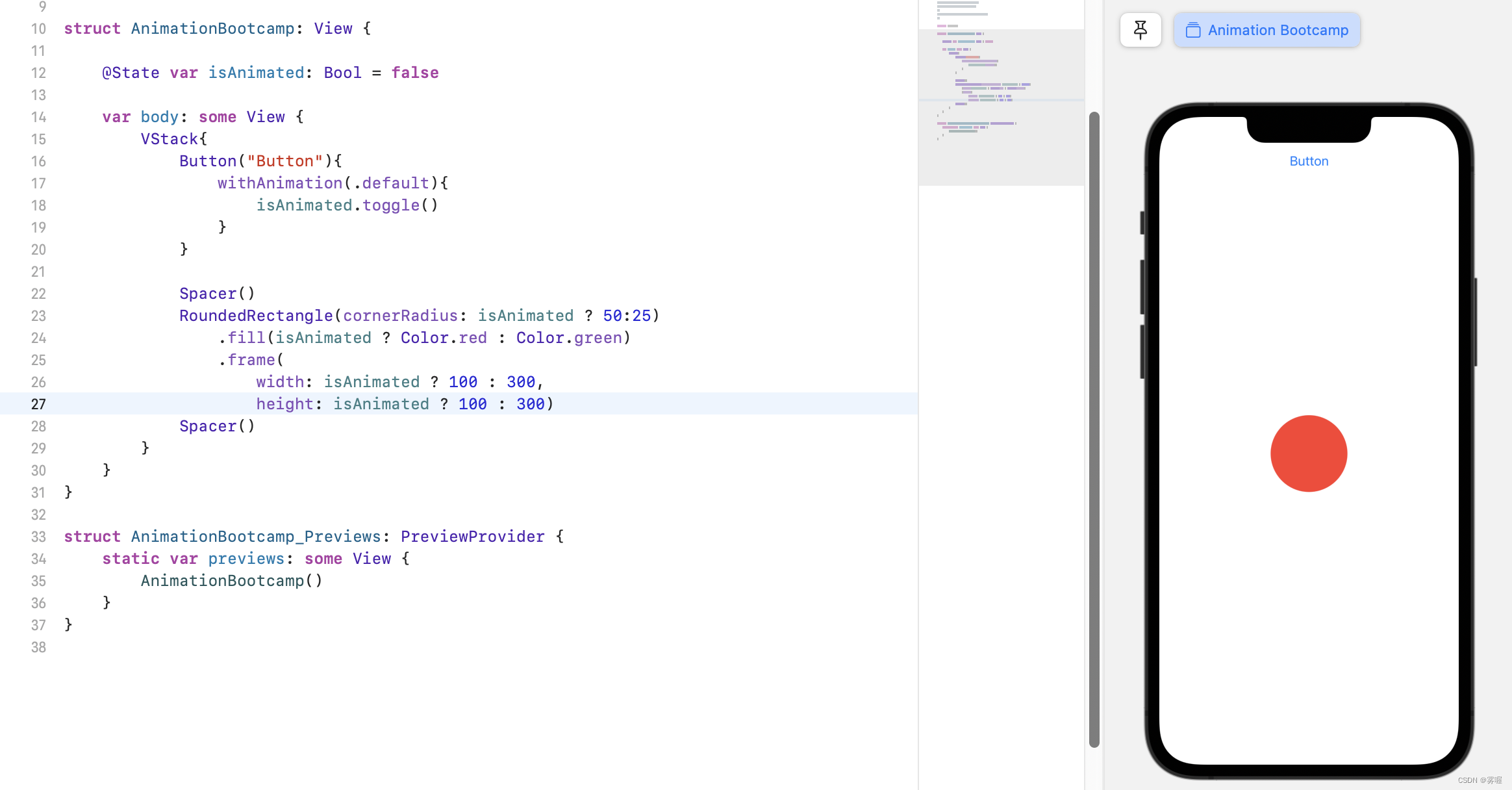
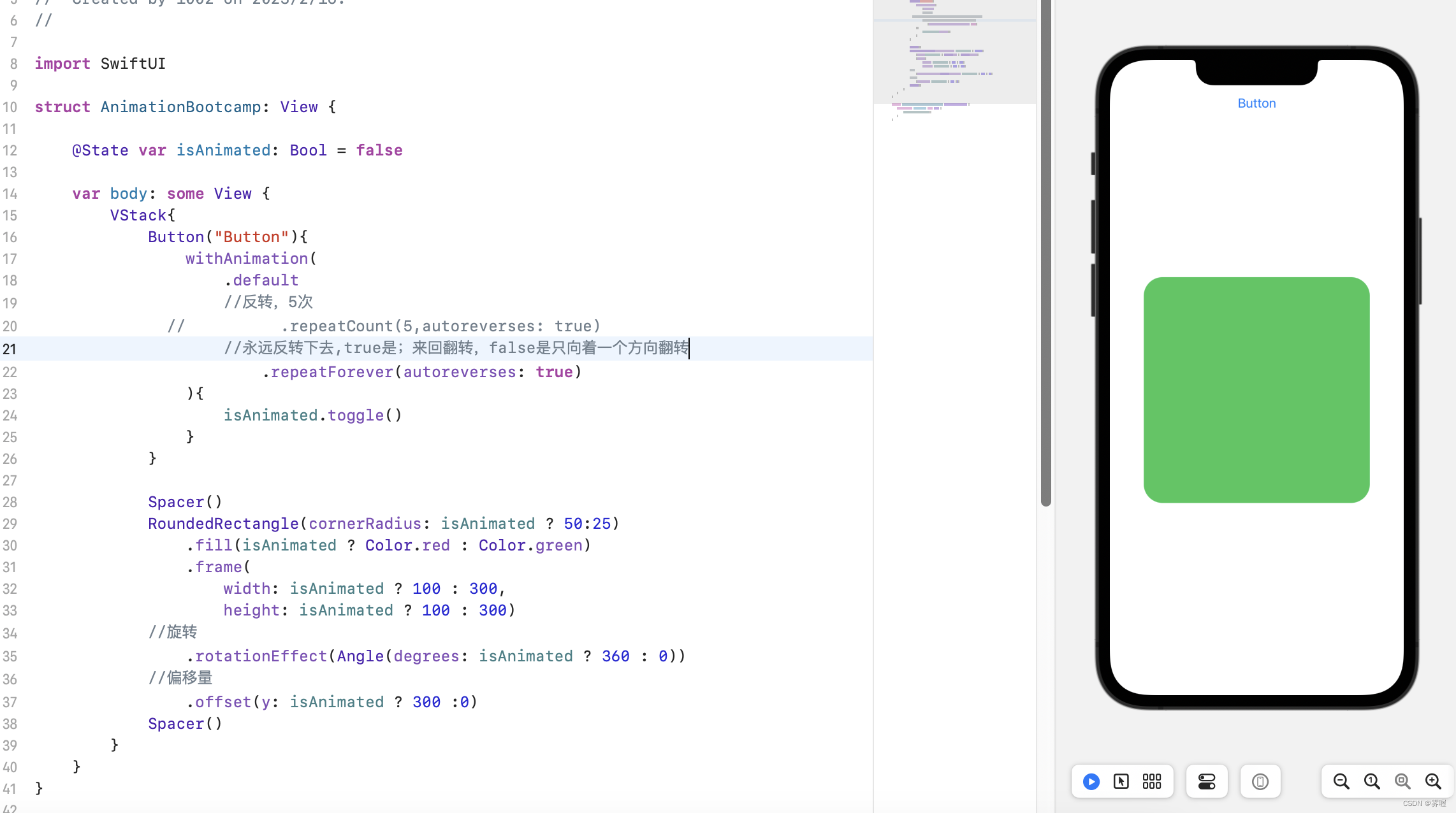
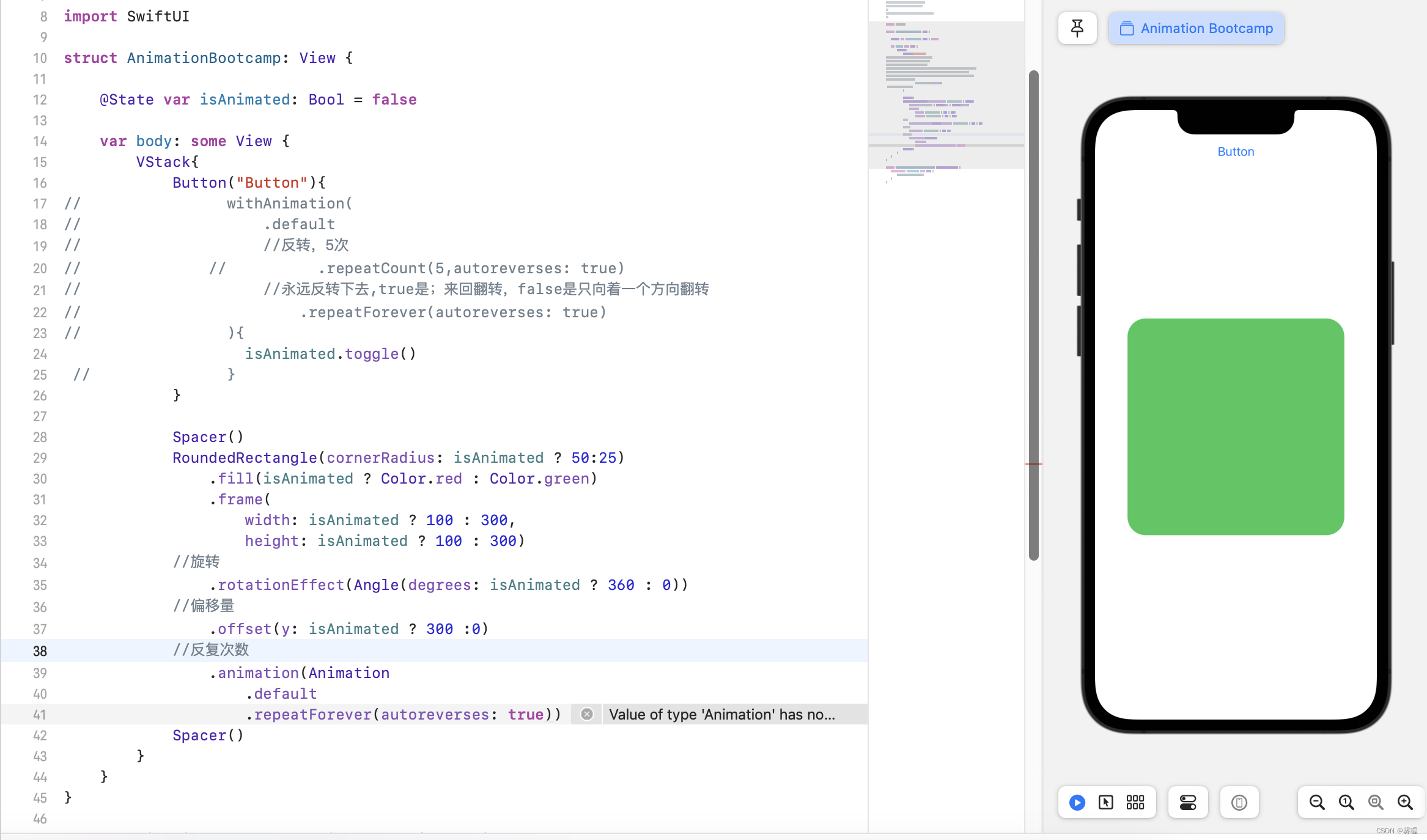
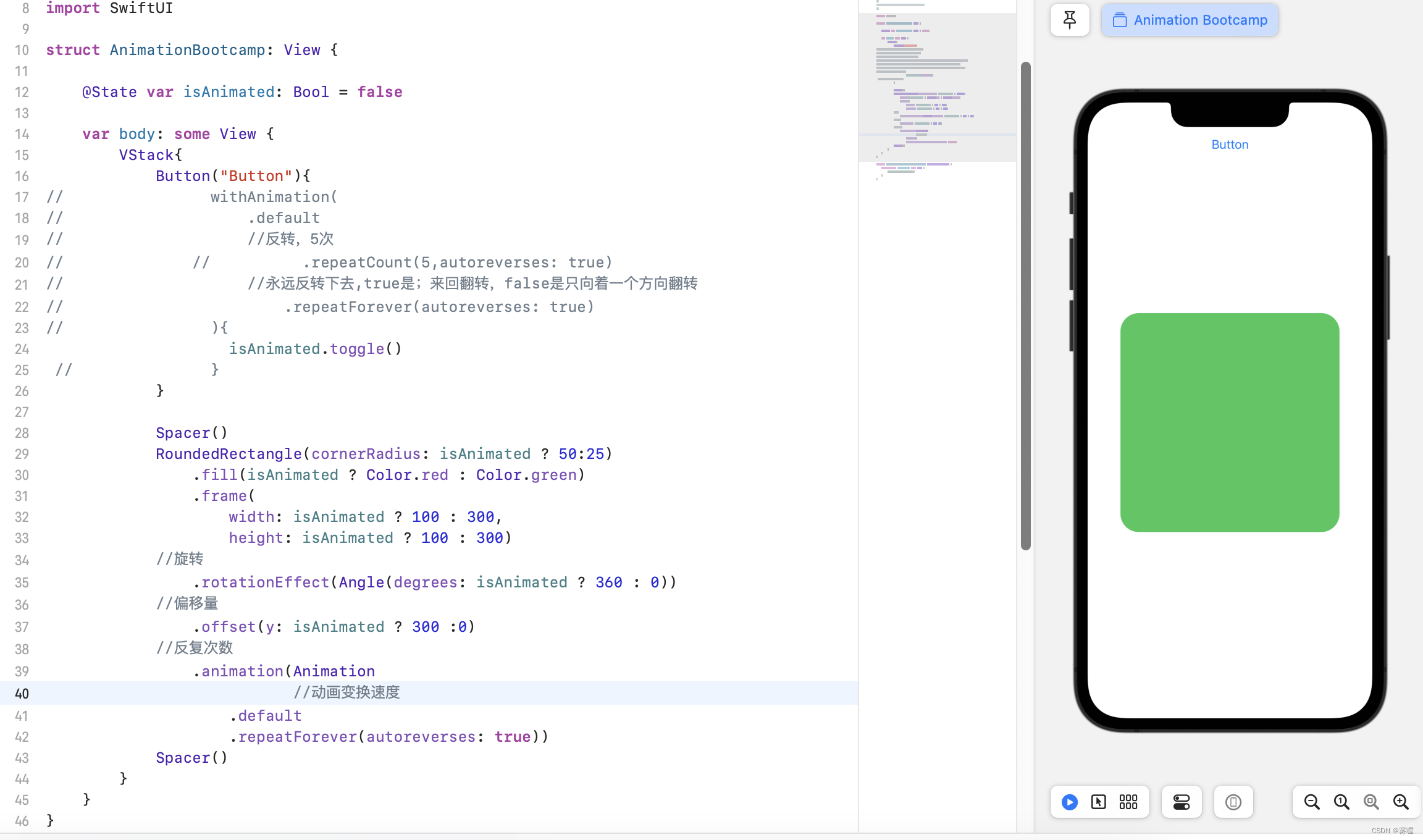
struct AnimationBootcamp: View {
@State var isAnimated: Bool = false
var body: some View {
VStack{
Button("Button"){
// withAnimation(
// .default
// //反转,5次
// // .repeatCount(5,autoreverses: true)
// //永远反转下去,true是;来回翻转,false是只向着一个方向翻转
// .repeatForever(autoreverses: true)
// ){
isAnimated.toggle()
// }
}
Spacer()
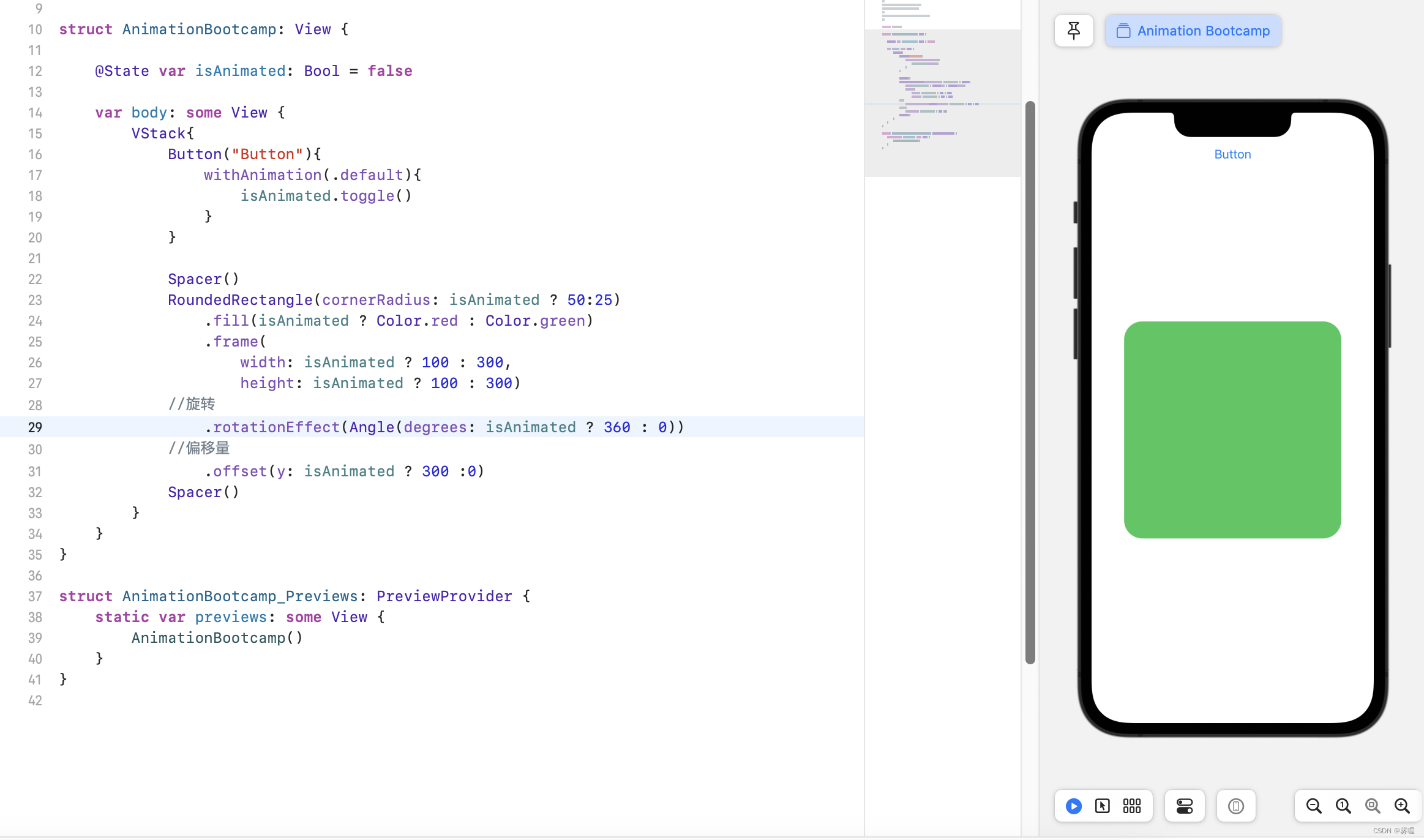
RoundedRectangle(cornerRadius: isAnimated ? 50:25)
.fill(isAnimated ? Color.red : Color.green)
.frame(
width: isAnimated ? 100 : 300,
height: isAnimated ? 100 : 300)
//旋转
.rotationEffect(Angle(degrees: isAnimated ? 360 : 0))
//偏移量
.offset(y: isAnimated ? 300 :0)
//反复次数
.animation(Animation
//动画变换速度
.default
.repeatForever(autoreverses: true))
Spacer()
}
}
}
struct AnimationBootcamp_Previews: PreviewProvider {
static var previews: some View {
AnimationBootcamp()
}
}

//
// AnimationTimingBootcamp.swift
// SwiftFulThingBootcamp
//
// Created by 1002 on 2023/2/17.
//
import SwiftUI
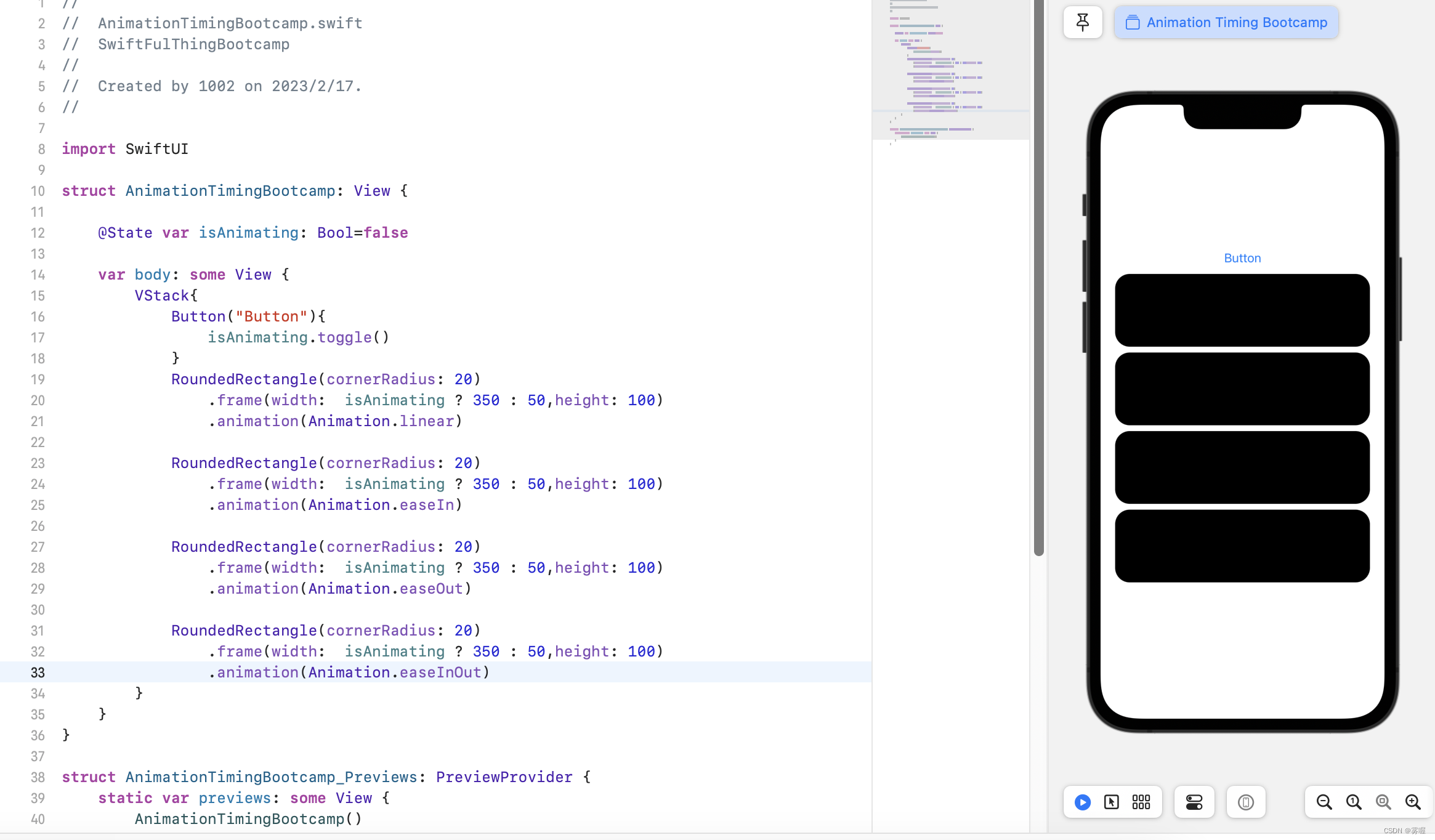
struct AnimationTimingBootcamp: View {
@State var isAnimating: Bool=false
var body: some View {
VStack{
Button("Button"){
isAnimating.toggle()
}
RoundedRectangle(cornerRadius: 20)
.frame(width: isAnimating ? 350 : 50,height: 100)
.animation(Animation.linear)
RoundedRectangle(cornerRadius: 20)
.frame(width: isAnimating ? 350 : 50,height: 100)
.animation(Animation.easeIn)
RoundedRectangle(cornerRadius: 20)
.frame(width: isAnimating ? 350 : 50,height: 100)
.animation(Animation.easeOut)
RoundedRectangle(cornerRadius: 20)
.frame(width: isAnimating ? 350 : 50,height: 100)
.animation(Animation.easeInOut)
}
}
}
struct AnimationTimingBootcamp_Previews: PreviewProvider {
static var previews: some View {
AnimationTimingBootcamp()
}
}


//
// AnimationTimingBootcamp.swift
// SwiftFulThingBootcamp
//
// Created by 1002 on 2023/2/17.
//
import SwiftUI
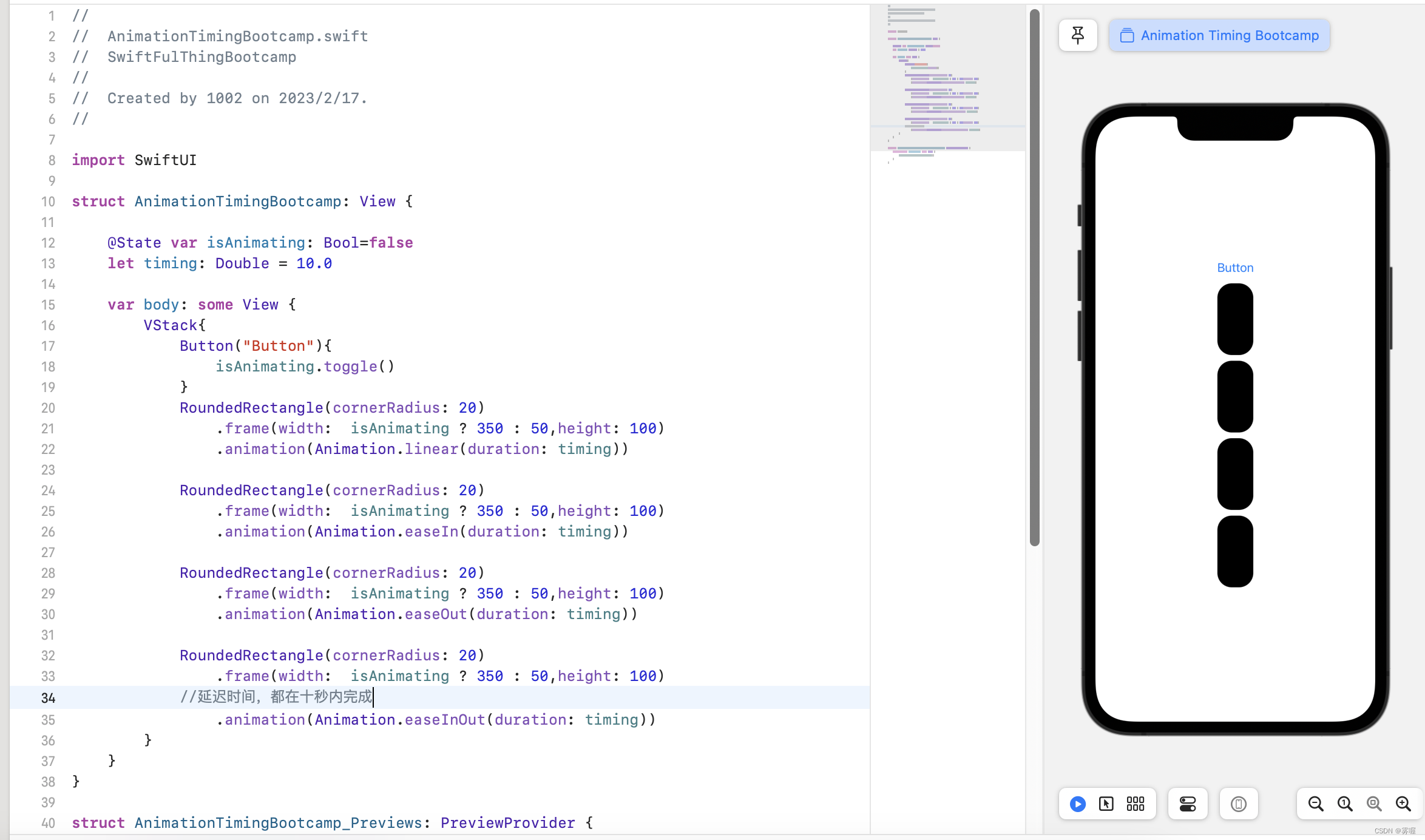
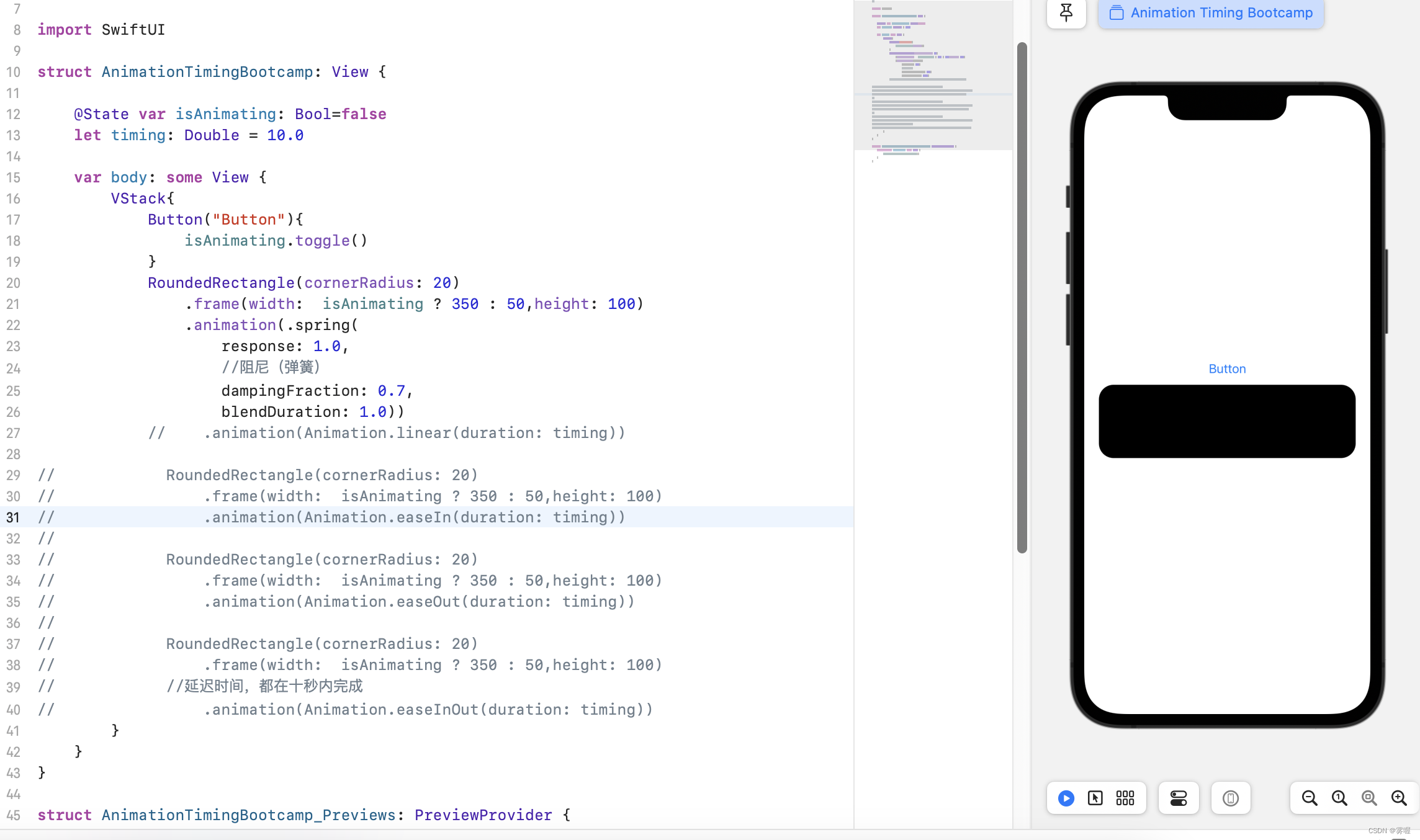
struct AnimationTimingBootcamp: View {
@State var isAnimating: Bool=false
let timing: Double = 10.0
var body: some View {
VStack{
Button("Button"){
isAnimating.toggle()
}
RoundedRectangle(cornerRadius: 20)
.frame(width: isAnimating ? 350 : 50,height: 100)
.animation(.spring(
response: 1.0,
//阻尼(弹簧)
dampingFraction: 0.7,
blendDuration: 1.0))
// .animation(Animation.linear(duration: timing))
// RoundedRectangle(cornerRadius: 20)
// .frame(width: isAnimating ? 350 : 50,height: 100)
// .animation(Animation.easeIn(duration: timing))
//
// RoundedRectangle(cornerRadius: 20)
// .frame(width: isAnimating ? 350 : 50,height: 100)
// .animation(Animation.easeOut(duration: timing))
//
// RoundedRectangle(cornerRadius: 20)
// .frame(width: isAnimating ? 350 : 50,height: 100)
// //延迟时间,都在十秒内完成
// .animation(Animation.easeInOut(duration: timing))
}
}
}
struct AnimationTimingBootcamp_Previews: PreviewProvider {
static var previews: some View {
AnimationTimingBootcamp()
}
}

//
// TransitionBootcamp.swift
// SwiftFulThingBootcamp
//
// Created by 1002 on 2023/2/17.
//
import SwiftUI
struct TransitionBootcamp: View {
@State var showView: Bool = false
var body: some View {
ZStack(alignment: .bottom){
VStack{
Button("Button"){
showView.toggle()
}
Spacer()
}
if showView{
RoundedRectangle(cornerRadius: 30)
//占到屏幕的50%
.frame(height: UIScreen.main.bounds.height * 0.5)
//过渡,slide为滑动
// .transition(.slide)
.transition(.move(edge: .bottom))
//动画,easeInOut为缓动
// .animation(.easeInOut)
.animation(.easeInOut)
}
}
.edgesIgnoringSafeArea(.bottom)
}
}
struct TransitionBootcamp_Previews: PreviewProvider {
static var previews: some View {
TransitionBootcamp()
}
}

在下面由小到大过渡:


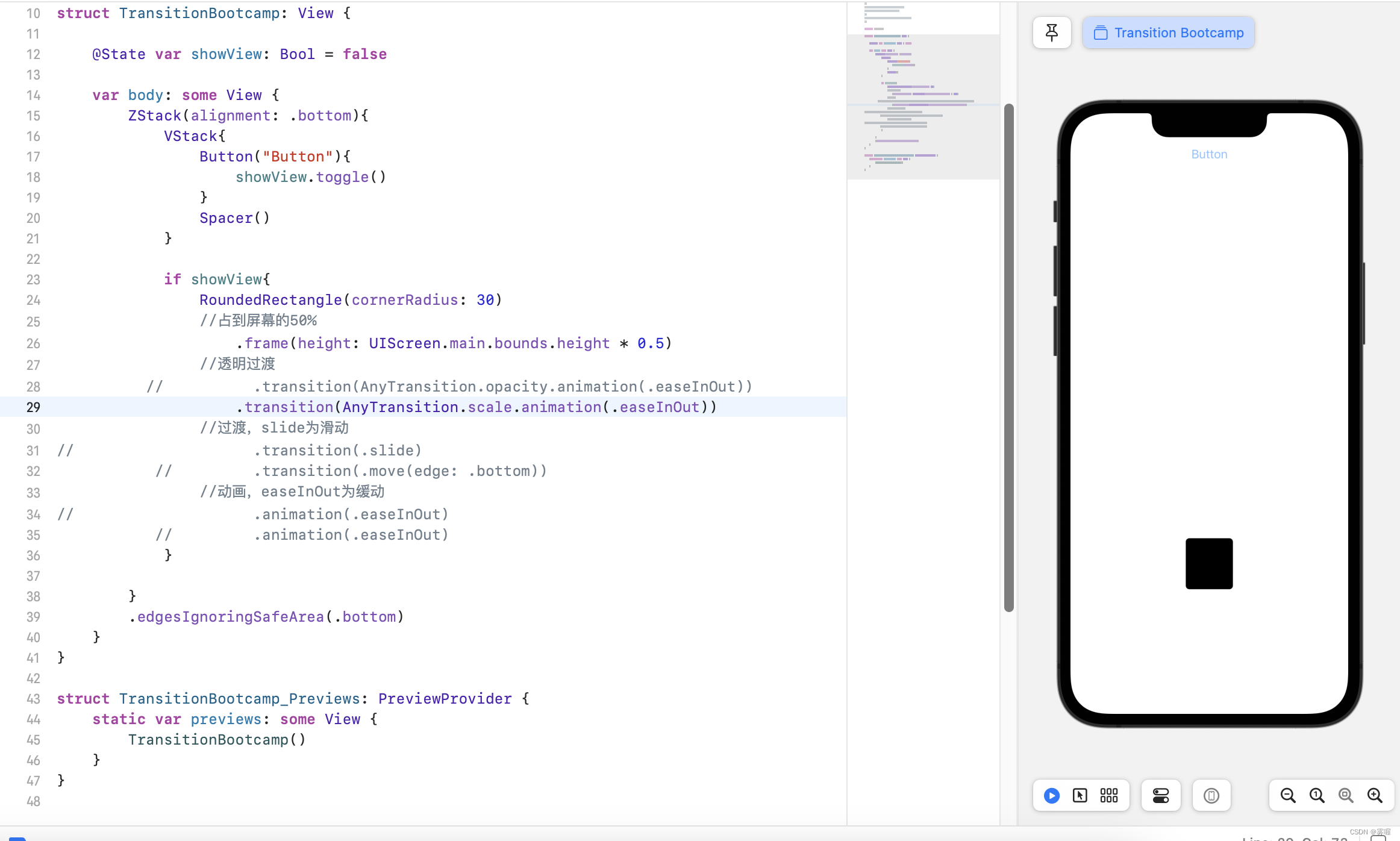
//
// TransitionBootcamp.swift
// SwiftFulThingBootcamp
//
// Created by 1002 on 2023/2/17.
//
import SwiftUI
struct TransitionBootcamp: View {
@State var showView: Bool = false
var body: some View {
ZStack(alignment: .bottom){
VStack{
Button("Button"){
showView.toggle()
}
Spacer()
}
if showView{
RoundedRectangle(cornerRadius: 30)
//占到屏幕的50%
.frame(height: UIScreen.main.bounds.height * 0.5)
//透明过渡
// .transition(AnyTransition.opacity.animation(.easeInOut))
// .transition(AnyTransition.scale.animation(.easeInOut))
//过渡,slide为滑动
// .transition(.slide)
// .transition(.move(edge: .bottom))
//动画,easeInOut为缓动
// .animation(.easeInOut)
// .animation(.easeInOut)
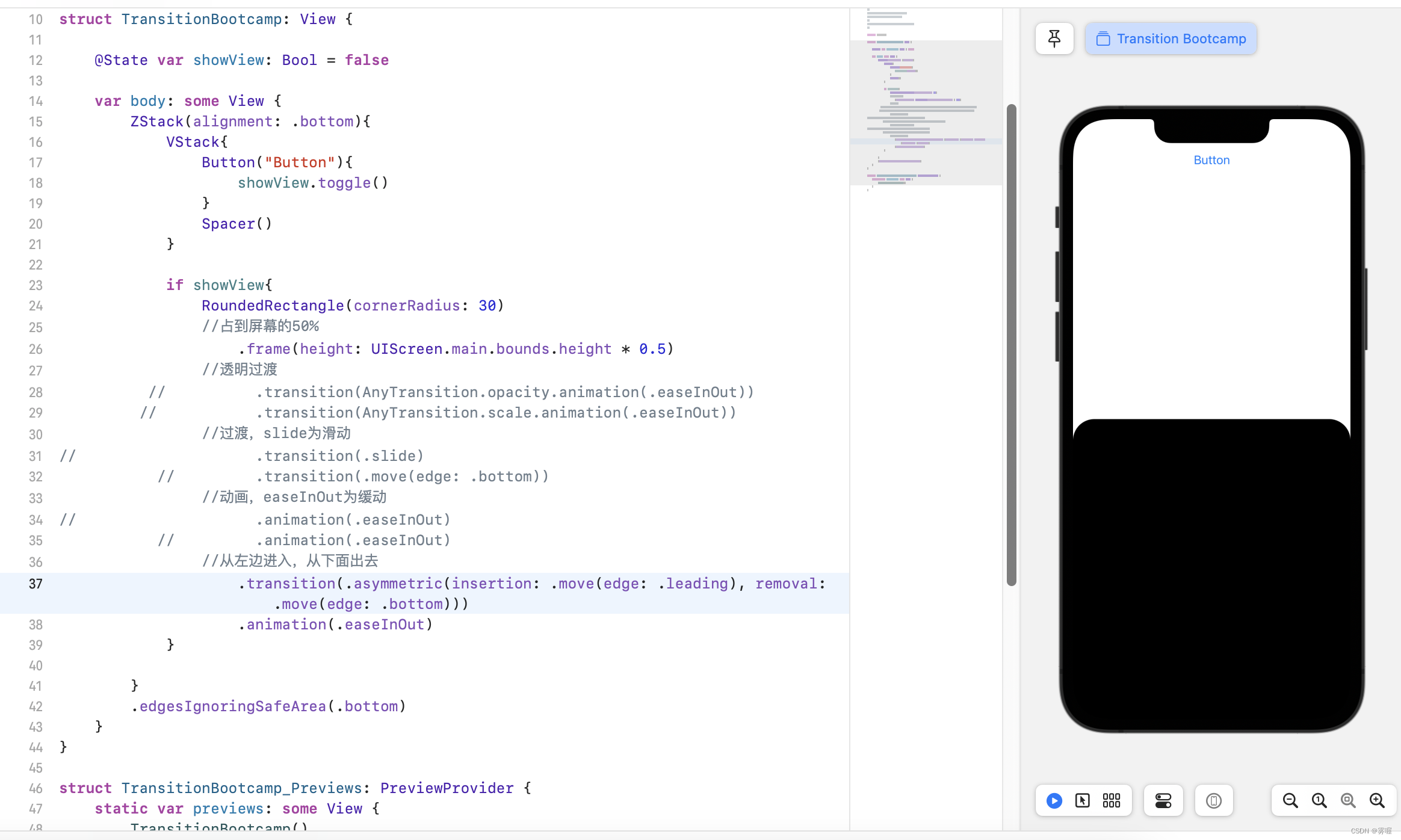
//从左边进入,从下面出去
.transition(.asymmetric(insertion: .move(edge: .leading), removal: .move(edge: .bottom)))
.animation(.easeInOut)
}
}
.edgesIgnoringSafeArea(.bottom)
}
}
struct TransitionBootcamp_Previews: PreviewProvider {
static var previews: some View {
TransitionBootcamp()
}
}






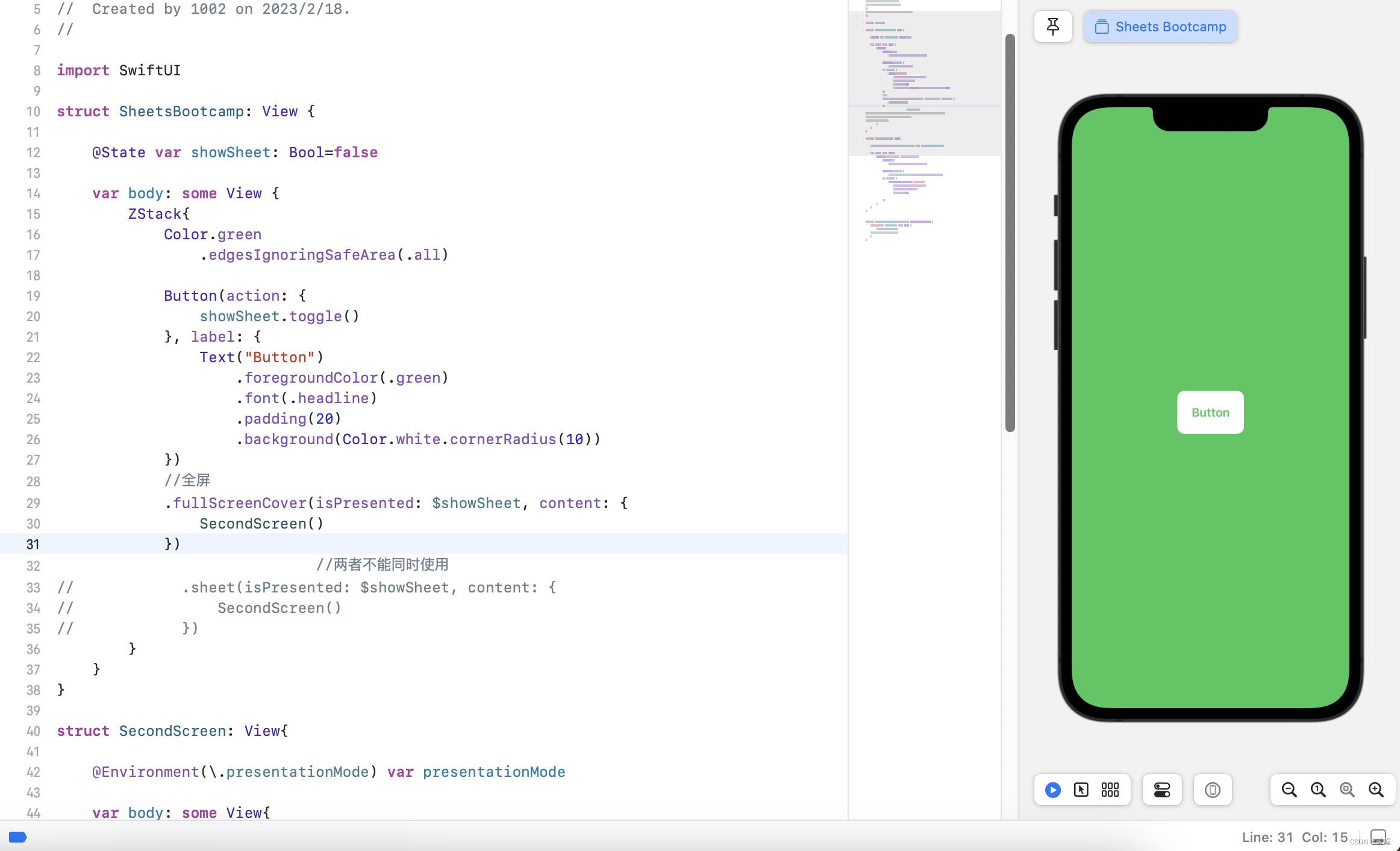
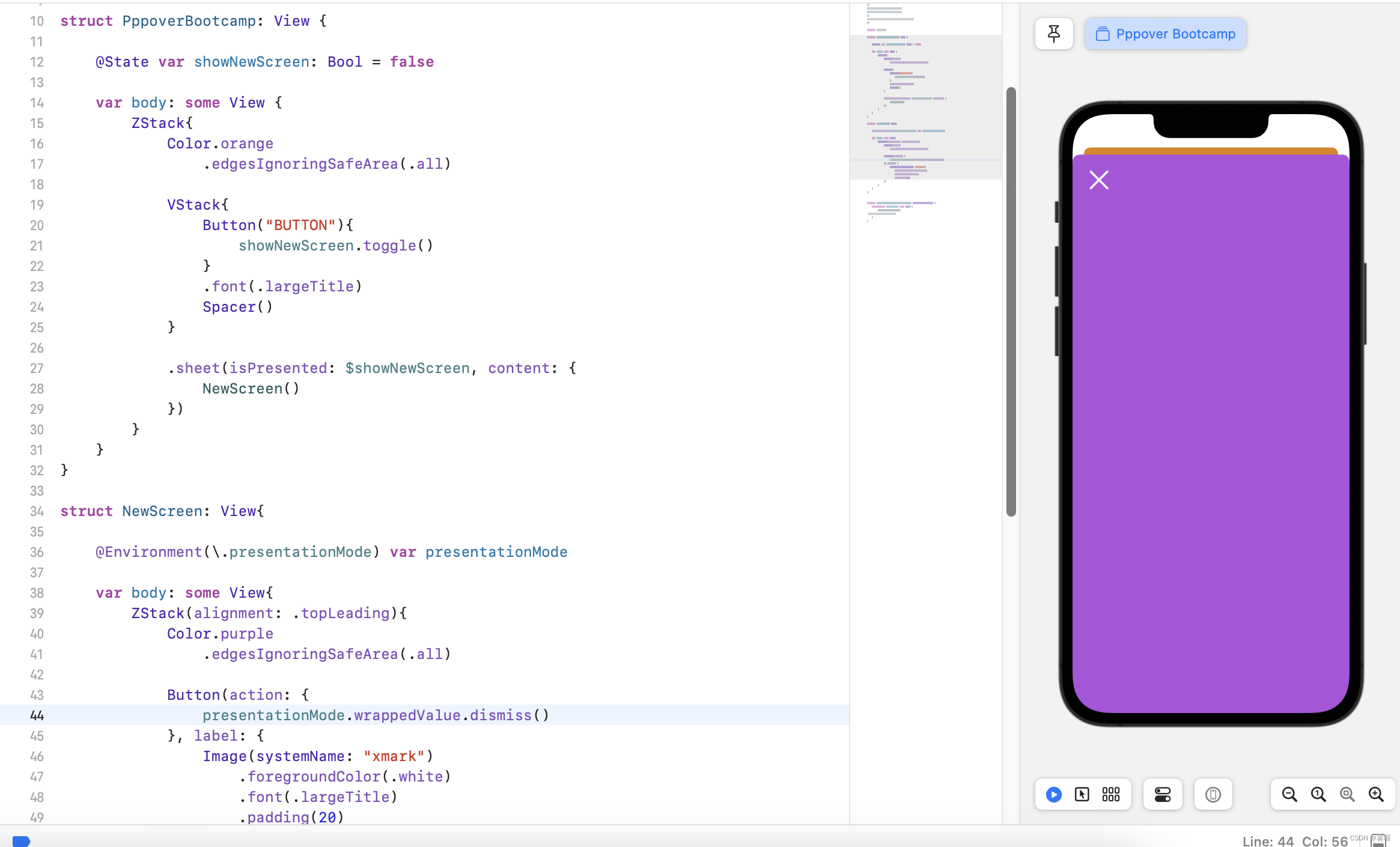
//
// PppoverBootcamp.swift
// SwiftFulThingBootcamp
//
// Created by 1002 on 2023/2/18.
//
import SwiftUI
struct PppoverBootcamp: View {
@State var showNewScreen: Bool = false
var body: some View {
ZStack{
Color.orange
.edgesIgnoringSafeArea(.all)
VStack{
Button("BUTTON"){
showNewScreen.toggle()
}
.font(.largeTitle)
Spacer()
}
.sheet(isPresented: $showNewScreen, content: {
NewScreen()
})
}
}
}
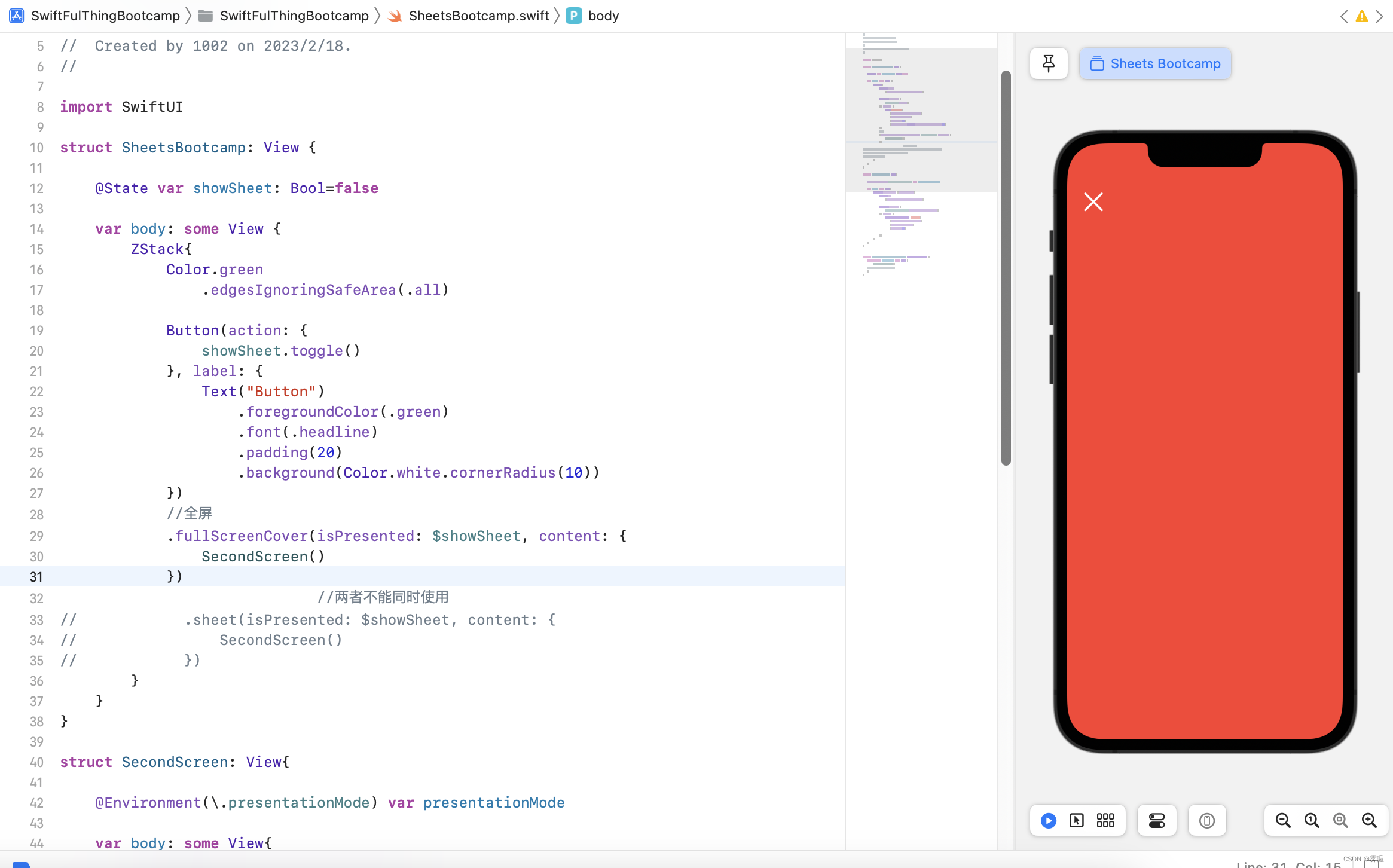
struct NewScreen: View{
@Environment(.presentationMode) var presentationMode
var body: some View{
ZStack(alignment: .topLeading){
Color.purple
.edgesIgnoringSafeArea(.all)
Button(action: {
presentationMode.wrappedValue.dismiss()
}, label: {
Image(systemName: "xmark")
.foregroundColor(.white)
.font(.largeTitle)
.padding(20)
})
}
}
}
struct PppoverBootcamp_Previews: PreviewProvider {
static var previews: some View {
PppoverBootcamp()
// NewScreen()
}
}

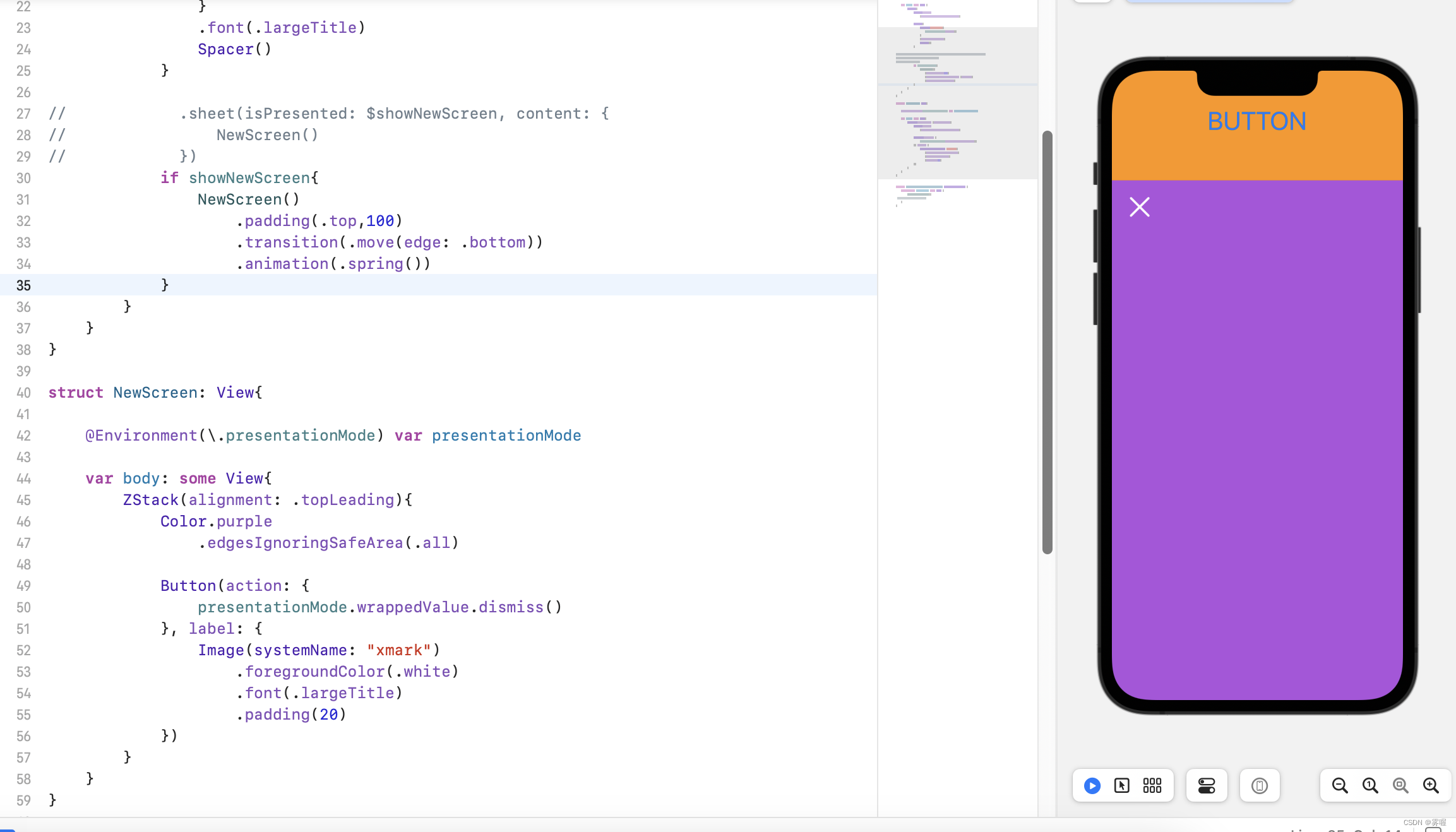
//
// PppoverBootcamp.swift
// SwiftFulThingBootcamp
//
// Created by 1002 on 2023/2/18.
//
import SwiftUI
struct PppoverBootcamp: View {
@State var showNewScreen: Bool = false
var body: some View {
ZStack{
Color.orange
.edgesIgnoringSafeArea(.all)
VStack{
Button("BUTTON"){
showNewScreen.toggle()
}
.font(.largeTitle)
Spacer()
}
// .sheet(isPresented: $showNewScreen, content: {
// NewScreen()
// })
if showNewScreen{
NewScreen(showNewScreen: $showNewScreen)
.padding(.top,100)
.transition(.move(edge: .bottom))
.animation(.spring())
}
}
}
}
struct NewScreen: View{
@Environment(.presentationMode) var presentationMode
@Binding var showNewScreen: Bool
var body: some View{
ZStack(alignment: .topLeading){
Color.purple
.edgesIgnoringSafeArea(.all)
Button(action: {
// presentationMode.wrappedValue.dismiss()
showNewScreen.toggle()
}, label: {
Image(systemName: "xmark")
.foregroundColor(.white)
.font(.largeTitle)
.padding(20)
})
}
}
}
struct PppoverBootcamp_Previews: PreviewProvider {
static var previews: some View {
PppoverBootcamp()
// NewScreen()
}
}
原文地址:https://blog.csdn.net/Hubery_sky/article/details/129069306
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20226.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。