采用软件工程项目开发过程,应用Django web框架开发前端,(使用sqlite3数据库);
从学生、教师、管理员三个角度出发,实现注册、选课、成绩管理等主要逻辑功能。
2.教师注册课程及评分,教师创建课程以及上课时间地点,最后给学生进行打分并结课。
3.管理员对整体信息进行管理,包括课程信息,教师信息及学生信息。
管理员模块负责对课程的信息进行维护以及对教师学生信息进行维护。
2.4课程模块需求分析
课程状态:
(1)新建课程后。
(2)开始选课后: 学生可自由选课撤课。
(3)结束选课后: 不可选课不可撤课。
(5)老师确认给分完毕。
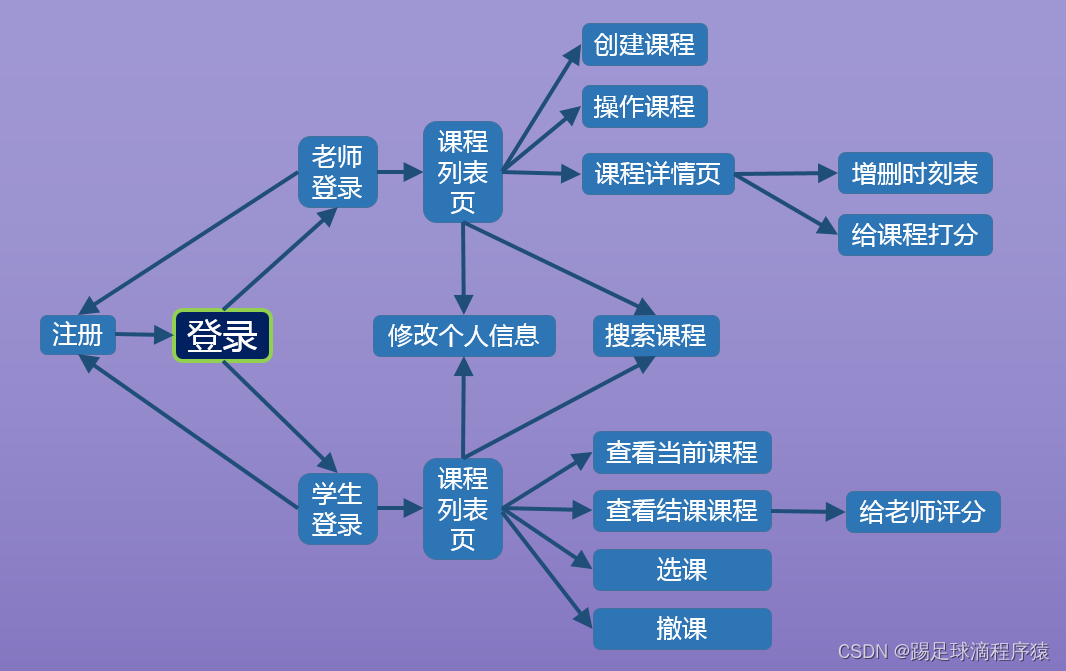
项目流程图:

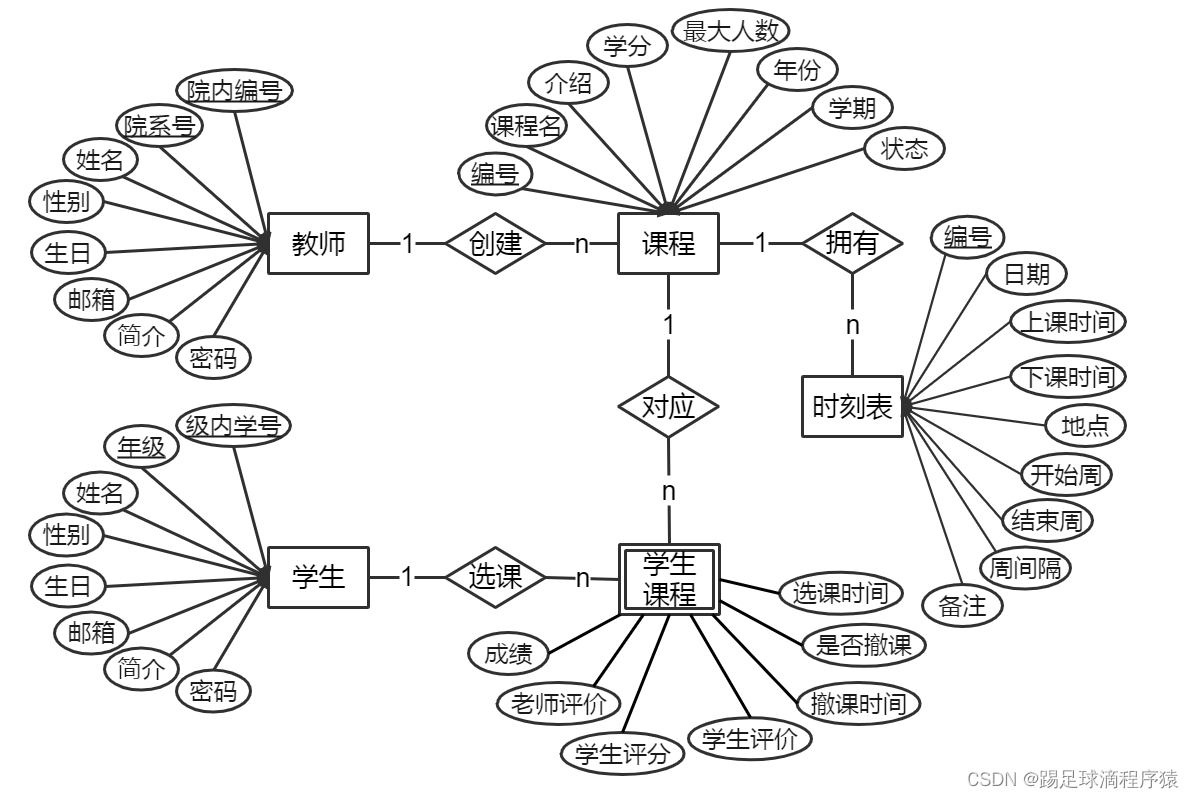
1.3项目E-R图及数据库设计

2.1登录模块的实现
2.1.2登录模块实现
1.添加用户视图(view)与模板(template)、设置urls:
2.主页面:
这里由于主页面和登录页面的背景是相同的,所以这两个页面可以使用共同的母版,这里先添加母版。
在./SSCMS/urls.py中添加user模块的urls。
登录需要表单来提交登录信息(账号和密码),这里我们使用Django From在user文件夹中新建forms.py, 添加以下代码来实现老师和学生的登录信息表单。
在项目的template/user文件夹下,添加login_detail.html。
为了区分学生和老师,这里给该视图添加了kind参数,项目下建立一个constants.py文件,存放相关的文本,先添加一个标明这是不支持的kind的文本。
在./user/urls.py中,给urlpatterns列表添加元素,更新下前面主页的href,指向对应的学生老师登录页。
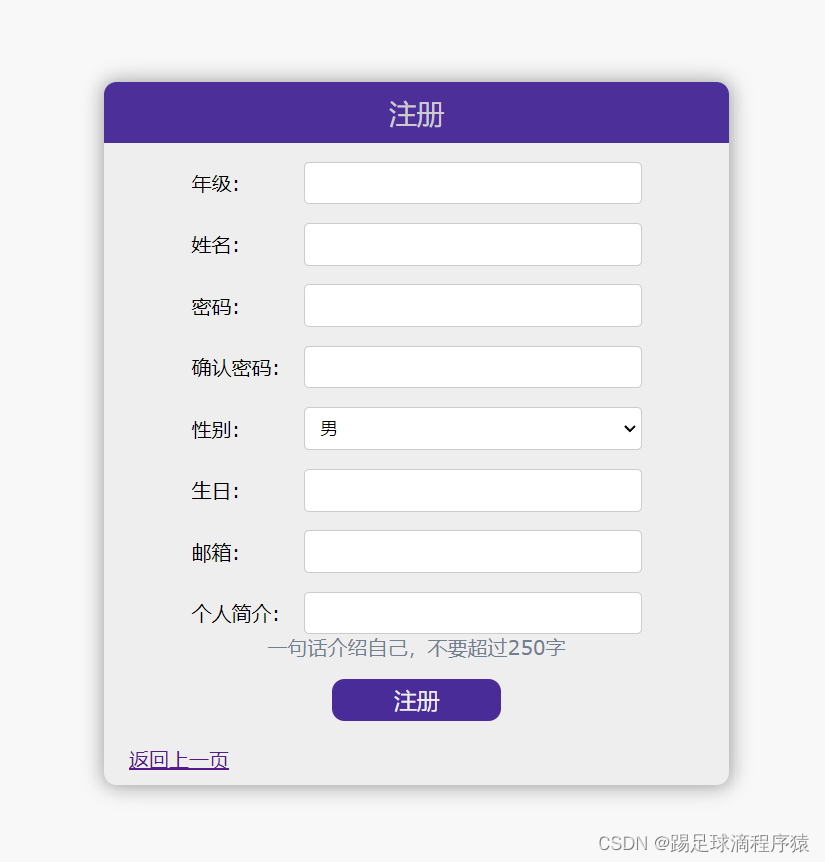
2.2实现注册功能
2.3.1添加课程模型
2.3.2添加课程时刻表模型
2.3.3添加学生课程关系模型
2.4老师课程业务实现
2.4.1创建课程
2.4.2添加、删除课程时刻表
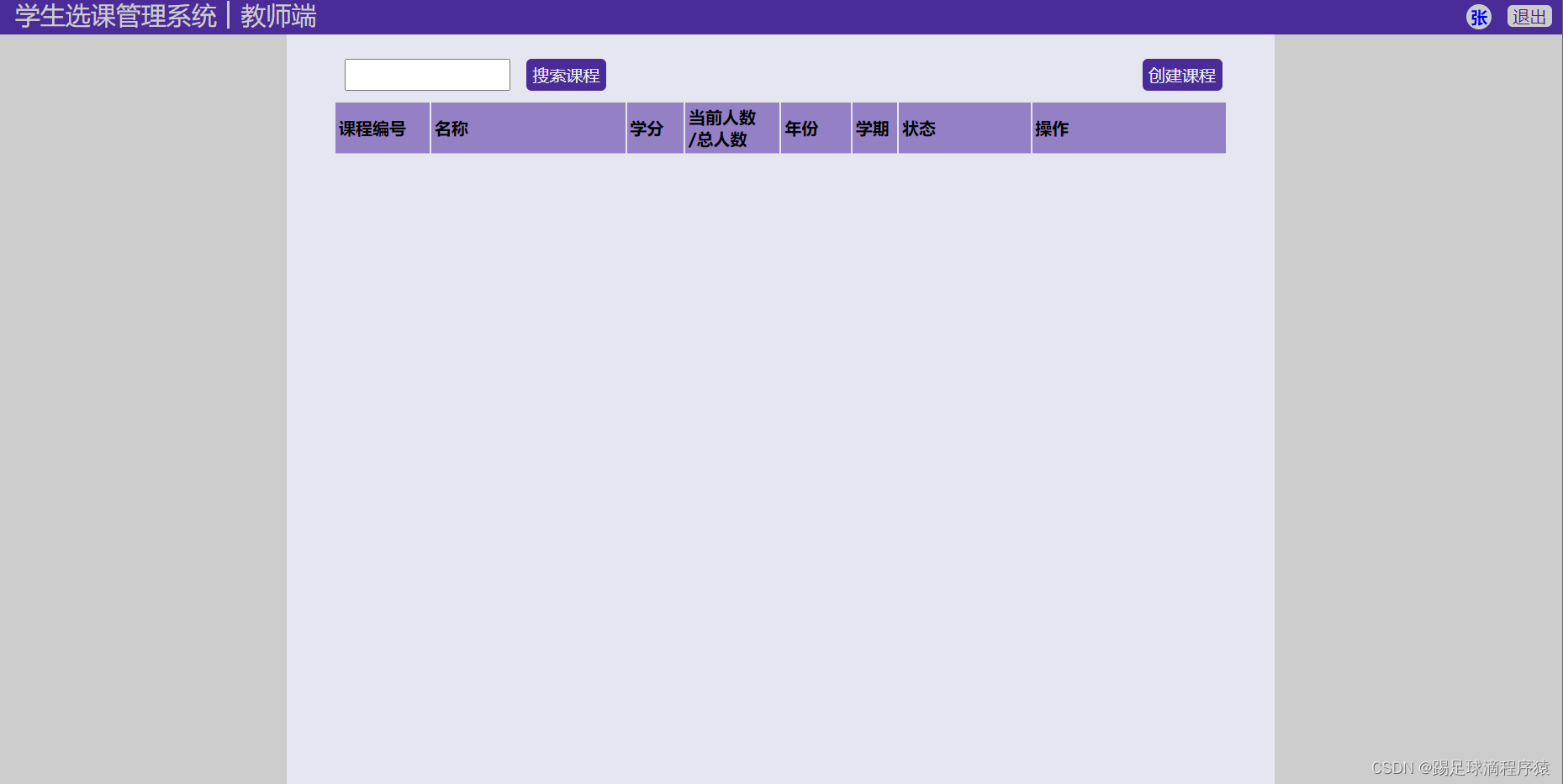
2.4.3查看课程列表
2.4.4操作课程
2.4.5打分
2.4.6添加url
2.5学生课程业务实现
2.5.1查看课程列表
2.5.2选课退课
2.5.3结课后评教
2.5.4学生课程详情页
2.5.5添加路由
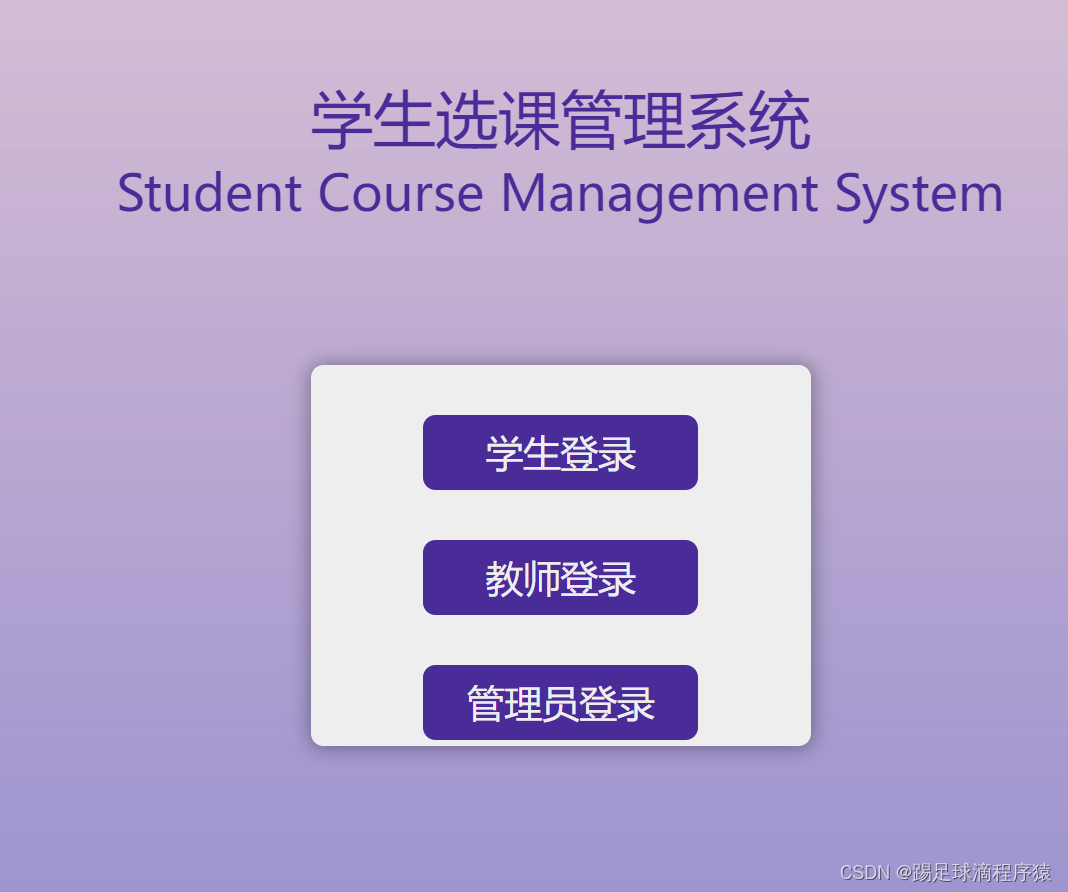
登录主页面

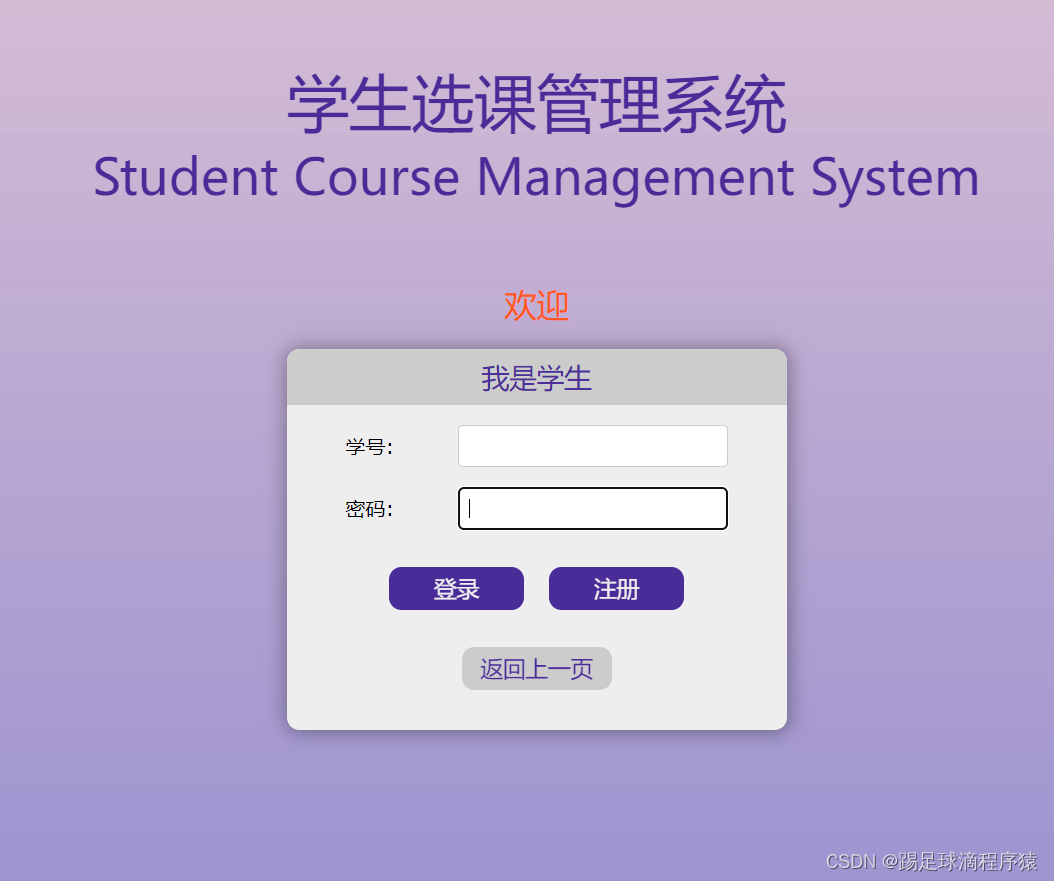
学生登录页面

学生注册页面

学生选课页面

教师登录页面

教师选课开课页面

1 编写目的
为软件开发项目提供关于项目系统整体功能和性能的测试指导,同时也是用户确定软件是否完整测试的重要依据
2 测试目标
在用使用软件之前,尽可能的发现软件中存在的错误和不合理之处,排除软件中存在的错和不合理之处,排出软件中潜在的错误,最终把高质量的软件系统交付给用户。系统的测试覆盖范围:功能、性能、UI、可用性、可靠性、安全
数据库 Django框架集成MySQL数据库,用DB Browser(SQLite)检查数据库中的数据
1测试方法
系统的功能测试选用了手工测试,运用黑盒测试中的等价类划分、边界值分析、错误推断、因果图法。
系统UI方面的测试包括:易用性测试、规范性测试、合理性测试、美观与协调性测试。
2功能测试
验证系统功能是否符合《需求分析》文档,核实系统功能上是否完整,没有遗漏功能。
测试范围:
测试目标:核实所有功能均已正常实现、即是否与需求一致
测试工具:手工测试
3.用户界面测试
测试目标:核实各个窗口的风格(包括颜色、字体、提示信息、图标等)均符合可接受标准,能够保证用户界面的友好性、易操作性、且符合用户操作习惯
工具与方法:手工测试、目测
4.性能测试
测试目标:核实系统在多用户操作时软件性能的稳定性,不造成系统崩溃或者相关错误
5.兼容性测试
测试范围:使用不同计算机、不同版本的浏览器、分辨率分别进行测试
技术 黑盒测试
手工测试
6.安全性测试
测试目标:用户、管理员密码管理、应用程序级别的安全性、核实用户只能操作其所有权限操作的功能
1.通过测试的标准
我们采用“基于测试用例”准则 功能性测试用例通过率达到100% 非功能性测试用例通过率达到95%
2.测试用例略
3.关注点
文本输入框、下拉类表、增加按数据、修改数据、删除数据、查询数据、数据导入导出、数据接入与处理
编写目的
学生选课管理系统阶段测试的总结,发现问题,已经解决问题,和组员的工作成果,和现阶段系统的质量评估。
测试目标
测试目标:本测试应实现系统所有功能和需求。
测试资源
测试人员:**
并发数 2
并发通过率100%
缺陷分析
1 登录主界面的白色背框的长度和三种用户登录标签位置稍微不协调,但不影响整体美观,严重性:微乎其微
2 学生缴费系统没有完成,与成员沟通后因为时间原因没有成功实现,但不影响其他功能的实现,有望在后期进行实现。
4 边界测试时,多个学生进行选课时,当同时有两学生或以上同时进入选课页面时,且当课程容量已满时,其他选课页面中的学生依然能够进行选课,导致选课人数超过课程最大容量。
缺陷改进
1登录主界面已调整修改
2上述多名学生并行选课导致选课人数超过课程最大容量的问题已解决
测试结论
功能性:主要功能基本完成,系统UI设计成体美观简洁,操作逻辑合理,易于理解
性能:测试结果满足性能需求,cpu使用率低,没有内存溢出,系统响应时间低,基本都在0.5s以内。
本次项目完成借鉴某up主的视频,基本实现了选课系统所有的功能。修复了一些潜在的bug。
https://download.csdn.net/download/m0_59292545/87254306?spm=1001.2014.3001.5501
原文地址:https://blog.csdn.net/m0_59292545/article/details/127175034
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_20250.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!